求助大神,react-navigation tabnavigator如何监听滑动事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求助大神,react-navigation tabnavigator如何监听滑动事件相关的知识,希望对你有一定的参考价值。
参考技术A 首先使用react native编写一个简单的应用,在碰到问题的时候,肯定需要对代码进行调试。目前react native支持在Chrome浏览器内进行调试。需要选择Scheme->Run的选项为Debug,否则模拟器中不会出现调试选项。 将应用设置为在模拟器中运行,运行后本回答被提问者采纳求助python大神
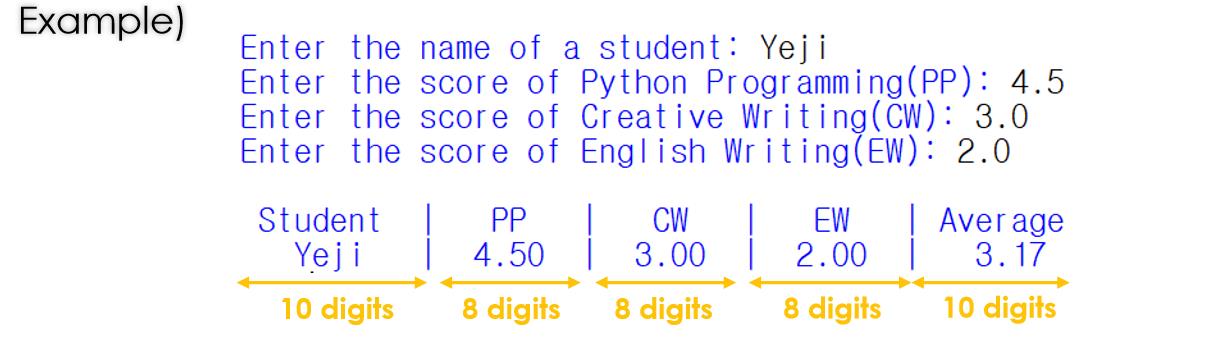
编写一个程序来请求四个输入,如下所示。学生姓名(字符串类型) 每门课程成绩(int类型)然后显示学生的姓名、每门课程的成绩以及课程的平均分(小数点后两位四舍五入)。使用格式方法

a =['abc',4.5,3.0,2.0]
a.append(sum(a[1:])/(len(a)-1))
fmt = ':^10s|:^8.2f|:^8.2f|:^8.2f|:^10.2f'
print(fmt.format(*a)) 参考技术A 毫无实用价值的东西。书上害人的练习题。 参考技术B 这种问题去贴吧!提!
以上是关于求助大神,react-navigation tabnavigator如何监听滑动事件的主要内容,如果未能解决你的问题,请参考以下文章