ionic上拉加载更多当数据加载完没有下一页的时候我们需要显示一下"没有更多了"的友好提示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic上拉加载更多当数据加载完没有下一页的时候我们需要显示一下"没有更多了"的友好提示相关的知识,希望对你有一定的参考价值。
ionic上拉加载更多当数据加载完没有下一页的时候我们需要显示一下"没有更多了"的友好提示,但是在ionic里面遇到了一个问题、就是没有数据的时候我显示了没有更多的时候我的点击商品详情的事件失效了、怎么点都不触发
这到底怎么回事、简直是。。。。遇到了各种奇葩问题、好了先不吐槽了、还是先解决问题吧、

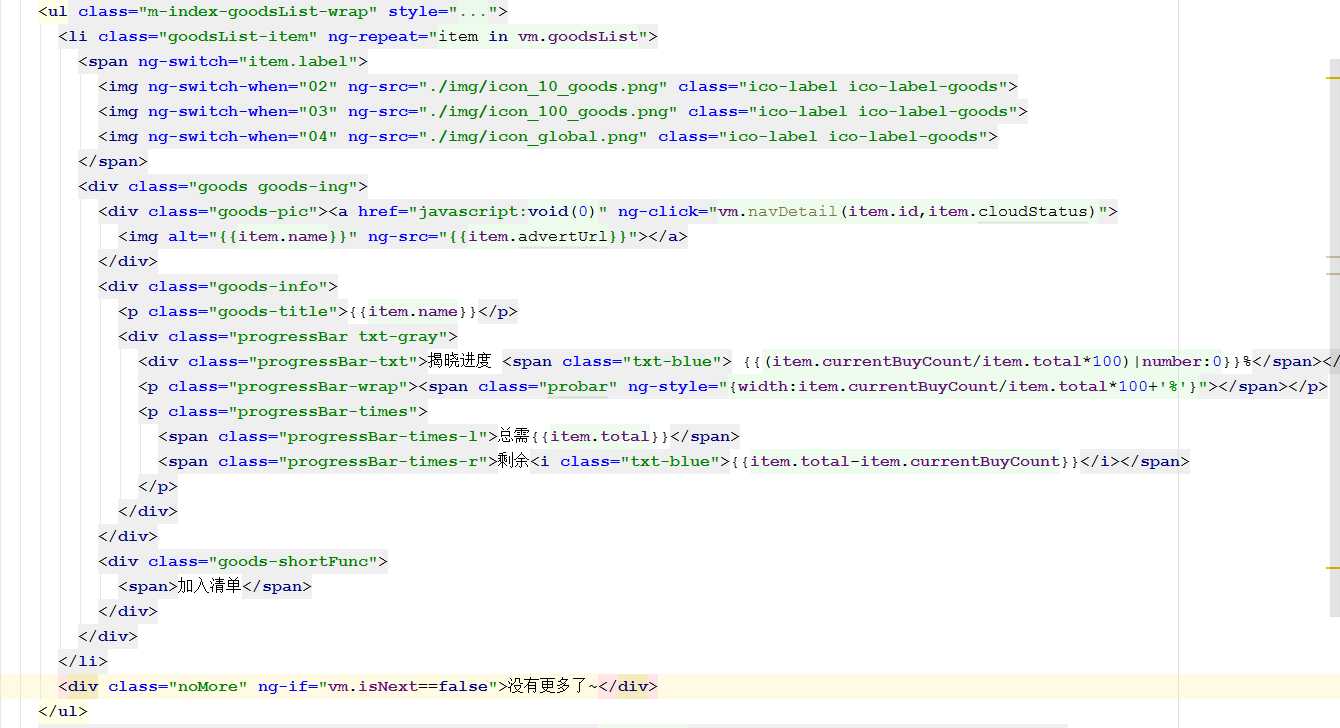
我们看代码的时候很容易从因为这句话而出发、最开始的时候我是上拉第一页的时候、点击事件还有效、也就是上拉到最后一页点击事件才会失效、也就是isNext为false的时候、这时候我就会以为是ng-if的问题、然后直接ng-if一直为true、这时候点击事件都失效了
这时候我就以为是ng-if的问题吧、改成ng-show等等还是不行、这就真的很难判断了、然后我再从这句话里面分析、其实没东西、还有一个class、有可能是出在样式上面、然后我们来看看我的样式写了上面吧

对的就因为我样式加了个相对定位position。。。。呵呵哒、所以点击事件就失效了、我也不知道为上面会这样、然后把相对定位去掉就没事了、
以上是关于ionic上拉加载更多当数据加载完没有下一页的时候我们需要显示一下"没有更多了"的友好提示的主要内容,如果未能解决你的问题,请参考以下文章