React-Native坑:Invariant Violation:Application 项目名 has not been registered.
Posted 木昜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native坑:Invariant Violation:Application 项目名 has not been registered.相关的知识,希望对你有一定的参考价值。
前言
在学习一门新技术的你也许有跟我一样的困惑,照着书上或者视频上的敲了。但是就是有各种问题没有出来自己想要的结果。我会将自己在这个过程中遇到的坑都记录下来,不一定全覆盖,但希望这些文章可以解决你的问题。
错误提示
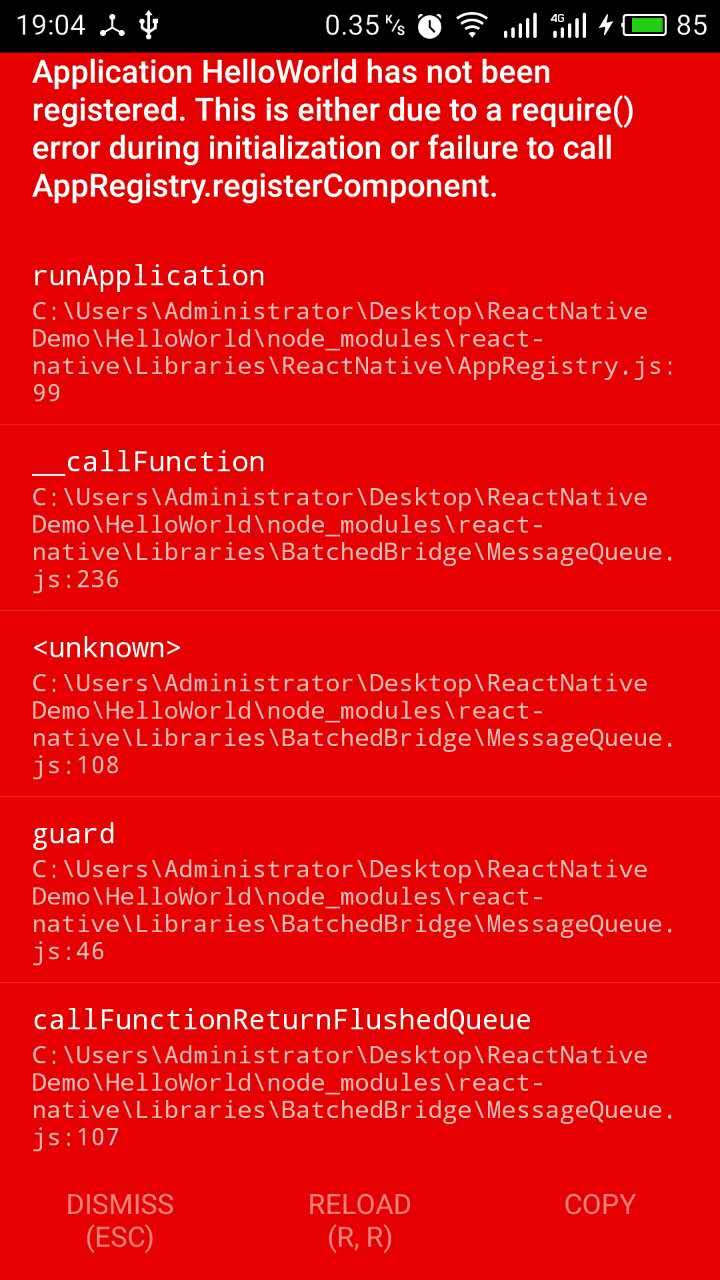
Invariant Violation:Applicaction 项目名 has not been registered.This is either due to a require() error during initialization or failure to call AppRegistry.registerCommponent.

这个错误的根本原因是根目录./index.android.js中
AppRegistry.registerComponent(\'项目名\',() => ...);
与./ios/项目名/appDelegate.m中的
RCTRootView*rootView = [[RCTRootViewalloc]initWithBundleURL:jsCodeLocation
moduleName:@"项目名" launchOptions:launchOptions];
或是./android/app/src/main/java/com/项目名/MainActivity.java中的
mReactRootView.startReactApplication(mReactInstanceManager, "项目名", null);
没有保持一致,解决方法很简单。编辑成相同的参数即可。
但是,还有一种情况!
即便你确保一致了但还是出现相同的错误提示,这又是怎么搞得呢?这个时候你可以检查一下你的命令行。有可能你同时在运行一个以上的程序,像我。如果你的react-native在运行程序A而你打开了程序B,也会出现相同的问题。解决方法很简单,关掉命令行运行程序。ctrl+c,运行你想运行的程序。
以上是关于React-Native坑:Invariant Violation:Application 项目名 has not been registered.的主要内容,如果未能解决你的问题,请参考以下文章
React-Native Invariant Violation:元素类型无效
react-native init ***时,出现Cannot find module 'invariant'
React-Native Expo 应用程序突然无法运行,因为 Invariant Violation: 'main' has not been registered
React Navigation Invariant 违规:尝试获取本机标签
React Native,Invariant Violation:“AIRMap”的本机组件不存在
服务器渲染-React Router Dom V^5.2.0 Error: Invariant failed: Browser history needs a DOM