使用chrome查看网页上效果的实现方式
Posted Wayne Zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用chrome查看网页上效果的实现方式相关的知识,希望对你有一定的参考价值。
使用chrome查看网页上效果的实现方式
chrome是一个极为强大的工具,很多时候,我们不知道一个效果怎么实现的,我们完全可以找到响应的网页,然后找到其html文件,和js文件,查看源码,获得其实现方式。
下面举例说明:
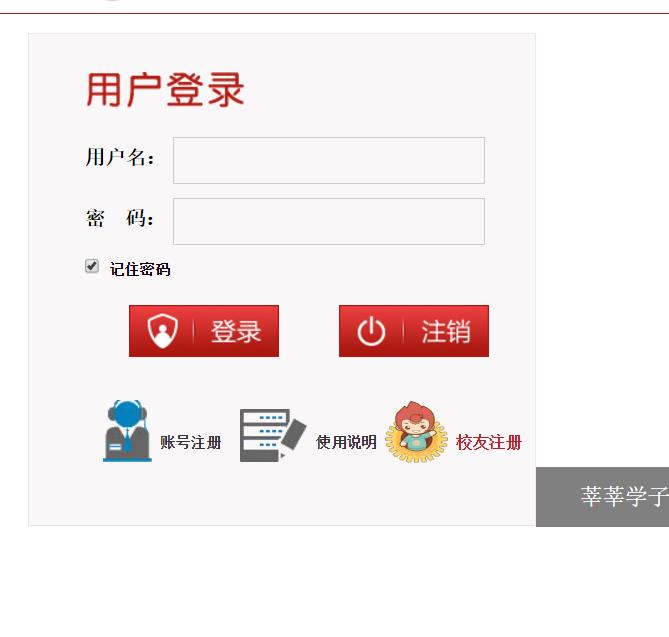
1. 我想知道下面这一部分的HTML代码:

可以直接打开开发者工具,点击箭头后,选中该部分,则会自动定位到element中的相应元素。
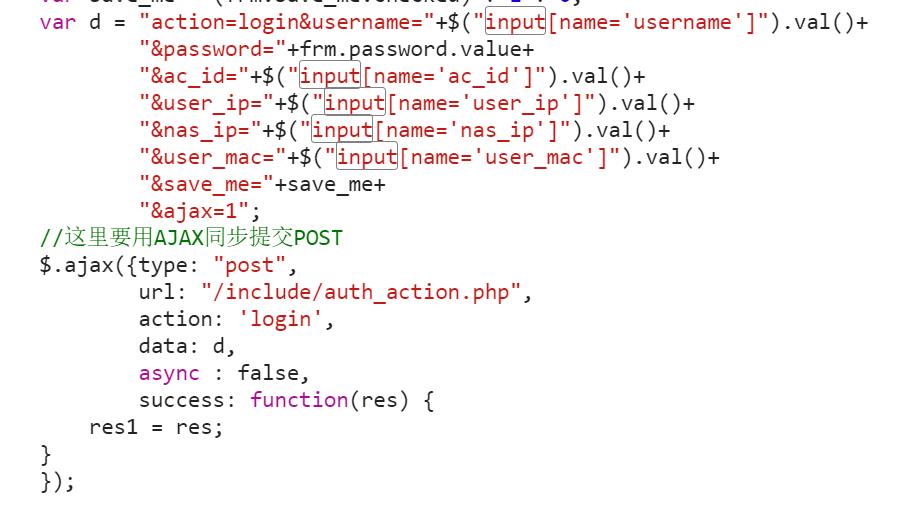
2.我想知道这一部分的ajax实现,那么我可以直接通过猜测(准确率不是很高哈,要多试试~),找到HTML中引入的JS代码,在source资源中通过ctrl+P进行搜索文件。进入该文件后,再通过ctrl+F输入关键字如input或者password等进行搜寻。即可实现。如下图:

由此即可得到我们希望得到的代码。
以上是关于使用chrome查看网页上效果的实现方式的主要内容,如果未能解决你的问题,请参考以下文章