QT中如何实现一个TreeWidget的拖拽功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT中如何实现一个TreeWidget的拖拽功能相关的知识,希望对你有一定的参考价值。
QTreeWidget中有一个分级别的树,只允许同级别之间的拖拽功能,那位会做帮帮小弟吧
参考技术A setDragDropMode(QAbstractItemView::InternalMove)Qt实现不同Treewidget之间拖拽
拖拽是编程中经常要用到的,我这里主要是实习了Treewidget之间直接拖拽Item,按下Ctrl键的话是copy,不按Ctrl则是Move。以下是实现代码
- class TreeItemMimeData:public QMimeData
- {
- Q_OBJECT
- public:
- TreeItemMimeData():QMimeData()
- {
- m_pDragItem = NULL;
- }
- ~TreeItemMimeData()
- {
- }
- void SetDragData(QString mimeType , QTreeWidgetItem *pItem)
- {
- m_format<<mimeType;
- m_pDragItem = pItem;
- }
- QStringList formats() const
- {
- return m_format;
- }
- const QTreeWidgetItem* DragItemData() const
- {
- return m_pDragItem;
- }
- protected:
- QVariant retrieveData(const QString &mimetype, QVariant::Type preferredType) const
- {
- if (mimetype == "ItemMimeData")
- {
- return m_pDragItem;
- }
- else
- {
- return QMimeData::retrieveData(mimetype, preferredType);
- }
- }
- private:
- const QTreeWidgetItem *m_pDragItem;
- QStringList m_format;
- };
- class MyTreeWidget:public QTreeWidget
- {
- Q_OBJECT
- public:
- MyTreeWidget(QWidget *parent = NULL);
- ~MyTreeWidget();
- protected:
- void mouseMoveEvent(QMouseEvent *event);
- void mousePressEvent(QMouseEvent *event);
- void mouseReleaseEvent(QMouseEvent *event);
- void dragEnterEvent(QDragEnterEvent *event);
- void dragMoveEvent(QDragMoveEvent *event);
- void dropEvent(QDropEvent *event);
- void keyPressEvent(QKeyEvent *event);
- void keyReleaseEvent(QKeyEvent *event);
- private:
- QPoint m_startDragPoint;
- void performDrag();
- bool m_CtrlPressed;
- };
- MyTreeWidget::MyTreeWidget(QWidget *parent /*= NULL*/):QTreeWidget(parent)
- {
- m_CtrlPressed = false;
- this->setSelectionMode(QAbstractItemView::ExtendedSelection);
- this->setAcceptDrops(true);
- this->setDragEnabled(true);
- this->setStyleSheet("QTreeWidget::item:selected{ background-color: rgb(150, 0, 0)}");
- }
- MyTreeWidget::~MyTreeWidget()
- {
- }
- void MyTreeWidget::keyPressEvent(QKeyEvent *event)
- {
- if (event->key() == Qt::Key_Control)
- {
- m_CtrlPressed = true;
- }
- }
- void MyTreeWidget::keyReleaseEvent(QKeyEvent *event)
- {
- if (event->key() == Qt::Key_Control)
- {
- m_CtrlPressed = false;
- }
- }
- void MyTreeWidget::mousePressEvent(QMouseEvent *event)
- {
- if (event->button() == Qt::LeftButton)
- {
- m_startDragPoint = event->pos();
- }
- QTreeWidget::mousePressEvent(event);
- }
- void MyTreeWidget::mouseMoveEvent(QMouseEvent *event)
- {
- if (event->buttons() & Qt::LeftButton)
- {
- int dragDistance = (event->pos() - m_startDragPoint).manhattanLength();
- if (dragDistance > QApplication::startDragDistance())
- {
- performDrag();
- }
- }
- QTreeWidget::mouseMoveEvent(event);
- }
- void MyTreeWidget::mouseReleaseEvent(QMouseEvent *event)
- {
- QTreeWidget::mouseReleaseEvent(event);
- }
- void MyTreeWidget::dragEnterEvent(QDragEnterEvent *event)
- {
- QWidget *source = qobject_cast<MyTreeWidget *>(event->source());
- if (source /*&& source != this*/)
- {
- if (m_CtrlPressed)
- {
- event->setDropAction(Qt::CopyAction);
- }
- else
- {
- event->setDropAction(Qt::MoveAction);
- }
- /*event->setDropAction(Qt::MoveAction); */
- event->accept();
- }
- }
- void MyTreeWidget::dragMoveEvent(QDragMoveEvent *event)
- {
- QWidget *source = qobject_cast<MyTreeWidget *>(event->source());
- if (source /*&& source != this*/)
- {
- const TreeItemMimeData *pMimeData = (const TreeItemMimeData *)(event->mimeData());
- const QTreeWidgetItem *item = pMimeData->DragItemData();
- QTreeWidgetItem *currentItem = this->itemAt(event->pos());
- if (currentItem == item) //不允许拖回到原来的item
- {
- event->ignore();
- }
- else
- {
- setCurrentItem(currentItem);
- if (m_CtrlPressed)
- {
- event->setDropAction(Qt::CopyAction);
- }
- else
- {
- event->setDropAction(Qt::MoveAction);
- }
- //event->setDropAction(Qt::MoveAction);
- event->accept();
- }
- }
- }
- void MyTreeWidget::dropEvent(QDropEvent *event)
- {
- QWidget *source = qobject_cast<MyTreeWidget *>(event->source());
- const TreeItemMimeData *pMimeData = (const TreeItemMimeData *)(event->mimeData());
- if (source /*&& source != this*/)
- {
- const QTreeWidgetItem *item = pMimeData->DragItemData();
- QTreeWidgetItem *pItem = item->clone();
- QTreeWidgetItem *currentItem = this->itemAt(event->pos());
- if (currentItem && (currentItem != item))
- {
- currentItem->addChild(pItem);
- }
- else
- {
- this->addTopLevelItem(pItem);
- }
- if (m_CtrlPressed)
- {
- event->setDropAction(Qt::CopyAction);
- }
- else
- {
- event->setDropAction(Qt::MoveAction);
- }
- //event->setDropAction(Qt::MoveAction);
- event->accept();
- }
- }
- void MyTreeWidget::performDrag()
- {
- QTreeWidgetItem *item = currentItem();
- if (item)
- {
- TreeItemMimeData *mimeData = new TreeItemMimeData;
- mimeData->SetDragData("ItemMimeData",item);
- QDrag *drag = new QDrag(this);
- drag->setMimeData(mimeData);
- drag->setPixmap(QPixmap(":/DragDropDemo/Resources/Mail.png"));
- if (m_CtrlPressed)
- {
- drag->exec(Qt::CopyAction);
- }
- else
- {
- drag->exec(Qt::MoveAction);
- delete item;
- }
- }
- }
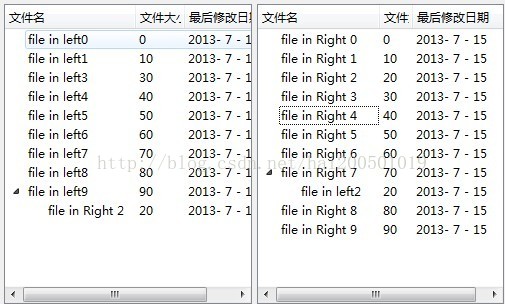
以下是我演示的截图

http://blog.csdn.net/hai200501019/article/details/9322329
以上是关于QT中如何实现一个TreeWidget的拖拽功能的主要内容,如果未能解决你的问题,请参考以下文章
如图所示,我想在Qt中可以自由的拖拽QTableWidget的表头宽度,请问怎么实现
jqgrid 最近在用jqgrid,我想要实现列的拖拽功能,请问有人实现过吗