解决img在a标签中存在下间距问题
Posted Leave
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决img在a标签中存在下间距问题相关的知识,希望对你有一定的参考价值。


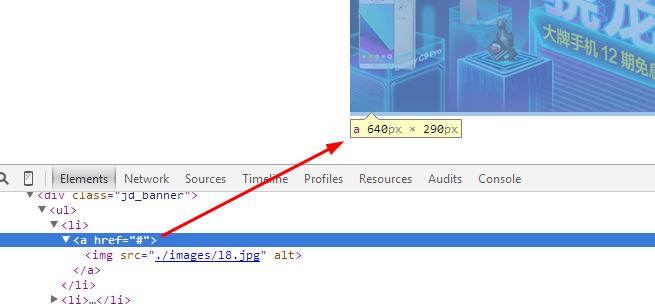
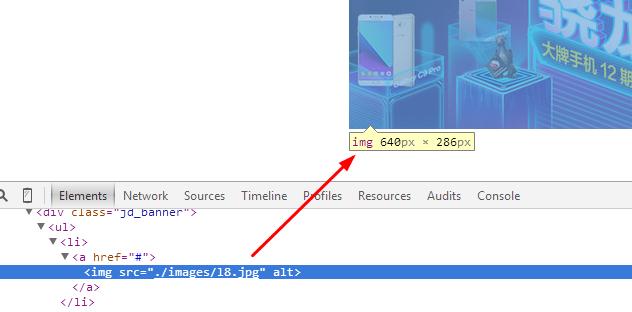
图中a的高度为290px,img的高度为286px;两者宽度都设为100%,img无法占满整个a;
这是因为图片以文本基线对齐,所以下方会出现下间距;
解决方法:
(1)设置a的font-size:0;
(2)设置img的display:block;
(3)设置img的vertical-align:middle;
以上是关于解决img在a标签中存在下间距问题的主要内容,如果未能解决你的问题,请参考以下文章