38.Android之ListView简单学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了38.Android之ListView简单学习相关的知识,希望对你有一定的参考价值。
android中ListView用的很普遍,今天来学习下,本篇主要以本地数据加载到listview,后面会学习从网络获取数据添加到listview。
首先改下布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ListView 8 android:id="@+id/listview" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" > 11 </ListView> 12 13 </LinearLayout>
SimpleAdapter对应布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="vertical" > 11 12 <LinearLayout 13 android:layout_width="match_parent" 14 android:layout_height="50dp" > 15 16 <LinearLayout 17 android:layout_width="wrap_content" 18 android:layout_height="match_parent" 19 android:orientation="vertical" > 20 21 <ImageView 22 android:id="@+id/img" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" /> 25 </LinearLayout> 26 27 <LinearLayout 28 android:layout_width="wrap_content" 29 android:layout_height="match_parent" 30 android:layout_weight="1" 31 android:orientation="vertical" > 32 33 <LinearLayout 34 android:layout_width="match_parent" 35 android:layout_height="wrap_content" 36 android:layout_weight="1" 37 android:orientation="vertical" > 38 39 <TextView 40 android:id="@+id/appnametext" 41 android:layout_width="wrap_content" 42 android:layout_height="match_parent" 43 android:gravity="center" 44 android:text="weixin" /> 45 </LinearLayout> 46 47 <LinearLayout 48 android:layout_width="match_parent" 49 android:layout_height="wrap_content" 50 android:layout_weight="1" 51 android:orientation="horizontal" > 52 53 <TextView 54 android:id="@+id/sizetext" 55 android:layout_width="wrap_content" 56 android:layout_height="wrap_content" 57 android:layout_gravity="center" 58 android:text="15.23" /> 59 60 <View 61 android:layout_width="1dp" 62 android:layout_height="match_parent" 63 android:layout_marginBottom="5dp" 64 android:layout_marginLeft="7dp" 65 android:layout_marginRight="3dp" 66 android:layout_marginTop="5dp" 67 android:background="#000000" /> 68 69 <TextView 70 android:id="@+id/amounttext" 71 android:layout_width="wrap_content" 72 android:layout_height="wrap_content" 73 android:layout_gravity="center" 74 android:layout_marginLeft="2dp" 75 android:text="1234567" /> 76 </LinearLayout> 77 </LinearLayout> 78 79 <LinearLayout 80 android:layout_width="wrap_content" 81 android:layout_height="match_parent" 82 android:orientation="vertical" > 83 84 <Button 85 android:id="@+id/dowmbutton" 86 android:layout_width="wrap_content" 87 android:layout_height="wrap_content" 88 android:layout_marginLeft="5dp" 89 android:layout_marginRight="10dp" 90 android:text="load" /> 91 </LinearLayout> 92 </LinearLayout> 93 </LinearLayout> 94 95 96 </LinearLayout>
修改下MainActivity.java文件:
1 package com.example.listviewdemo1; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 import java.util.Map; 7 8 import android.app.Activity; 9 import android.content.Context; 10 import android.content.Intent; 11 import android.os.Bundle; 12 import android.view.LayoutInflater; 13 import android.view.View; 14 import android.view.ViewGroup; 15 import android.widget.BaseAdapter; 16 import android.widget.Button; 17 import android.widget.ImageView; 18 import android.widget.ListView; 19 import android.widget.ListAdapter; 20 import android.widget.SimpleAdapter; 21 import android.widget.TextView; 22 23 public class MainActivity extends Activity { 24 25 private ListView listView; 26 private Intent intent; 27 private List<Map<String, Object>> mData; 28 29 @Override 30 protected void onCreate(Bundle savedInstanceState) { 31 super.onCreate(savedInstanceState); 32 setContentView(R.layout.activity_main); 33 34 listView = (ListView) findViewById(R.id.listview); 35 SimpleAdapter simpleAdapter = new SimpleAdapter(this, getData(), 36 R.layout.simp_adap, new String[] { "nametext", "teitext", 37 "amounttext" }, new int[] { R.id.appnametext, 38 R.id.sizetext, R.id.amounttext }); 39 listView.setAdapter(simpleAdapter); 40 mData = getData(); 41 MyAdapter adapter = new MyAdapter(this); 42 listView.setAdapter(adapter); 43 44 } 45 46 public List<Map<String, Object>> getData() { 47 List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); 48 Map<String, Object> map = new HashMap<String, Object>(); 49 50 map.put("appnametext", "微信"); 51 map.put("sizetext", "15.2"); 52 map.put("amounttext", "1234323"); 53 map.put("appimg", R.drawable.weixin); 54 list.add(map); 55 56 map = new HashMap<String, Object>(); 57 map.put("appnametext", "手机QQ"); 58 map.put("sizetext", "8.5"); 59 map.put("amounttext", "122073323"); 60 map.put("appimg", R.drawable.qq); 61 list.add(map); 62 63 map = new HashMap<String, Object>(); 64 map.put("appnametext", "手机QQ空间"); 65 map.put("sizetext", "6.3"); 66 map.put("amounttext", "122393"); 67 map.put("appimg", R.drawable.qqko); 68 list.add(map); 69 70 map = new HashMap<String, Object>(); 71 map.put("appnametext", "微博"); 72 map.put("sizetext", "7.7"); 73 map.put("amounttext", "1278323"); 74 map.put("appimg", R.drawable.weib); 75 list.add(map); 76 77 map = new HashMap<String, Object>(); 78 map.put("appnametext", "陌陌"); 79 map.put("sizetext", "6.9"); 80 map.put("amounttext", "1279073"); 81 map.put("appimg", R.drawable.mom); 82 list.add(map); 83 84 map = new HashMap<String, Object>(); 85 map.put("appnametext", "飞信"); 86 map.put("sizetext", "6.9"); 87 map.put("amounttext", "1279073"); 88 map.put("appimg", R.drawable.fei); 89 list.add(map); 90 return list; 91 } 92 93 public final class ViewHolder { 94 public ImageView appimg; 95 public TextView appnametext; 96 public TextView sizetext; 97 public TextView amounttext; 98 public Button dowmbutton; 99 } 100 101 public class MyAdapter extends BaseAdapter { 102 103 private LayoutInflater mInflater; 104 105 public MyAdapter(Context context) { 106 this.mInflater = LayoutInflater.from(context); 107 } 108 109 @Override 110 public int getCount() { 111 return mData.size(); 112 } 113 114 @Override 115 public Object getItem(int arg0) { 116 return null; 117 } 118 119 @Override 120 public long getItemId(int arg0) { 121 // TODO Auto-generated method stub 122 return 0; 123 } 124 125 @Override 126 public View getView(int arg0, View arg1, ViewGroup arg2) { 127 // TODO Auto-generated method stub 128 ViewHolder holder = null; 129 if (arg1 == null) { 130 holder = new ViewHolder(); 131 arg1 = mInflater.inflate(R.layout.simp_adap,null); 132 holder.appimg = (ImageView) arg1.findViewById(R.id.img); 133 holder.appnametext = (TextView) arg1.findViewById(R.id.appnametext); 134 holder.sizetext = (TextView) arg1.findViewById(R.id.sizetext); 135 holder.amounttext = (TextView) arg1.findViewById(R.id.amounttext); 136 holder.dowmbutton = (Button) arg1.findViewById(R.id.dowmbutton); 137 arg1.setTag(holder); 138 } else { 139 holder = (ViewHolder) arg1.getTag(); 140 } 141 142 holder.appimg.setBackgroundResource((Integer) mData.get(arg0).get("appimg")); 143 holder.appnametext.setText((String) mData.get(arg0).get("appnametext")); 144 holder.sizetext.setText((String) mData.get(arg0).get("sizetext")); 145 holder.amounttext.setText((String) mData.get(arg0).get("amounttext")); 146 147 return arg1; 148 } 149 150 } 151 152 }
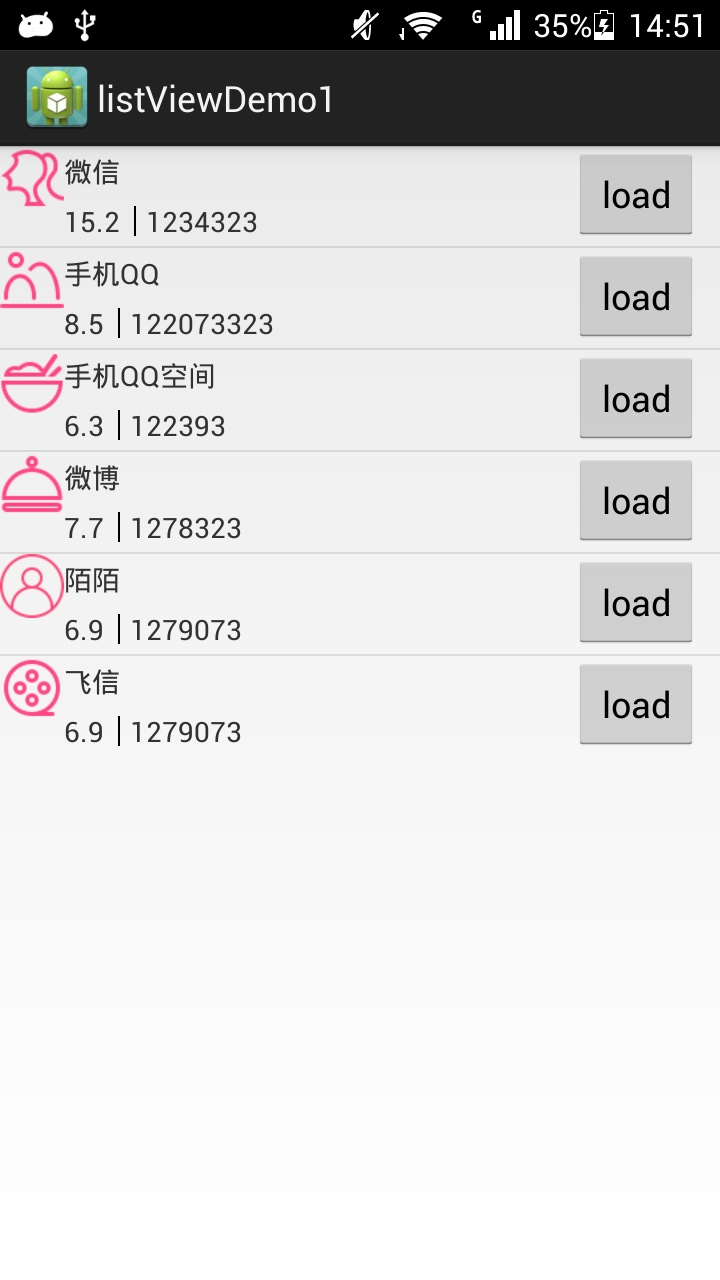
运行效果:

以上是关于38.Android之ListView简单学习的主要内容,如果未能解决你的问题,请参考以下文章