ListView加checkBox可以实现全选等功能
Posted gali
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ListView加checkBox可以实现全选等功能相关的知识,希望对你有一定的参考价值。
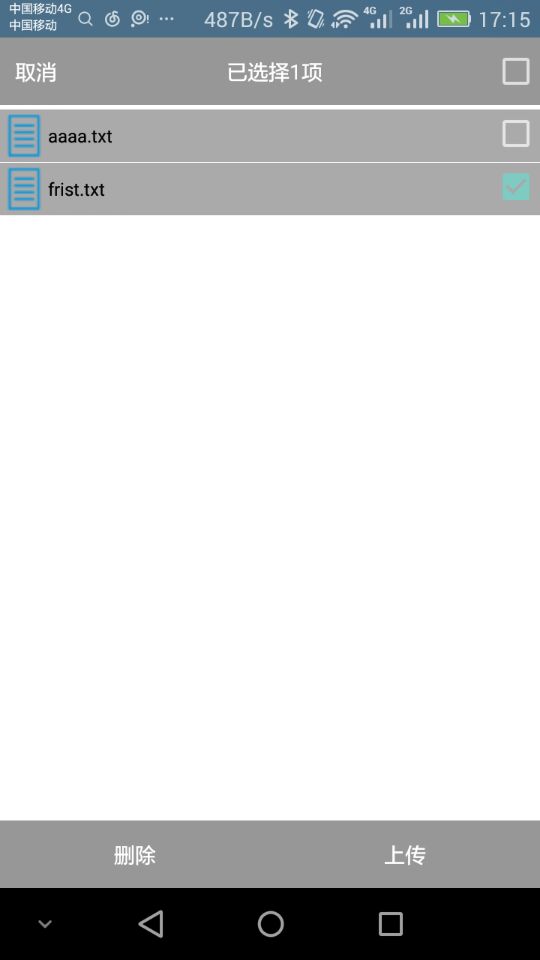
1.效果图

2.LIteView_item布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginRight="10dip" android:layout_weight="1.0" android:layout_marginLeft="10dp" android:orientation="horizontal" android:descendantFocusability="blocksDescendants" android:background="#AAAAAA" > <CheckBox android:id="@+id/isCheakBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" /> <ImageView android:id="@+id/dailyPic" android:contentDescription="dailyPic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="3.0dip" android:src="@mipmap/txt" android:layout_alignParentLeft="true" android:layout_centerVertical="true"/> <TextView android:id="@+id/dailyName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/dailyPic" android:text="" android:layout_centerVertical="true" android:textColor="#000000" android:textSize="12.0sp" /> </RelativeLayout>
3.主布局: 只要有checkbox,listView 也行
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:background="@color/bai" tools:context="myapplication.com.myblue.activity.Rizhi_Activity"> <LinearLayout android:layout_height="45dp" android:layout_width="match_parent" android:background="@color/rizhi" android:id="@+id/layout1" android:visibility="gone" android:gravity="center_horizontal|center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/textView_quxiao" android:layout_height="match_parent" android:layout_width="wrap_content" android:text="取消" android:layout_marginLeft="10dp" android:background="@color/rizhi" android:gravity="center_horizontal|center_vertical" android:textColor="@color/bai"/> <TextView android:id="@+id/textView_quanxuan" android:layout_height="match_parent" android:layout_width="0dp" android:gravity="center_horizontal|center_vertical" android:layout_weight="1" android:text="已选择1项" android:textColor="@color/bai"/> <CheckBox android:id="@+id/all_check_btn" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentLeft="true"/> </LinearLayout> <LinearLayout android:id="@+id/layout2" android:layout_height="@dimen/titlebar" android:layout_width="match_parent" android:background="@color/theme" android:orientation="horizontal"> <ImageView android:id="@+id/imageView1" android:layout_height="match_parent" android:layout_width="@dimen/zhuyemian" android:layout_gravity="center_vertical" android:src="@mipmap/search_back"/> <TextView android:id="@+id/textView1" android:layout_height="@dimen/titlebar" android:layout_width="0dp" android:text="@string/rizhi_textview1" android:gravity="center_horizontal|center_vertical" android:textSize="@dimen/title_size" android:layout_weight="1"/> <ImageView android:layout_height="match_parent" android:layout_width="@dimen/zhuyemian" android:src="@mipmap/search"/> </LinearLayout> <ListView android:layout_marginTop="3dp" android:id="@+id/listView" android:layout_height="0dp" android:layout_weight="1" android:layout_width="match_parent"/> <LinearLayout android:layout_height="45dp" android:layout_width="match_parent" android:id="@+id/layout3" android:visibility="gone" android:background="@color/rizhi" android:gravity="center_horizontal|center_vertical" android:orientation="horizontal"> <TextView android:layout_height="match_parent" android:layout_width="0dp" android:gravity="center_horizontal|center_vertical" android:layout_weight="1" android:text="删除" android:textColor="@color/bai"/> <TextView android:id="@+id/textView_loadup" android:layout_height="match_parent" android:layout_width="0dp" android:gravity="center_horizontal|center_vertical" android:layout_weight="1" android:text="上传" android:textColor="@color/bai"/> </LinearLayout> </LinearLayout>
4.adapter
class DraftDailyAdapter extends BaseAdapter { public List<Item> list; private Context context; LayoutInflater inflater; public DraftDailyAdapter(Context context, List<Item> list) { super(); this.list = list; this.context = context; inflater = LayoutInflater.from(this.context); } @Override public int getCount() { return list == null ? 0 : list.size(); } @Override public Object getItem(int location) { return list.get(location); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; Item item = list.get(position); //Item的位置 final int listPosition = position; //这个记录item的id用于操作isCheckedMap来更新CheckBox的状态 final int id = item.id; if(convertView == null){ holder = new ViewHolder(); convertView = inflater.inflate(R.layout.layout_listviewitem, null); holder.tvName = (TextView)convertView.findViewById(R.id.dailyName); holder.dailyPic= (ImageView) convertView.findViewById(R.id.dailyPic); // holder.deleteButton = (ImageButton)convertView.findViewById(R.id.deleteAttachment); holder.cBox = (CheckBox)convertView.findViewById(R.id.isCheakBox); convertView.setTag(holder); }else{ holder = (ViewHolder) convertView.getTag(); } // Log.d(TAG, "id="+id); holder.cBox.setChecked(isCheckedMap.get(id)); holder.tvName.setText(item.name); if(item.name.contains("txt")){ holder.dailyPic.setImageResource(R.mipmap.txt); }else{ holder.dailyPic.setImageResource(R.mipmap.photo); } // holder.deleteButton.setOnClickListener(new View.OnClickListener() { // @Override // public void onClick(View paramView) { // //Log.d(TAG, "deletePosition="+listPosition+""); // //删除list中的数据 // list.remove(listPosition); // //删除Map中对应选中状态数据 // isCheckedMap.remove(id); // //通知列表数据修改 // adapter.notifyDataSetChanged(); // } // }); holder.cBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener(){ @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { layout1.setVisibility(View.VISIBLE); layout2.setVisibility(View.GONE); layout3.setVisibility(View.VISIBLE); if(isChecked){ isCheckedMap.put(id,true); }else{ isCheckedMap.put(id,false); } } }); return convertView; } public final class ViewHolder { public TextView tvName; public ImageButton deleteButton; public CheckBox cBox; ImageView dailyPic; } }
5.item数据类
class Item { private Integer id; private String name; String address; }
6.实现
package myapplication.com.myblue.activity; import android.content.Context; import android.graphics.Color; import android.os.Environment; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.SearchView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.ImageButton; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; import java.io.File; import java.util.ArrayList; import java.util.HashMap; import java.util.Iterator; import java.util.List; import java.util.Map; import java.util.Set; import myapplication.com.myblue.R; import myapplication.com.myblue.adapter.ListViewAdapter; import myapplication.com.myblue.entity.WenjianBean; import myapplication.com.myblue.utils.SDcardHelper; public class Rizhi_Activity extends AppCompatActivity implements SearchView.OnQueryTextListener{ SearchView rizhi_searchview; ImageView imageView1; LinearLayout layout1,layout2,layout3; TextView textView_quanxuan,textView_quxiao,textView_loadup; /* * * ***/ private List<Item> itemList; private DraftDailyAdapter adapter; private Map<Integer, Boolean> isCheckedMap; private CheckBox allCheckBox; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_rizhi); initView(); } public void initView(){
// 这里的data数据是读取的文件夹path和name,根据自己需要修改Item数据 File file1=new File(Environment.getExternalStorageDirectory()+File.separator+"AA"); File[] files = file1.listFiles(); List<WenjianBean>data=SDcardHelper.getFileName(files); allCheckBox = (CheckBox)findViewById(R.id.all_check_btn); itemList = new ArrayList<Item>(); ListView list= (ListView) findViewById(R.id.listView); isCheckedMap = new HashMap<Integer, Boolean>(); //初始化数据 for(int i=0;i<data.size();i++){ Item item = new Item(); item.id=i; item.name = data.get(i).getName(); item.address=data.get(i).getAddress(); itemList.add(item); isCheckedMap.put(i,false); } adapter = new DraftDailyAdapter(this,itemList); list.setAdapter(adapter); textView_loadup= (TextView) findViewById(R.id.textView_loadup); layout1= (LinearLayout) findViewById(R.id.layout1); layout2= (LinearLayout) findViewById(R.id.layout2); layout3= (LinearLayout) findViewById(R.id.layout3); textView_quanxuan= (TextView) findViewById(R.id.textView_quanxuan); textView_quxiao= (TextView) findViewById(R.id.textView_quxiao); // final ListViewAdapter adapter=new ListViewAdapter(getApplicationContext(),data,layout1,layout2,layout3); // listView= (ListView) findViewById(R.id.listView); // listView.setAdapter(adapter); imageView1= (ImageView) findViewById(R.id.imageView1); imageView1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); textView_quxiao.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { layout1.setVisibility(View.GONE); layout2.setVisibility(View.VISIBLE); layout3.setVisibility(View.GONE); } }); textView_quanxuan.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { } }); /**** * 全选功能 * */ allCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener(){ @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Set<Integer> set = isCheckedMap.keySet(); Iterator<Integer> iterator = set.iterator(); if(isChecked){ while(iterator.hasNext()){ Integer keyId = iterator.next(); isCheckedMap.put(keyId,true); } }else{ while(iterator.hasNext()){ Integer keyId = iterator.next(); isCheckedMap.put(keyId,false); } } adapter.notifyDataSetChanged(); } }); textView_loadup.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { for(Map.Entry<Integer, Boolean> entry:isCheckedMap.entrySet()){ System.out.println(entry.getKey()+"--->"+entry.getValue()); if(entry.getValue().toString().contains("true")){
// 读取选中的数据 System.out.println("**"+itemList.get(entry.getKey()).name+itemList.get(entry.getKey()).address);
} } } }); } @Override public boolean onQueryTextSubmit(String query) { return false; } @Override public boolean onQueryTextChange(String newText) { return false; } /*** * adapter * **/ class DraftDailyAdapter extends BaseAdapter { public List<Item> list; private Context context; LayoutInflater inflater; public DraftDailyAdapter(Context context, List<Item> list) { super(); this.list = list; this.context = context; inflater = LayoutInflater.from(this.context); } @Override public int getCount() { return list == null ? 0 : list.size(); } @Override public Object getItem(int location) { return list.get(location); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; Item item = list.get(position); //Item的位置 final int listPosition = position; //这个记录item的id用于操作isCheckedMap来更新CheckBox的状态 final int id = item.id; if(convertView == null){ holder = new ViewHolder(); convertView = inflater.inflate(R.layout.layout_listviewitem, null); holder.tvName = (TextView)convertView.findViewById(R.id.dailyName); holder.dailyPic= (ImageView) convertView.findViewById(R.id.dailyPic); // holder.deleteButton = (ImageButton)convertView.findViewById(R.id.deleteAttachment); holder.cBox = (CheckBox)convertView.findViewById(R.id.isCheakBox); convertView.setTag(holder); }else{ holder = (ViewHolder) convertView.getTag(); } // Log.d(TAG, "id="+id); holder.cBox.setChecked(isCheckedMap.get(id)); holder.tvName.setText(item.name); if(item.name.contains("txt")){ holder.dailyPic.setImageResource(R.mipmap.txt); }else{ holder.dailyPic.setImageResource(R.mipmap.photo); } // holder.deleteButton.setOnClickListener(new View.OnClickListener() { // @Override // public void onClick(View paramView) { // //Log.d(TAG, "deletePosition="+listPosition+""); // //删除list中的数据 // list.remove(listPosition); // //删除Map中对应选中状态数据 // isCheckedMap.remove(id); // //通知列表数据修改 // adapter.notifyDataSetChanged(); // } // }); holder.cBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener(){ @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { layout1.setVisibility(View.VISIBLE); layout2.setVisibility(View.GONE); layout3.setVisibility(View.VISIBLE); if(isChecked){ isCheckedMap.put(id,true); }else{ isCheckedMap.put(id,false); } } }); return convertView; } public final class ViewHolder { public TextView tvName; public ImageButton deleteButton; public CheckBox cBox; ImageView dailyPic; } }
// 填充数据类 class Item { private Integer id; private String name; String address; } }
以上是关于ListView加checkBox可以实现全选等功能的主要内容,如果未能解决你的问题,请参考以下文章
wpf ListView 中checkBox全选 如何实现?
Android 带checkbox的listView 实现多选,全选,反选