常见页面布局方式(三种框架集)
Posted 独孤晓宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常见页面布局方式(三种框架集)相关的知识,希望对你有一定的参考价值。
frameset框架集
Frameset标签可定义一个框架集,它用来组织多个窗口(框架),每个框架有独立的html文档,在有frameset时,不可以同时存在body标签,他和body标签是同级的。
多个框架组成了一个框架集
1 框架集标签(frameset)定义了如何将窗口分割为框架
2 每个frameset 定义了一系列行或列
3 rows、columns的值规定了每行或每列占据屏幕的面积
frameset的一些属性
cols“”把一个浏览器窗口按列进行切割,也就是把浏览器竖着切分
cols“20%,200px,*”上半部分战20%,中间部分占200px,剩下的为第三部分。
rows=“20%,200px,*”以行方式分割,横着划分
border=“1”设置间距为1等等
bordercolor=“red”框架边的颜色
frameborder=“no/yes” 是否显示边框线(也可以写0或1)
noresize=“noresize”不可以重新设置大小(两个内容之间不可以移动了)浏览器之间解析方式不太一样最好在frame单独写,而不是在frameset上写
它们都在frameset标签上显示。
框架标签<frame />
frame标签定义了放置在每个框架中的HTML文档。它通过引用要显示的HTML文档的路径,他是自闭合标签。
frame常用属性
1 name设置框架名称
2 src 设置此框架要显示的网页名称或路径。此为必须设置的属性。
3 scrolling=“” 设置是否要显示滚动条。设定值为auto,yes,no。不可以用0 1来写值:
!不能将body和frameset标签同时使用,但是如果添加包含一段文本的<noframeset>标签,就必须得将这段文字嵌套于<body>标签内:
<frameset rows="200px,*" border="1" bordercolor="red">
<frame src="http://www.baidu.com" />
<frameset cols="30%,*">
<frame src="http://www.360.com" name="leftwindows" scrolling="no" />
<frame src="http://www.taobao.com" noresize=“noresize”/>
</frameset>
</frameset>
<noframes>
<body>
你的浏览器不支持frameset框架集
</body>
</noframes>
浏览器不支持框架集用norframes标签来显示,一般写咋frameset下面里面包含body标签。
例如百谷歌度网站,百度谷歌一起搜
iframe内联框架和框架集实例
<iframe>内联框架标签
iframe元素会创建包含另外一个文档的内联框架(即行内框架)。iframe是属于内联框架,他是body的子集。iframe作为一个普通元素放在body里,而frameset是代替了body元素
属性:
1width可设置内联框架的宽
2 height可设置高
3 name 设置框架名称
4 src设置页面的路径
例子:<a href="http://www.youdao.com: target="right">百度</a>
<iframe name="right" src="http://www.baidu.com" frameborder="1" width="400" hright="200">你的浏览器不支持iframe标签</iframe>
制作页面是没有写单位,都默认为像素。
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="http://www.jd.com" target="iframeName">点击</a>
<iframe name="iframeName" src="http://www.baidu.com" width="600" height="600" frameborder="0">你的浏览器不支持iframe标签</iframe>
</body>
</html>
通过target属性指向了iframe的名字所以页面会在iframe里面显示,如果不加target,就会在整个页面打开。
a标签的target属性值:
_blank,在新的窗口打开
_self,默认,在相同的框架中打开被连接文档
_parent,在父框架集中打开被连接文档(在最外面的frameset中打开)
_top,在整个窗口中打开
framename,通过名字在指定的框架中打开
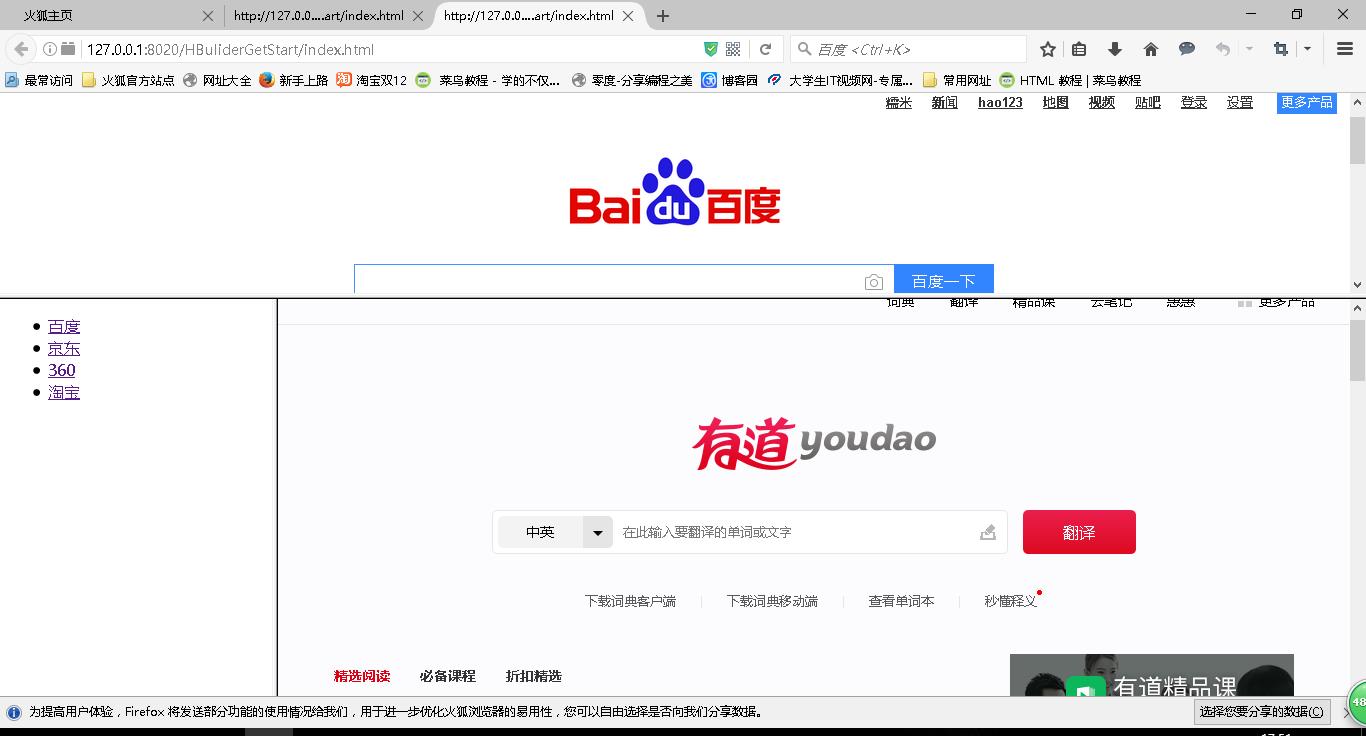
可以应用的qq邮箱类型的,在左面点击在右面被打开如下:
list.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li><a href="htto://www.baidu.com" target="rightWindow">百度</a></li>
<li><a href="htto://www.360.com" target="rightWindow">360</a></li>
<li><a href="htto://www.taobao.com" target="rightWindow">淘宝</a></li>
<li><a href="htto://www.jd.com" target="rightWindow">京东</a></li>
</ul>
</body>
</html>
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<title></title>
</head>
<frameset rows="20%,*">
<frame src="http://www.baidu.com" />
<frameset rows="20%,*>
<frame src="list.html" />
<frame name="rightWdow" src="http://www.youdao.com" />
</frameset>
</frameset>
</html>
显示如下:在左下点击的效果会在右面的框架里产生。

以上是关于常见页面布局方式(三种框架集)的主要内容,如果未能解决你的问题,请参考以下文章