Ext动态增加与删除Panel中组件的问题。急~~ 解决后给加分~~~
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext动态增加与删除Panel中组件的问题。急~~ 解决后给加分~~~相关的知识,希望对你有一定的参考价值。
xtype:"panel",
layout:"form",
id: 'hotPapersPanel',
collapsible:"true",
style:"margin-top:0px;padding:0px"
这是一个Panel
在加入组件之前,先清除Panel中的组件,
var itemses = hotPapersPanel.items;
for(var i = 0; i < hotPapersPanel.items.length; i ++)
hotPapersPanel.remove(itemses[i]);
将Aspire.widget.Link组件加入到Panel里。
for(var j = 0; j < dataList[0].items.length; j ++)
subPanel = getLink(dataList[0].items[j]);
hotPapersPanel.add(subPanel);
现在是动态加入没问题,但是加入前的删除有问题,itmeses的值是undefined。请教应该怎么进行删除?急~~~~
hotPapersPanel是已经通过Ext.getCmp("hotPapersPanel");取出来的对象。
layout : 'form',
border : false,
id :'result_items',
items : []
var panel = new Ext.Panel(
id : 'itemPanel',
layout : 'form',
border : false,
items : []
);
for(var j = 0; j < dataList[0].items.length; j ++)
subPanel = getLink(dataList[0].items[j]);
Ext.getCmp('itemPanel').add(subPanel);
Ext.getCmp('result_items').add(panel);
最外层那个formpanel调用一下doLayout()方法。
要重新添加组件就先Ext.getCmp('result_items').remove(Ext.getCmp('itemPanel'))
再像上面那样做 参考技术B hotPapersPanel.removeAll()追问
有这个方法么??
追答removeAll( [Boolean autoDestroy] ) : Array
从此容器中移除某个组件。Removes all components ...
从此容器中移除某个组件。Removes all components from this container.
参数项:
autoDestroy : Boolean
True表示为自动执行组件Ext.Componentdestroy 的函数。(optional) True to automatically invoke the removed Component's Ext.Componentdestroy function. Defaults to the value of this Container's autoDestroy config.
返回值:
Array
被销毁的组件数组。Array of the destroyed components
组件对象:Ext.getCmp('id') 或 Ext.get('id').dom
看看api就知道了
参考技术D 都看不懂…………
EXT--当defaultType与items的子组件默认xtype冲突时items的子组件的xtype为panel
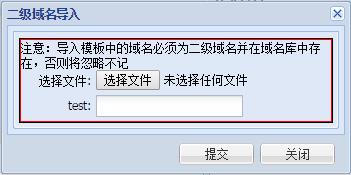
示例图

直接看下面示例代码:
/** * 获取导入表单 * @returns {Ext.FormPanel} */ function getImportForm() { return new Ext.FormPanel({ //... defaults : { labelWidth : 70, labelAlign : ‘right‘, defaultType : ‘textfield‘//子组件的默认类型 }, items : [{//xtype为panel(默认) columnWidth : 1, layout : ‘form‘, border : true, bodyBorder : true, bodyStyle : ‘border:1px solid red‘, items : [{ xtype : ‘label‘, text : ‘注意:导入模板中的域名必须为二级域名并在域名库中存在,否则将忽略不记‘ }, {//xtype为textfield fieldLabel : ‘选择文件‘, inputType : ‘file‘,//input字段的type属性,诸如 radio、text、password、file等的元素都有type属性。 name : ‘files‘, size : ‘1‘ }] }] }); }
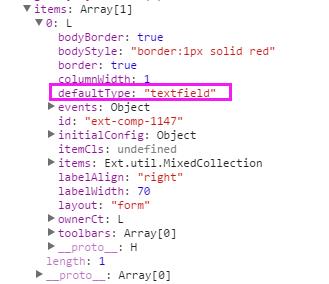
上面的代码是一个返回Ext.FormPanel的函数,其中在Ext.FormPanel中定义了defaults,里面有一个defayltType : ‘textfield‘ ,它定义了子组件的默认的xtype,但接下来在配置items时,items的子组件的xtype默认的是panel(参加官方API http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.form.FormPanel),那么items的子组件的xtype到底是defaultType定义的‘textfield‘还是items默认指定的‘panel‘?下面在debug中我们来看一下:

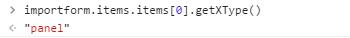
上面的信息明确显示了items这个唯一的子组件的defaultType是‘textfield‘--是不是说它的xtype就是‘textfield‘呢?接下来我们调用其getXType()的方法却发现不是这样:

这个方法返回的信息应该是准确的,现在我们可以测试一下:将它的xtype指定为textfield
/** * 获取导入表单 * @returns {Ext.FormPanel} */ function getImportForm() { return new Ext.FormPanel({ //.. items : [{//xtype为panel(默认) xtype : ‘textfield‘,//test //... }] }); }
测试结果:失败

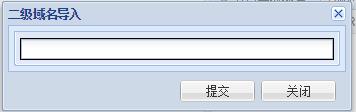
现在我们在换回默认的指定:panel
/** * 获取导入表单 * @returns {Ext.FormPanel} */ function getImportForm() { return new Ext.FormPanel({ //.. items : [{//xtype为panel(默认) xtype : ‘panle‘,//test //... }] }); }
测试结果:正常

这说明items的子组件的xtype是panel。其实想想也对,这个formPanel的items的子组件下面还嵌套2个子组件呢--怎么可能是textfield呢?
结论:当defaultType与items的子组件默认xtype冲突时items的子组件的xtype为panel(当然,这是在items的子组件的xtype未指定的情况下)。
以上是关于Ext动态增加与删除Panel中组件的问题。急~~ 解决后给加分~~~的主要内容,如果未能解决你的问题,请参考以下文章