羽恒梦工厂个人中心
Posted 夜雨声烦丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了羽恒梦工厂个人中心相关的知识,希望对你有一定的参考价值。
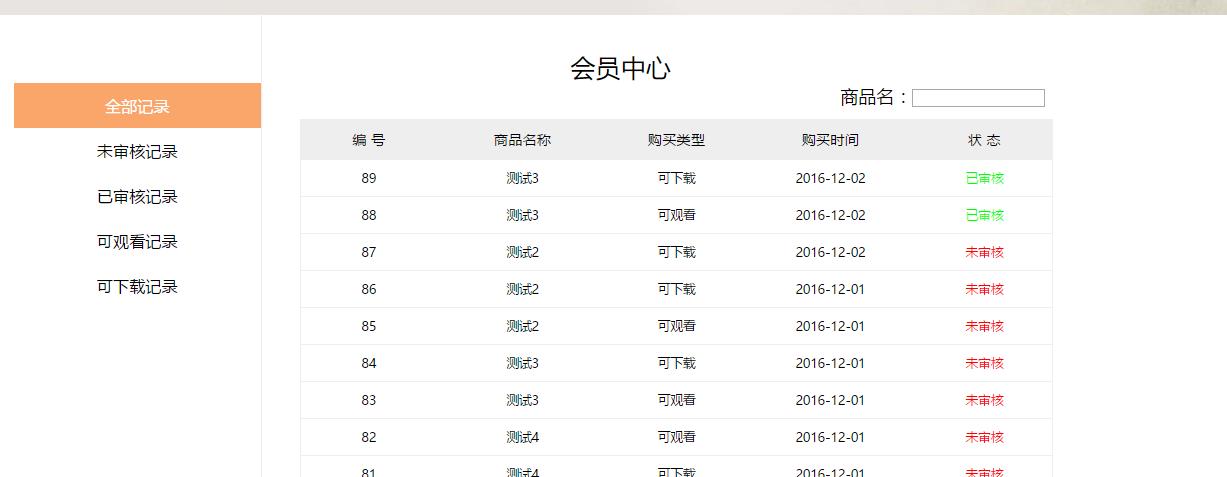
这个页面是个人中心

下面是代码yhfukuanjilu.php
<?php session_start(); include("../dbda.class.php"); $db = new DBDA(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="jquery-1.11.2.min.js"></script> <title>无标题文档</title> <link href="dingdancss.css" rel="stylesheet" type="text/css" /> </head> <body> <!--顶部导航--> <div id="top"> <div id="dlxx"> </div> <div id="logo"><img src="img/logo.png" /></div> <div id="dhl_wai"> <?php $dhlb = "select * from leibie"; $dh = $db->Query($dhlb); foreach($dh as $k=>$v){ $class = $k==3?"dhl right":"dhl" ; echo "<div class=\'{$class}\' code=\'{$v[0]}\'>{$v[2]}</div>"; } ?> </div> </div> <!--中间图片--> <div id="second"></div> <!--付款记录部分--> <div id="Paymentrecords"> <div id="records_wai"> <div id="records_left"> <div class="Payment Payment1" bs="1" xs="1">全部记录</div> <div class="Payment" bs="2" xs="0">未审核记录</div> <div class="Payment" bs="3" xs="0">已审核记录</div> <div class="Payment" bs="4" xs="0">可观看记录</div> <div class="Payment" bs="5" xs="0">可下载记录</div> </div> <div id="records_right"> <div id="records_title"> <div id="records_titlel" style=" font-size:28px; position:relative;left:300px">会员中心</div> <div id="records_titley" style="position:relative;left:600px">商品名:<input type="text" id="shpmcx" /></div> </div> <div id="records_form"> <div id="records_tou"> <div class="header header1">编 号</div> <div class="header header2">商品名称</div> <div class="header header3">购买类型</div> <div class="header header4">购买时间</div> <div class="header header5">状 态</div> </div> <div id="records_nr"> </div> <!--分页开始--> <center> <div id="fyh"> <ul class="pagination" id="fy_list"> </ul> </div> <input type="hidden" value="1" id="fy_n" /> </center> <!--分页结束--> </div> </div> </div> </div> <!--尾部--> <div id="bottom"> <div id="bottomlogo"><img src="img/bottomlogo.png" /></div> <div id="contact"> <div id="tell">联系电话:13738482570</div> <div id="qq">QQ号: 3157945123</div> <div id="jszc">技术支持:天启网络</div> </div> </div> </body> <script type="text/javascript"> $(document).ready(function(e){ dengluxx(); JiaZai(); //确定总页数的变量 var zys = 0; //查询数据 $(".Payment").click(function(){ $("#fy_n").val(1); bs = $(this).attr("bs"); JiaZai(); }) }); //加载数据方法 function JiaZai() { var n = $("#fy_n").val(); var b = $(".Payment"); for(var i=0;i<b.length;i++){ if(b.attr("xs")==1){ bs = b.attr("bs"); } } var shmp = $("#shpmcx").val(); $.ajax({ url:"./chuli/chuli.php", data:{bs:bs,n:n,shmp:shmp}, type:"POST", dataType:"TEXT", success: function(data){ var s =""; var hang = data.split("|"); var strs = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); var shenhe = lie[4]==1?"已审核":"未审核"; var shhys = lie[4]==1?"#0F0":"#F00"; strs+="<div class=\'content content1\'>"+lie[0]+"</div><div class=\'content content2\'>"+lie[1]+"</div><div class=\'content content3\'>"+lie[2]+"</div><div class=\'content content4\'>"+lie[3]+"</div><div class=\'content content5\' style=\'color:"+shhys+"\'>"+shenhe+"</div>"; } if(data==""){ $("#records_nr").html(""); }else{ $("#records_nr").html(strs);} } }); $("#shpmcx").keyup(function(){ var n = $("#fy_n").val(); var b = $(".Payment"); for(var i=0;i<b.length;i++){ if(b.attr("xs")==1){ bs = b.attr("bs"); } } var shmp = $(this).val(); $.ajax({ url:"./chuli/chuli.php", data:{bs:bs,n:n,shmp:shmp}, type:"POST", dataType:"TEXT", success: function(data){ var s =""; var hang = data.split("|"); var strs = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); var shenhe = lie[4]==1?"已审核":"未审核"; var shhys = lie[4]==1?"#0F0":"#F00"; strs+="<div class=\'content content1\'>"+lie[0]+"</div><div class=\'content content2\'>"+lie[1]+"</div><div class=\'content content3\'>"+lie[2]+"</div><div class=\'content content4\'>"+lie[3]+"</div><div class=\'content content5\' style=\'color:"+shhys+"\'>"+shenhe+"</div>"; } if(data==""){ $("#records_nr").html(""); }else{ $("#records_nr").html(strs);} } }); $.ajax({ url:"./chuli/yschuli.php", data:{bs:bs,shmp:shmp}, type:"POST",以上是关于羽恒梦工厂个人中心的主要内容,如果未能解决你的问题,请参考以下文章
《java精品毕设》基于javaweb宠物领养平台管理系统(源码+毕设论文+sql):主要实现:个人中心,信息修改,填写领养信息,交流论坛,新闻,寄养信息,公告,宠物领养信息,我的寄养信息等(代码片段