在Atom的环境下搭建React环境
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Atom的环境下搭建React环境相关的知识,希望对你有一定的参考价值。
Atom是由github发布的跨平台编译器。
1:首先在官网下载安装包
2:安装好后,找到settings里的install下载相应的插件。
3:完成Atom的步骤后,去React官网下载React的压缩包,进行解压放在Atom的目录下,方便查找。

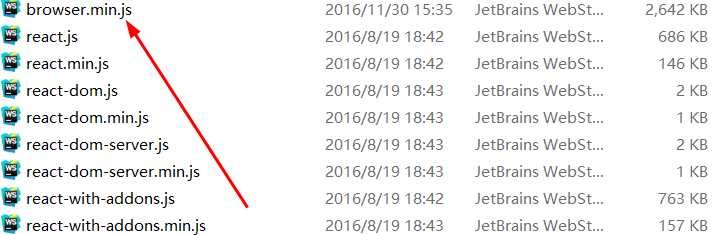
4:打开build文件夹,会有下载好的JS 文件

PS: 最重要的是箭头所指向的JS文件并不在压缩包里,所以要另外的找,进行复制,直接新建一个JS 文件放在这个目录底下。
5:新建一个react工程时,要先把把build文件放在新建的文件夹里,再创建新的html文件。
 ,
, ,
, ,
, 。
。
这样就可以敲代码了。
以上是关于在Atom的环境下搭建React环境的主要内容,如果未能解决你的问题,请参考以下文章
windows下Atom+texlive搭建本地Latex环境