ie6下双边距的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie6下双边距的问题相关的知识,希望对你有一定的参考价值。
1、ie6双边距情况
<div class="red"></div> <div class="blue"></div>
body,div{ margin:0px; padding:0px; } .red{ width:200px; height:200px; background: red; float:left; margin:20px; } .blue{ width:300px; height:200px; background: blue; float:left; margin:20px; }
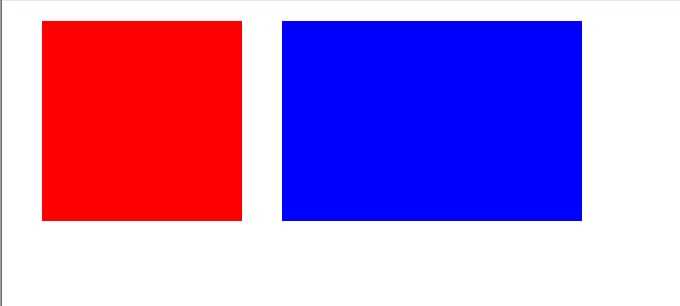
ie6下的显示效果

如图所示,红色div左边距不是20px,而是40px
这是ie6的一个bug(双边距bug),只需要满足一下条件就会出现
1)块状元素
2)左浮动
3)有左边距
2、解决办法
只需要给块状元素加上display:inline即可
.red{
width:200px;
height:200px;
display:inline;
background: red;
float:left;
margin:20px;
}
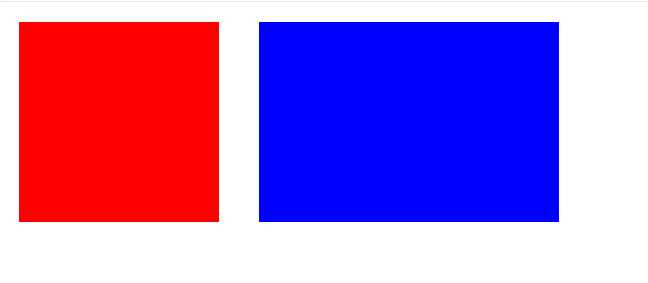
此时,ie6下的显示效果

如图所示,红色块的边距显示正常
以上是关于ie6下双边距的问题的主要内容,如果未能解决你的问题,请参考以下文章