QT开发(五十一)——QtQuick基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT开发(五十一)——QtQuick基础相关的知识,希望对你有一定的参考价值。
QT开发(五十一)——QtQuick基础
一、QtQuick简介
QT提供了两种独立的方法创建用户界面。
QtQuick模块为创建流畅、鲜活的用户界面提供了一种标记语言。QtQuick模块适合需要动画元素的界面,以及应用程序主要运行在小屏幕和多点触控的设备上的场景。
QtWidgets模块针对传统桌面提供了更多的支持,和目标平台做了更多的集成,无论目标平台是MacOSX、Windows、KDE、GNome。QtWidgets是一个非常高效的基于C++的类库,包含很多常见的用户界面组件,可以非常容易地为这些已存在的组件扩展新的功能。
QtQuick模块是使用QML语言编写应用程序的标准库。Qt QML模块提供了QML引擎和语言架构,QtQuick模块提供了使用QML语言创建用户界面的所有基础类型。
QtQuick模块提供了两套接口,QML API提供了使用QML语言创建用户界面的QML类型,C++ API提供了使用C++代码扩展QML应用程序接口。
QT4.7开始引入了QML,QML(Qt Meta-Object Language,Qt元对象语言)是一种用于描述应用程序用户界面的声明式编程语言。QML使用一些可视组件以及这些组件之间的交互来描述用户界面,是一种高可读性的语言,可以使组件以动态方式进行交互,并且允许组件在用户界面中很容易地实现复用和自定义。QML允许开发者和设计者以类似的方式创建高性能的、具有流畅的动画效果的、极具视觉吸引力的应用程序。QML提供了一个具有高可读性的类似JSON的声明式语法,并提供了必要的 javascript语句和动态属性绑定的支持。
二、 Qt Quick工程实例
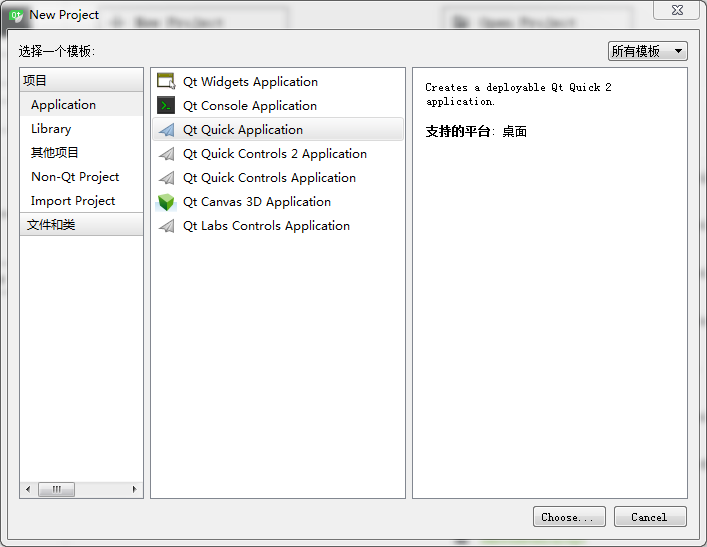
1、创建Qt Quick应用
选择Qt Quick Application。
工程创建好后,Qt Quick工程包含QML文件、源文件、
2、QML文件
Main.qml文件:
import QtQuick 2.6
import QtQuick.Window 2.2
Window
{
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MainForm
{
anchors.fill: parent
mouseArea.onClicked:
{
Qt.quit();
}
}
}QML文档定义了一个QML对象树,由两部分组成:一个import导入部分,一个对象声明部分。
import导入语句类似于C++中的#include,只有导入了相关模块,才能使用其中的类型和功能。导入的模块QtQuick模块是在创建项目时选择的组件集,包含了创建用户界面所需要的基本类型和功能,QtQuick.Window模块中提供了Window类型,可以为Qt Quick场景创建一个顶层窗口。
对象声明部分,QML文档中的对象声明定义了要在可视场景中显示的内容。工程创建了两个对象:Window对象和其子对象MainForm。对象(object)由它们的类型(type)指定,以大写字母开头,后面跟随一对大括号,在括号中包含了对象的特性定义,比如对象的属性值或者其子对象。最外层的对象叫根对象,比如Window,在根对象里面定义的对象,叫做根对象的子对象,比如MainForm就是Window的子对象。 在Window中的visible是Window的属性,用来设置窗口是否显示,可以在帮助文档中查看一个类型的所有属性及用法。
MainForm不是QtQuick模块中的类型,而是自定义的一个用户界面表单(Qt Quick UI Forms),是Qt 5.4后提出的一个概念,类似于Qt C++编程中的UI文件,MainForm.ui.qml文件只能在设计模式下编辑。
import QtQuick 2.6
Rectangle {
property alias mouseArea: mouseArea
width: 360
height: 360
MouseArea {
id: mouseArea
anchors.fill: parent
}
Text {
anchors.centerIn: parent
text: "Hello World"
}
}在main.qml文件中,MainForm就是MainForm.ui.qml的一个实例,而MainForm内部调用了mouseArea属性的onClicked事件处理器,相当于调用了MainForm.ui.qml中的MouseArea对象的onClicked事件处理器,Qt.quit()表明当在整个矩形中点击鼠标时要执行的命令就是退出程序。
所有的QML文件是以资源的形式放在.qrc文件中的,QML文件不需要编译,类似于素材。
3、源文件
Main.cpp文件:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
}main函数中定义了一个QQmlApplicationEngine对象,并用其加载了main.qml文件。QQmlApplicationEngine类结合了QQmlEngine和QQmlComponent两个类的功能,提供了一个便捷的方式来加载一个QML文件,但QML文件的所有可视内容必须放在Window对象中才能最终显示出来。
4、pri工程附属文件
Deployment.pri文件:
unix:!android { isEmpty(target.path) { qnx { target.path = /tmp/$${TARGET}/bin } else { target.path = /opt/$${TARGET}/bin } export(target.path) } INSTALLS += target } export(INSTALLS)
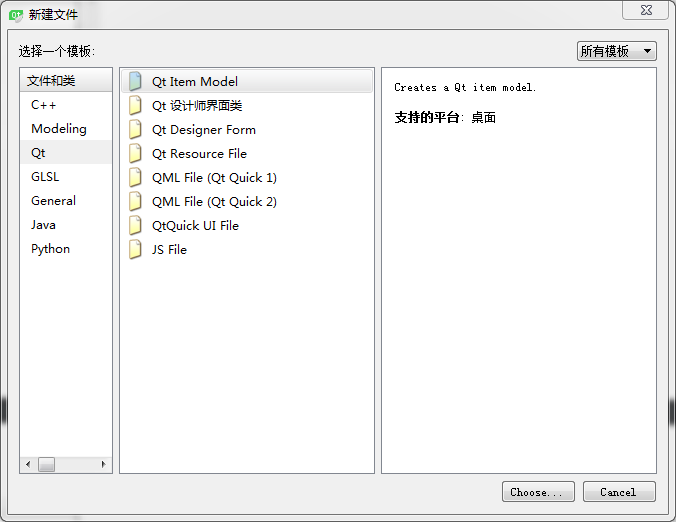
5、创建QML文件
要在工程中创建QML文件,创建QML文件的QML模板可以选择Qt Quick 1、Qt Quick 2和QtQuickUI File三种,Qt Quick 1会导入QtQuick 1.1模块,适用于Qt 4版本;QtQuick 2导入QtQuick 2.0模块,适用于Qt 5版本;QtQuick UI文件生成后会默认使用设计器。
QML文件不需要进行编译,可以直接运行。Qt提供了两个运行QML文件的工具qmlviewer和qmlscene,前者是Qt 4时代的产物,主要用来显示导入了QtQuick 1.1模块的QML文件,而qmlscene用来显示导入了QtQuick 2.0后版本的QML文件。选择“工具→外部→QtQuick→Qt Quick 2Preview”菜单项即可在qmlscene中显示现在打开的QML文档的内容。
三、扩展QML程序
1、添加文本显示
import QtQuick 2.0
Rectangle {
width: 100
height: 62
Text
{
text: "hello World"
}
}Text对象用来显示一块文本,其text属性用来指定要显示的文本内容
2、锚布局
QML中每一个组件都有一组无形的锚,分别在上、下、左、右、中心等处,可以定义组件自身和其他组件的相对位置。centerIn指Text组件在parent组件的中心,parent指Text的父组件Rectangle。
import QtQuick 2.0
Rectangle {
width: 100
height: 62
Text
{
anchors.centerIn: parent
text: "hello World"
}
}3、鼠标互动
import QtQuick 2.0
Rectangle {
width: 100
height: 62
Text
{
anchors.centerIn: parent
text: "hello World"
}
MouseArea
{
anchors.fill: parent
onClicked:
{
Qt.quit()
}
}
}MouseArea子对象是鼠标区域,是一个不可见的组件,通过MouseArea对象可以实现鼠标互动。anchors.fill是进行填充,将鼠标区域覆盖整个Rectangle窗口。onClicked是Qt C++中的信号处理函数,即信号处理器,其语法是on<Signal>,onClicked是Clicked单击信号的处理,当在窗口上单击鼠标后会执行Qt.quit()全局函数,执行结果就是退出程序。
4、id属性和属性别名
id属性是一个对象的名字,来唯一确定一个对象,在其他对象中可以通过id引用该对象。
import QtQuick 2.0
Rectangle {
width: 100
height: 62
property alias mArea:mouseArea
Text
{
anchors.centerIn: parent
text: "hello World"
}
MouseArea
{
id:mouseArea
anchors.fill: parent
}
}MouseArea对象,设置其id为mouseArea,在Rectangle中可以通过mouseArea来访问MouseArea对象。在其他QML文件访问Rectangle内的子对象,需要在Rectangle中自定义属性,并且该属性需要是子对象的属性别名,例如声明的mArea属性,alias表明mArea是mouseArea的别名。
mArea.onClicked:
{
Qt.quit()
}本文出自 “生命不息,奋斗不止” 博客,谢绝转载!
以上是关于QT开发(五十一)——QtQuick基础的主要内容,如果未能解决你的问题,请参考以下文章