Dwz(J-UI)框架--入门
Posted 我的学习笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dwz(J-UI)框架--入门相关的知识,希望对你有一定的参考价值。
一、了解
概述:是中国人自己开发的基于jQuery实现的Ajax RIA开源框架.
目的:简单实用、扩展方便(在原有架构基础上扩展方便)、快速开发、RIA思路、轻量级
使用:用html扩展的方式来代替javascript代码
思路:根据官网页面样例,查看官方代码包,查阅相关子页面,参阅帮助文档,添加固定的标签属性语法
优势:第一次打开页面时载入界面到客户端, 之后和服务器的交互只是数据交互, 不占用界面相关的网络流量,开源免费
劣势:文档少,开发者少,共享资源少,帮助文档不易阅读
二、资料
官方地址(在线演示地址):http://j-ui.com/ 或 http://www.duqn.com/
源码包下载地址:https://codeload.github.com/dwzteam/dwz_jui/zip/master
帮助文档:解压源码包--》dwz_jui-master\\doc
视频讲解:http://pan.baidu.com/s/1bnngfqJ
三、源码目录结构

1.文件夹:
idea:构建代码发布生成的配置文件(不用理会)
bin:压缩了js文件夹里的dwz框架js文件代码与压缩工具
chart:图像化模块的js代码
demo:存储临时演示数据文件
doc:帮助文档
js:Dwz框架核心js代码库
themes:样式表CSS代码
uploadify:上传控件
xheditor:官网默认小图标样式
2.html文件:
index.html:主页面
...
xxxx.html:内容代码片段
...
3.配置文件:
dwz.frag.xml:初始化配置文件
四、Hellow World
1.导入以下依赖文件到工程(具体依赖关系,可以查看index.html所引用的依赖文件)

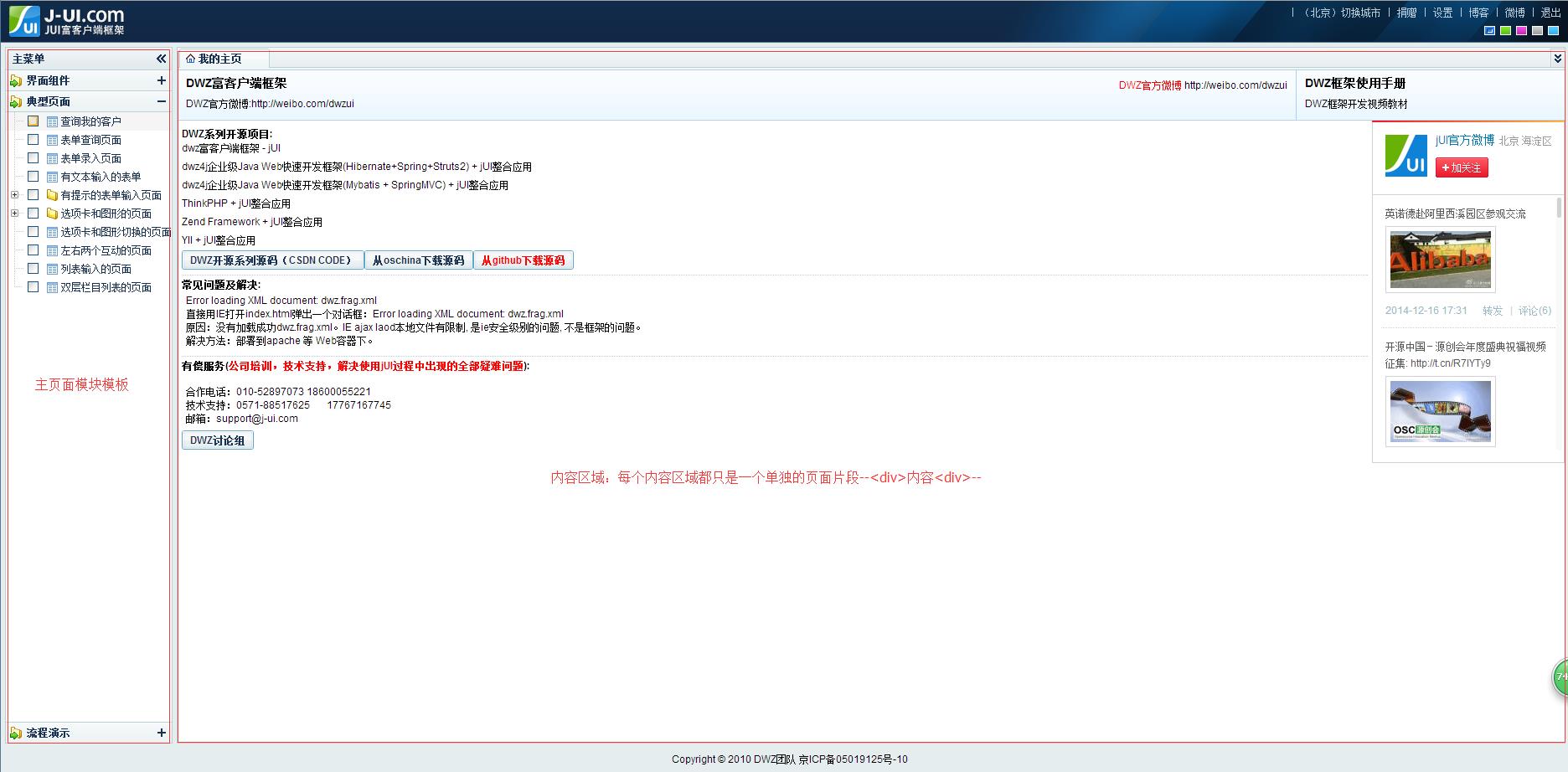
2.启动服务,访问index.html
页面效果:

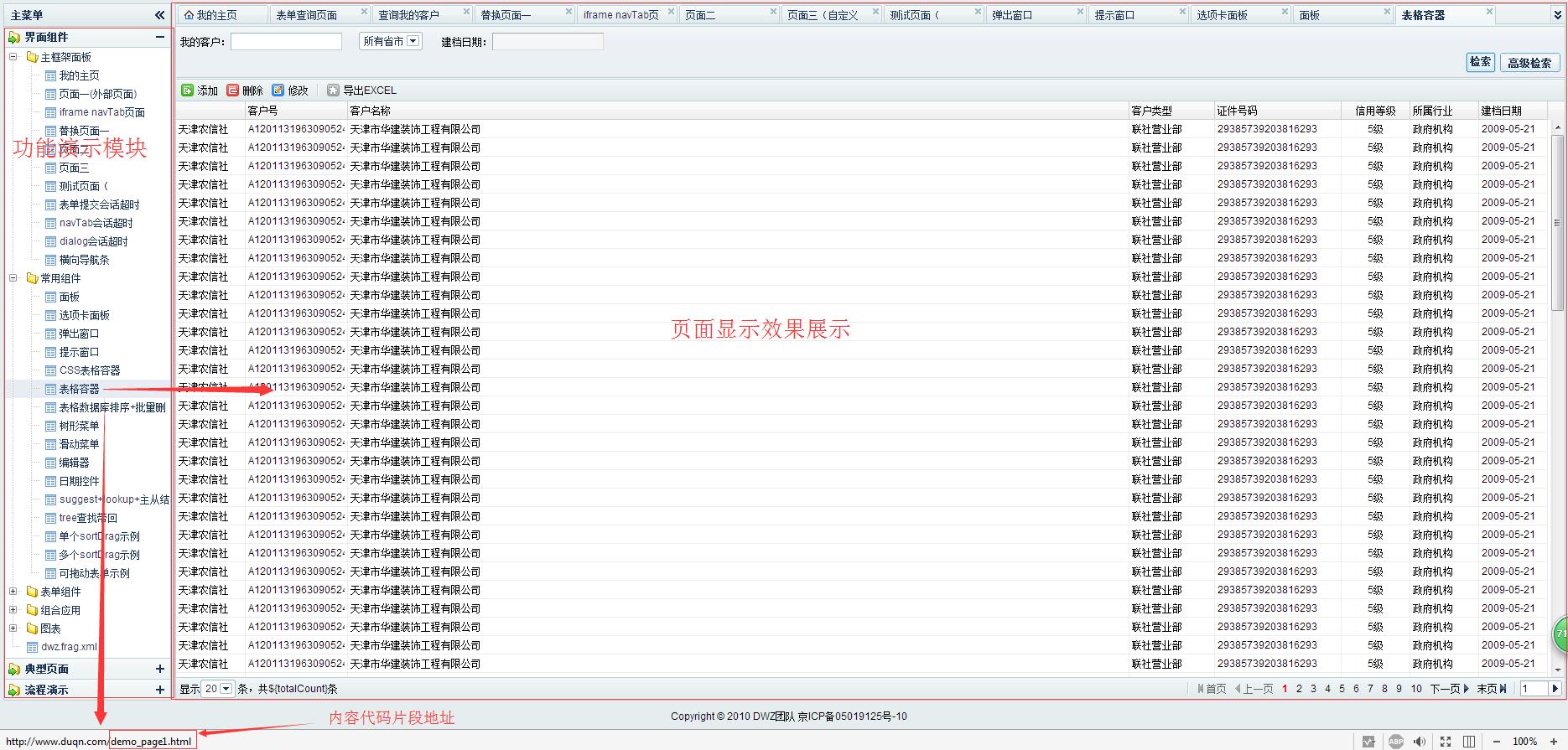
五、模块化复用
在官方访问地址里找到你需要的页面效果:

如上所示:页面内容区域所展示的样式效果代码片段就在demo_page1.html文件里
六、数据交互
1.表单提交
提交格式:
默认提交:<Form onsubmit="return validateCallback(this);" action=\'...\' method=\'...\'>
navTab类型页面提交:<Form onsubmit="return validateCallback(this,navTabAjaxDone);" action=\'...\' method=\'...\'>
dialog类型页面提交:<Form onsubmit="return validateCallback(this,dialogAjaxDone);" action=\'...\' method=\'...\'>
服务器返回数据:
json:{
"statusCode":"200",
"message":"操作成功",
"navTabId":"",
"rel":"",
"callbackType":"closeCurrent",
"forwardUrl":""
}
提示:
callbackType如果是closeCurrent就会关闭当前tab,只有callbackType="forward"时需要forwardUrl值
navTabAjaxDone这个回调函数基本可以通用了,如果还有特殊需要也可以自定义回调函数,如果表单提交只提示操作是否成功, 就可以不指定回调函数. 框架会默认调用DWZ.ajaxDone()
...
详细情况,请查看在线帮助文档:http://j-ui.com//doc/dwz-user-guide.pdf