关于border边框重叠颜色设置问题
Posted 随风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于border边框重叠颜色设置问题相关的知识,希望对你有一定的参考价值。
盒子模型包括:margin border padding content
在标准盒子模型中 conten不包括border和padding 就是他自身内容所包含的区域。
在IE盒子模型中 content包括border和padding 是内容和border padding之和。
关于盒子边框重叠颜色设置问题:
//就拿下列标签来说 <ul> <li class="on">房产</li> <li>家居</li> <li>二手房房</li> </ul> css: li{list-style: none; display: inline-block; border: 1px solid #4c6fe2; border-bottom: none; width:80px;} ul{border-bottom:2px solid #6e442c; height:px; width:400px; display: inline-block; } .on{ border-bottom:40px solid red; }
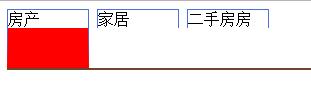
因为ul没设定宽度所有加border的时候会撑开父元素宽度:效果如下

给父元素ul设置height
ul{border-bottom:2px solid #6e442c;
height:28px;
width:400px;
display: inline-block;
}
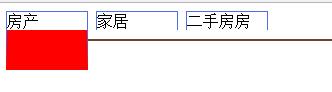
效果如下:

再缩小ul的高度:

把颜色设置为#fff 白色:
 。
。
由此可见content内容区域的大小是固定不变的。border变大也只是外面去增加,而不会往里面增加。
给父元素设置高度的时候,只要border的宽度超过父元素ul的时候就会覆盖父元素的边框。
刚好覆盖如何设置:
li{list-style: none;
display: inline-block;
height:28px;
border: 1px solid #4c6fe2;
border-bottom: none;
width:80px;
}
ul{border-bottom:2px solid #6e442c;
height:29px;
width:400px;
display: inline-block;
}
.on{
border-bottom:2px solid red;
上面把li的border-top设置为1px height设置为28 没有设置padding和下边框 那么只要把ul height设置为28+1 的时候 再把li的border设置为1px solid #fff;
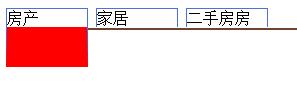
时候刚好可以覆盖ul的的下边框。如下:

如果li没设置height怎么实现border覆盖?
li{list-style: none;
display: inline-block;
border: 1px solid #4c6fe2;
border-bottom: none;
width:400px;
}
ul{border-bottom:2px solid #6e442c;
height:29px;
width:400px;
display: inline-block;
}
.on{
border-bottom:2px solid red;
padding-bottom:10px;
}
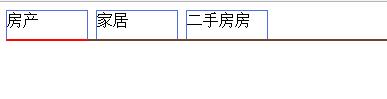
可以设置padding-bottom,把border往外退 效果如下:

以上是关于关于border边框重叠颜色设置问题的主要内容,如果未能解决你的问题,请参考以下文章