移动端入门
Posted 宝清老窖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端入门相关的知识,希望对你有一定的参考价值。
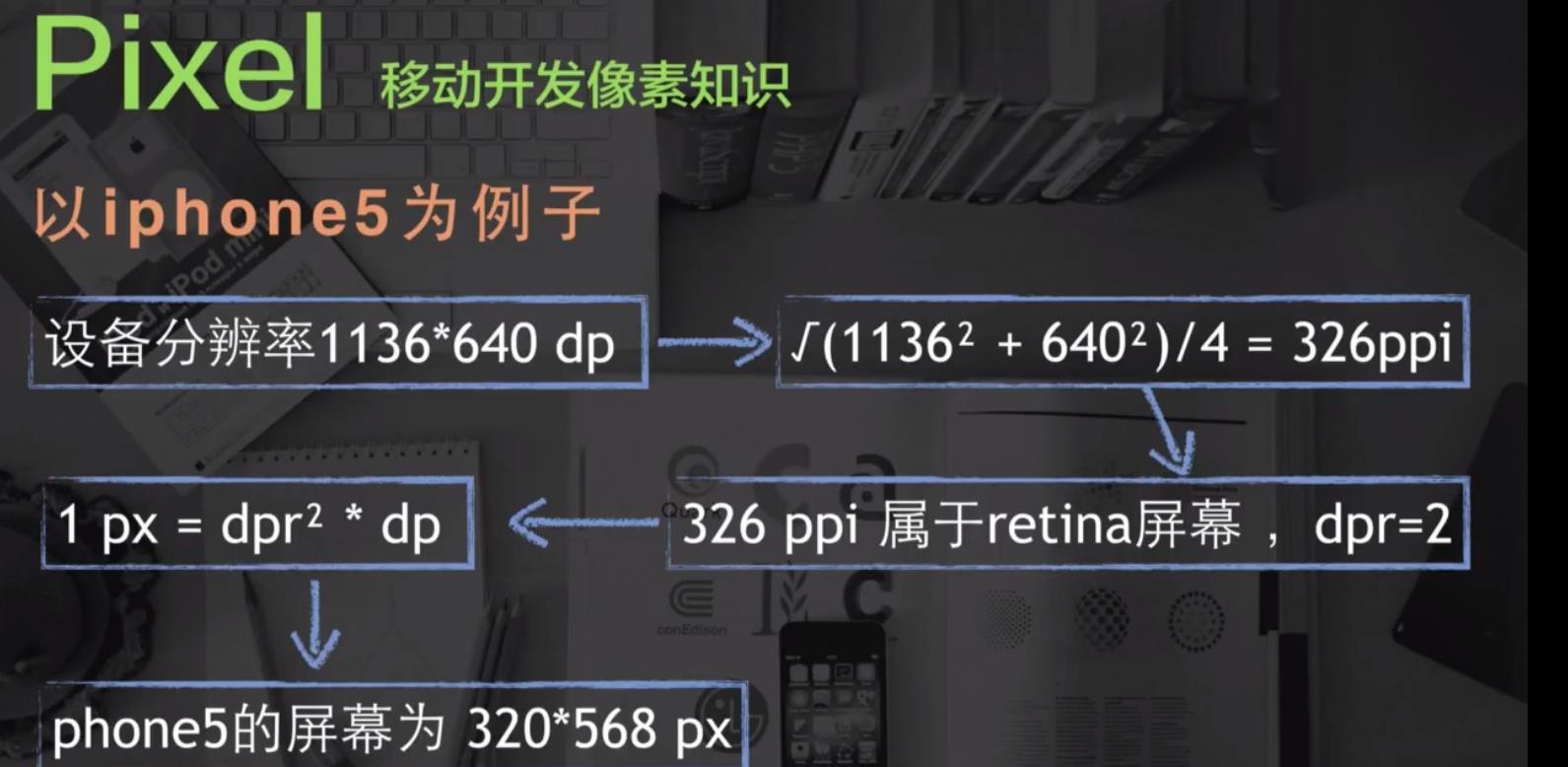
px: 逻辑像素,浏览器使用的抽象单位
dp,pt: 设备无关像素
dpr: 设备缩放比
计算公式:1px = (dpr)² * dp;
iphone5的dpr=2;
所以,1px由4个dp来渲染
iphone5的屏幕是640dp*1136dp = 320px*568px;
二
DPI: 打印机每英寸可以喷的墨汁点(印刷行业)
PPI: 屏幕每英寸的像素数量,即单位区域内的像素密度
目前在计算机显示设备参数描述上,二者的表达意思是一样的
ppi = 根号(1136² + 640²)/4 = 326ppi(视网膜retina屏幕)
注意:计算ppi的时候,只能用硬件相熟,而不是px(逻辑像素)
ppi越高,像素越清晰
可视度越低,系统默认设置的缩放比就越大
三、默认缩放比
ldpi mdpi hdpi xdpi
ppi 120 160 240 320
默认缩放比 0.75 1.0 1.5 2.0
retina屏幕(高清屏)就是dpr>2

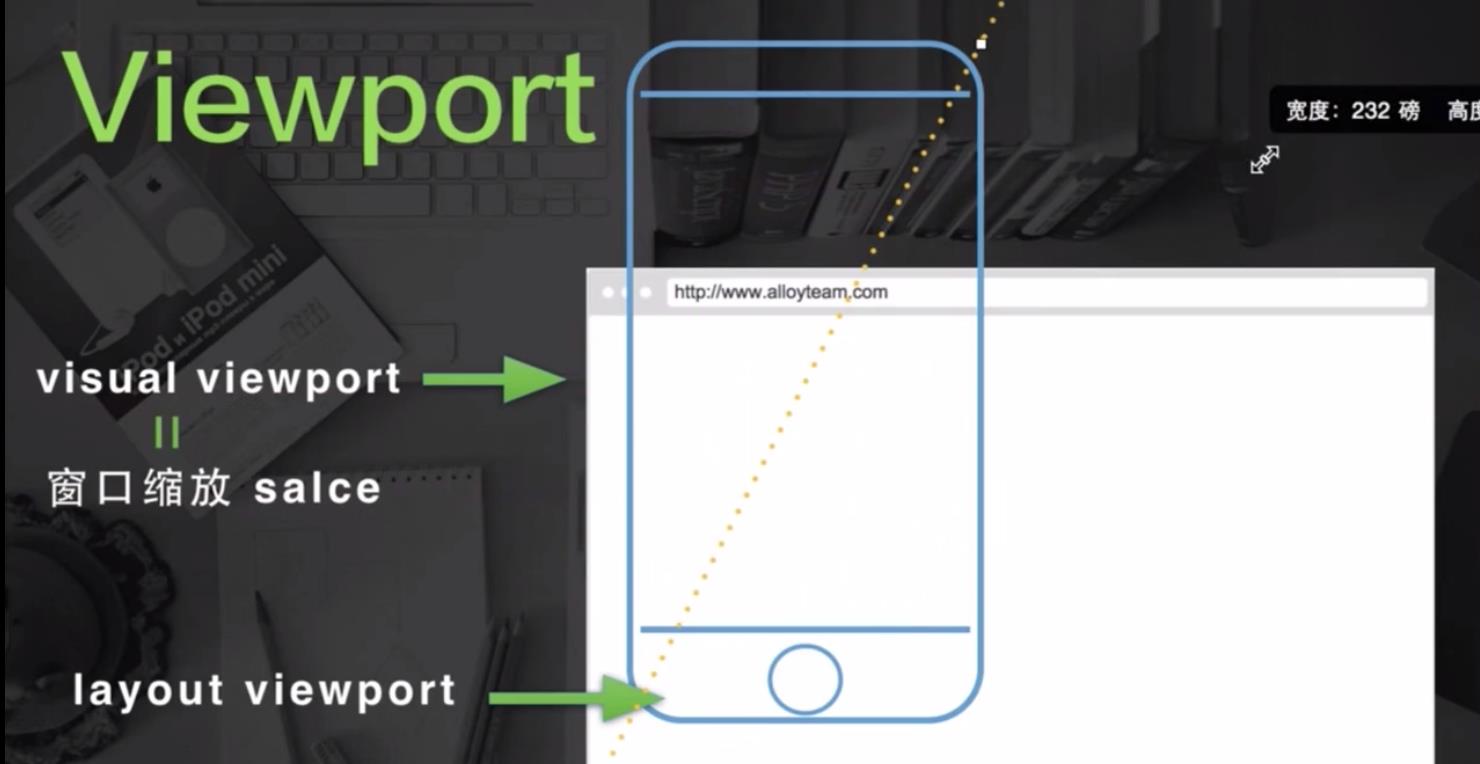
第二节 Viewport
一个PC的页面在移动设备上展示效果是怎样的呢?
<meta name="viewport" content="width=320,initial-scale=1">
ios的viewport普遍都是980px;
android不一定
手机浏览器默认为我们做了两件事:
1、页面渲染在一个980px(px)的viewport里面(android不一定)
2、缩放
意思就是,然呢先排版正确,然后在通过缩放,让你看的正确。
viewport有两种:
visual viewport
layout viewport
可以把手机页面想象为两层,第一个是原始的布局页面,第二个是手机缩放后的页面

也就是说一个在底下,一个在上面的这个关系,暂时可以这么理解
想一个问题
设计移动web,为什么不适用默认的980px的布局layout?
因为:
1、宽度不可设置,不同系统不同设备的默认值都可能不同
2、页面缩小版显示,用户体验和交互体验不友好
3、连接不容易被点击到
4、有缩放,缩放后很容易滚动
还有就是,移动的 font-size: 40px 等于 PC上的 12px同等物理大小,不规范。
所以最后可以通过
<meta name="viewport" content="name=value,name=value" />
来改变我们的默认report
width: 设置布局viewport特定值(device-width)
inital-scale: 设置缩放比
minimum-scale:最少缩放
maximum-scale:最大缩放
user-scalable: 用户自己能否缩放
<meta name="viewport" content="width=device-width"/>
这句话的意思就是布局优化,等于我们的设备宽度
缩放比:window.innerWidh/document.clientWidth;
所以得使缩放比统一一下
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
以上是关于移动端入门的主要内容,如果未能解决你的问题,请参考以下文章