viewpager按钮下加下划线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了viewpager按钮下加下划线相关的知识,希望对你有一定的参考价值。
ViewPager是android扩展包v4包中的类,这个类可以让用户左右切换当前的view。我们首先来看看API对于这个类的表述:
|
1
2
3
|
Layout manager that allows the user to flip left and right through pages of data. You supply an implementation of a PagerAdapter to generate the pages that the view shows.Note this class is currently under early design and development. The API will likely change in later updates of the compatibility library, requiring changes to the source code of apps when they are compiled against the newer version.ViewPager is most often used in conjunction with Fragment, which is a convenient way to supply and manage the lifecycle of each page. There are standard adapters implemented for using fragments with the ViewPager, which cover the most common use cases. These are FragmentPagerAdapter andFragmentStatePagerAdapter; each of these classes have simple code showing how to build a full user interface with them. |
从这个描述中我们知道几点:
1)ViewPager类直接继承了ViewGroup类,所有它是一个容器类,可以在其中添加其他的view类。
2)ViewPager类需要一个PagerAdapter适配器类给它提供数据。
3)ViewPager经常和Fragment一起使用,并且提供了专门的FragmentPagerAdapter和FragmentStatePagerAdapter类供Fragment中的ViewPager使用。
在编写ViewPager的应用的使用,还需要使用两个组件类分别是PagerTitleStrip类和PagerTabStrip类,PagerTitleStrip类直接继承自ViewGroup类,而PagerTabStrip类继承PagerTitleStrip类,所以这两个类也是容器类。但是有一点需要注意,在定义XML的layout的时候,这两个类必须是ViewPager标签的子标签,不然会出错。
layout.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" > <android.support.v4.view.PagerTabStrip android:id="@+id/tabstrip" android:layout_width="wrap_content" android:layout_height="50dip" android:gravity="center" /> </android.support.v4.view.ViewPager></RelativeLayout> |
MainActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
package com.example.android_viewpager1;import java.util.ArrayList;import android.annotation.SuppressLint;import android.app.Activity;import android.os.Bundle;import android.support.v4.view.PagerAdapter;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;public class MainActivity extends Activity { ViewPager pager = null; PagerTabStrip tabStrip = null; ArrayList<View> viewContainter = new ArrayList<View>(); ArrayList<String> titleContainer = new ArrayList<String>(); public String TAG = "tag"; @SuppressLint("ResourceAsColor") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); pager = (ViewPager) this.findViewById(R.id.viewpager); tabStrip = (PagerTabStrip) this.findViewById(R.id.tabstrip); //取消tab下面的长横线 tabStrip.setDrawFullUnderline(false); //设置tab的背景色 tabStrip.setBackgroundColor(this.getResources().getColor(R.color.bg)); //设置当前tab页签的下划线颜色 tabStrip.setTabIndicatorColor(this.getResources().getColor(R.color.red)); tabStrip.setTextSpacing(200); View view1 = LayoutInflater.from(this).inflate(R.layout.tab1, null); View view2 = LayoutInflater.from(this).inflate(R.layout.tab2, null); View view3 = LayoutInflater.from(this).inflate(R.layout.tab3, null); View view4 = LayoutInflater.from(this).inflate(R.layout.tab4, null); //viewpager开始添加view viewContainter.add(view1); viewContainter.add(view2); viewContainter.add(view3); viewContainter.add(view4); //页签项 titleContainer.add("网易新闻"); titleContainer.add("网易体育"); titleContainer.add("网易财经"); titleContainer.add("网易女人"); pager.setAdapter(new PagerAdapter() { //viewpager中的组件数量 @Override public int getCount() { return viewContainter.size(); } //滑动切换的时候销毁当前的组件 @Override public void destroyItem(ViewGroup container, int position, Object object) { ((ViewPager) container).removeView(viewContainter.get(position)); } //每次滑动的时候生成的组件 @Override public Object instantiateItem(ViewGroup container, int position) { ((ViewPager) container).addView(viewContainter.get(position)); return viewContainter.get(position); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == arg1; } @Override public int getItemPosition(Object object) { return super.getItemPosition(object); } @Override public CharSequence getPageTitle(int position) { return titleContainer.get(position); } }); pager.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageScrollStateChanged(int arg0) { Log.d(TAG, "--------changed:" + arg0); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { Log.d(TAG, "-------scrolled arg0:" + arg0); Log.d(TAG, "-------scrolled arg1:" + arg1); Log.d(TAG, "-------scrolled arg2:" + arg2); } @Override public void onPageSelected(int arg0) { Log.d(TAG, "------selected:" + arg0); } }); }} |
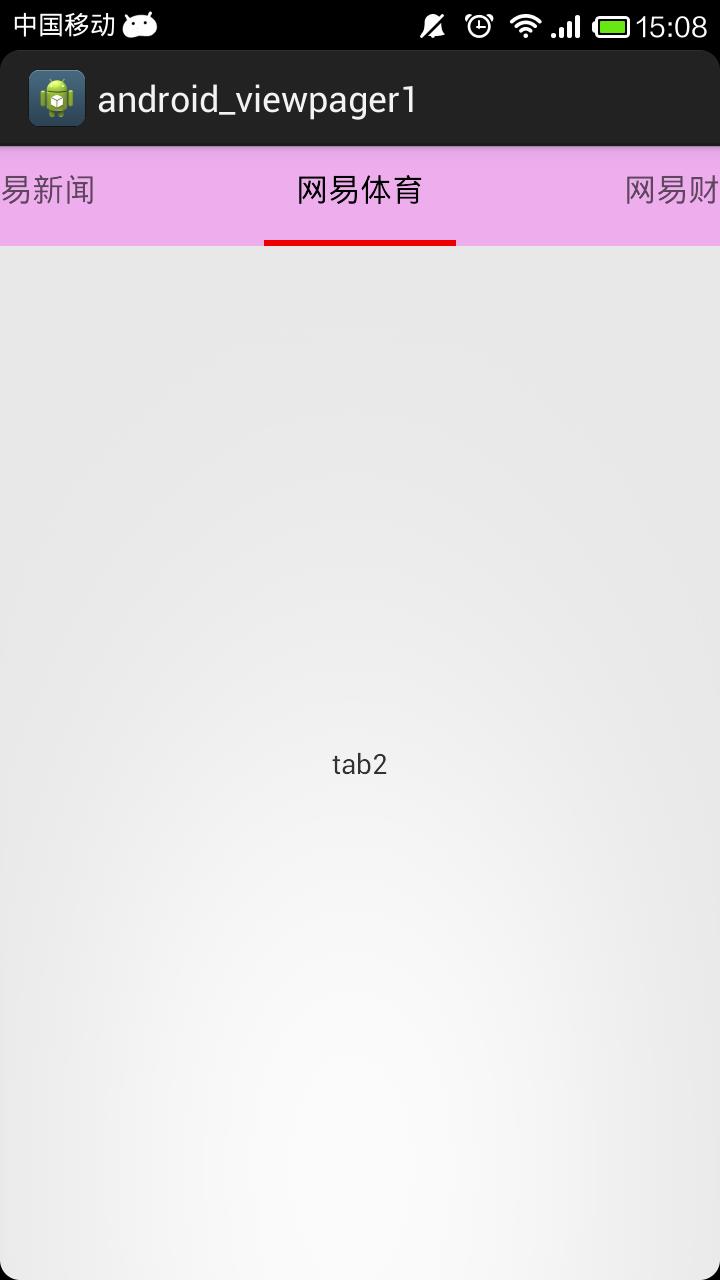
实现的效果如下:
对于PagerAdapter类,android的文档已经说的很清楚了,必须至少实现如下的4个方法,如果需要更好的扩展也可以实现更多的方法。
public Object instantiateItem(ViewGroup container, int position)
public void destroyItem(ViewGroup container, int position,Object object)
public int getCount()
public boolean isViewFromObject(View arg0, Object arg1)
以上是关于viewpager按钮下加下划线的主要内容,如果未能解决你的问题,请参考以下文章