切换皮肤的实现
Posted 黄建军的技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了切换皮肤的实现相关的知识,希望对你有一定的参考价值。
详细代码请前往: https://git.oschina.net/null_248_6948/skinChange
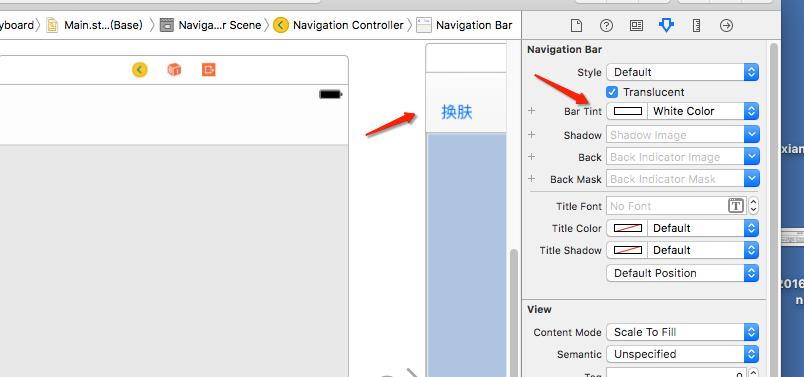
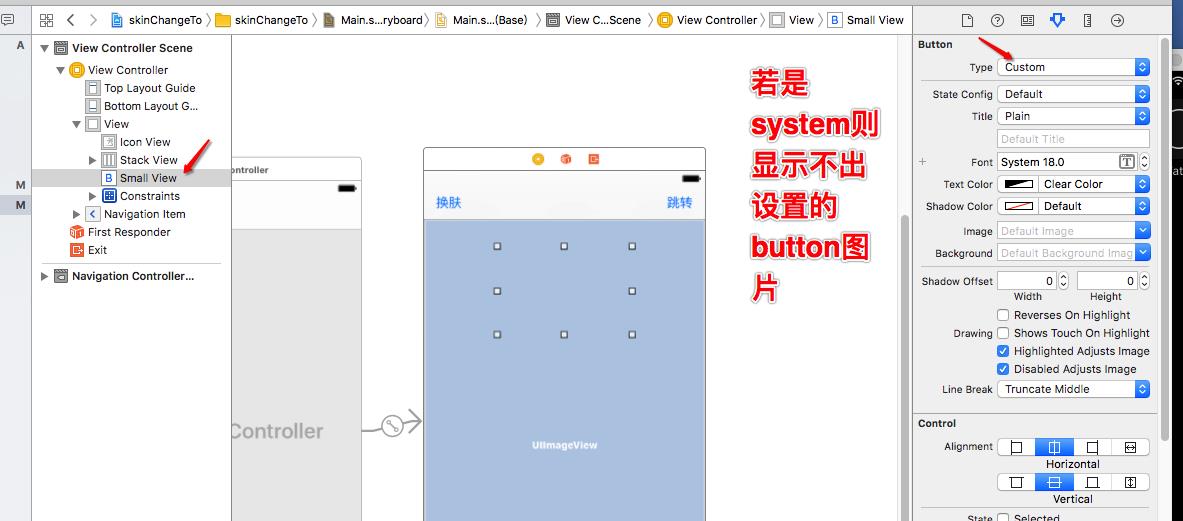
1.界面搭建
#01.添加三个按钮到StackView,位置设为-44
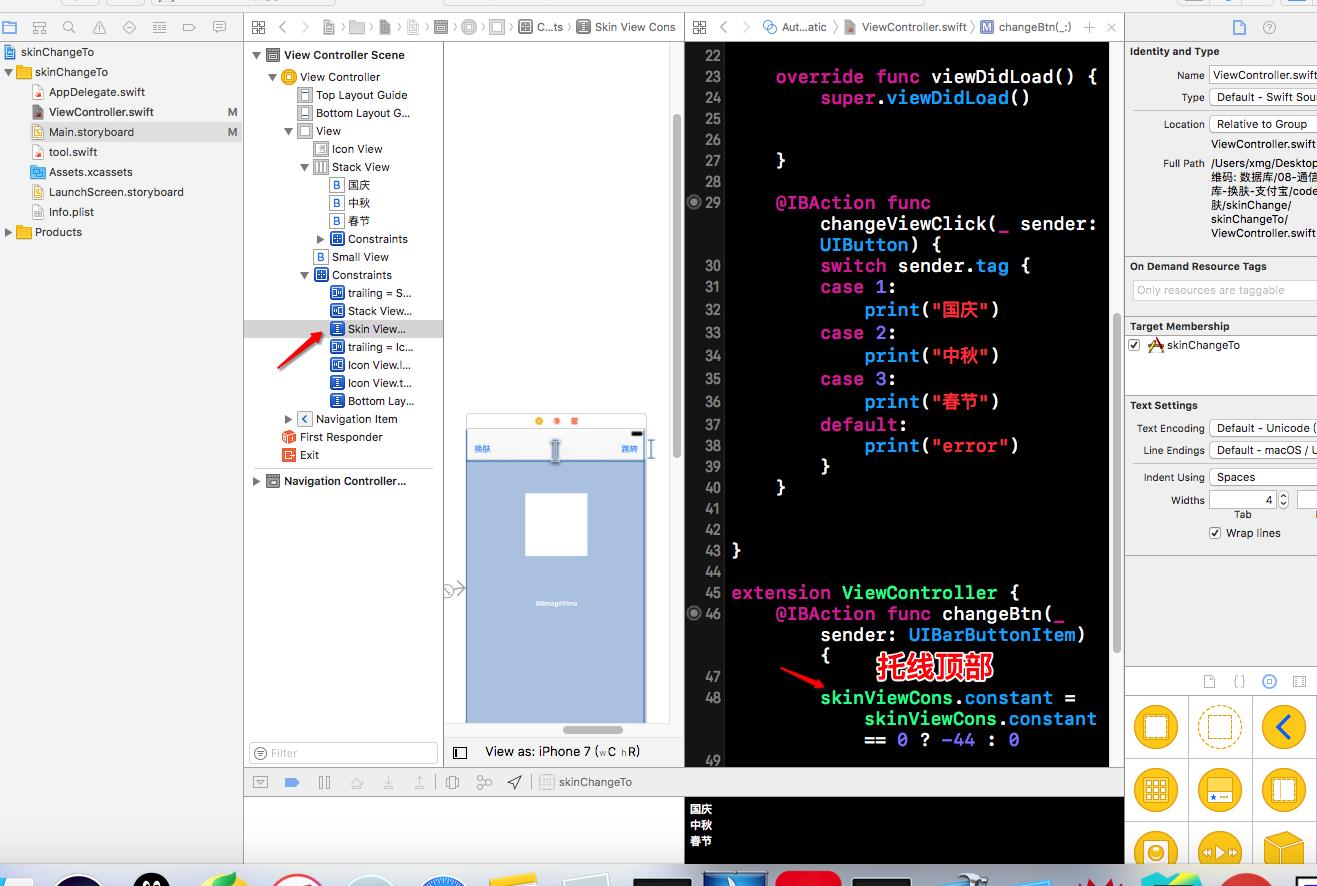
#02.托线
#03.设置tag
#04.动画执行
// skinViewTopCons.constant = skinViewTopCons.constant == 0 ? -44 : 0
// self.view.layoutIfNeeded()
2.基本实现:
#01.按照提供的图片用对应方法设置皮肤
// bgImageView.image = UIImage(named: "skin/\\(skinName)/back.png")
// iconButton.setImage(UIImage(named: "skin/\\(skinName)/icon.png"), for: .normal)
#02.把当前皮肤存到沙盒中
// UserDefaults.standard.set(skinName, forKey: kSkinKey)
// 强制同步当前皮肤到沙盒
#03.设置默认皮肤(若沙盒中存有皮肤则默认的无效)
// UserDefaults.standard.object(forKey: kSkinKey) as? String ?? "chunjie"
3.多控制器换肤:
#01.新建OtherViewController.swift
// 用于显示跳转到的另一个界面的皮肤,保留之前切换好的皮肤
#02.新建HJJSkinTools.swift
// 1.设置启动显示皮肤(重写方法)
// 2.此处用于处理:传入图片名后返回对应的图片
4.切换背景颜色:
#01.在工具类中写一个类方法,用于判断处理回调颜色
#02.控制器中接收,并展示颜色到labelView上

其中可能出现的bug:



以上是关于切换皮肤的实现的主要内容,如果未能解决你的问题,请参考以下文章