制作弹出层
Posted zhangjinjin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了制作弹出层相关的知识,希望对你有一定的参考价值。

1.引用相关easyui.min.js,easyui-lang-zh_CN.js 等js 文件;
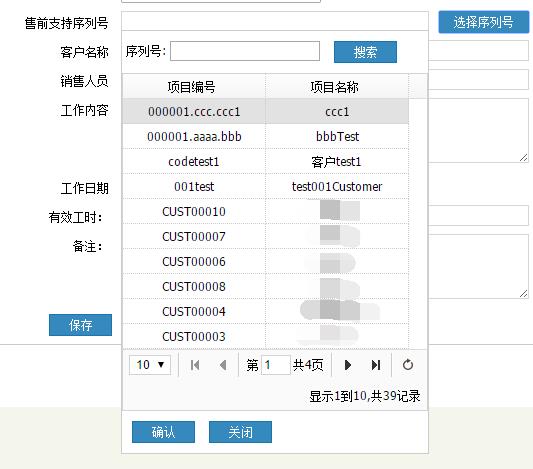
2.前台代码
<input type="text" id="txt_Type" style="display:none" />
<div class="macFormItem" id="divSQXLH" runat="server">
<label>
售前支持序列号</label>
<div class="FormItemElement">
<input id="txt_SQXLH" class="txt" type="text" style ="width:300px" readonly="readonly" />
<input id="btn_selectSQXLH" type="button" value="选择序列号" style="margin-left: 5px; width: 90px" class="btn" />
</div>
</div>
<%-- 弹出层--%>
<div id="menuContainer" style="position: absolute; background-color: white; border: 1px solid #cccccc; width: 306px; display: none;">
<div style="font-size: 12px;">
序列号:
<input id="txt_Name" type="text" />
<input id="btn_Search" type="button" style="margin: 10px 10px 10px 10px;" value="搜索" class="btn" />
</div>
<div id="tt">
</div>
<input id="btn_selectOk" type="button" value="确认" style="margin: 10px 10px 10px 10px;" class="btn" />
<input id="btn_selectCancle" type="button" value="关闭" class="btn" />
</div>
3.js 代码
<script type="text/javascript">
//设置层
function getLeft(obj) {
if (obj == undefined) return 0;
if (obj.parentNode == undefined) return obj.offsetLeft;
if (obj.tagName.toLowerCase() == "html") return 0;
return obj.offsetLeft + getLeft(obj.parentNode);
}
function getTop(obj) {
if (obj == undefined) return 0;
if (obj.parentNode == undefined) return obj.offsetTop;
if (obj.tagName.toLowerCase() == "html") return 0;
return obj.offsetTop + getTop(obj.parentNode);
}
// 选择售前序列号
$("#btn_selectSQXLH").click(function () {
$("#menuContainer").css("display", "");
var proName = $("#txt_SQXLH");
$("#menuContainer").css("left", (proName.position() || { "left": NaN }).left);
$("#menuContainer").css("top", (proName.position() || { "top": NaN }).top + proName.height());
$("#txt_Type").val(\'1\');
getCustomerInfo();
});
// 选择项目编号
$("#btn_selectProNum").click(function () {
$("#menuContainer").css("display", "");
var proName = $("#txt_ProNum");
$("#menuContainer").css("left", (proName.position() || { "left": NaN }).left);
$("#menuContainer").css("top", (proName.position() || { "top": NaN }).top + proName.height());
$("#txt_Type").val(\'2\');
getCustomerInfo();
});
// 选择报修编号
$("#btn_selectBXNum").click(function () {
$("#menuContainer").css("display", "");
var proName = $("#txt_BXNum");
$("#menuContainer").css("left", (proName.position() || { "left": NaN }).left);
$("#menuContainer").css("top", (proName.position() || { "top": NaN }).top + proName.height());
$("#txt_Type").val(\'3\');
getCustomerInfo();
});
function getCustomerInfo() {
$(\'#tt\').datagrid({
iconCls: \'icon-edit\',
toolbar: "#tb",
pagination: true,
singleSelect: true,
fitColumns: true,
url: "../Admin/Ashx/UpdateProManagerHandler.ashx?Method=GetPageDataByProName", --获取数据信息
columns: [[
{ field: \'FNumber\', title: \'项目编号\', width: 150, align: \'center\' },
{ field: \'FName\', title: \'项目名称\', width: 150, align: \'center\' }
]],
onLoadError: function (msg) {
alert(window.console.info(msg.responseText));
}
});
}
//查询客户信息
$("#btn_Search").click(function () {
var params = $(\'#tt\').datagrid(\'options\').queryParams;
params.proName = $("#txt_Name").val();
$(\'#tt\').datagrid(\'load\');
});
//确认按钮选择
$("#btn_selectOk").click(function () {
var row = $(\'#tt\').datagrid(\'getSelected\');
if (row) {
Clear();
if ($("#txt_Type").val() == "1")
{
$("#txt_SQXLH").val(row.FName);
$("#txt_CustName").val(row.FName);
$("#txt_SalerEmp").val(row.FName);
}
if ($("#txt_Type").val() == "2")
{
$("#txt_ProNum").val(row.FName);
$("#txt_CustName").val(row.FName);
$("#txt_ProName").val(row.FName);
}
if ($("#txt_Type").val() == "3") {
$("#txt_BXNum").val(row.FName);
$("#txt_CustName").val(row.FName);
}
}
$("#menuContainer").css("display", "none");
});
//datagrid 的双击事件
$(\'#tt\').datagrid({
onDblClickRow: function (rowIndex, rowData) {
Clear();
if (rowData) {
if ($("#txt_Type").val() == "1") {
$("#txt_SQXLH").val(rowData.FName);
$("#txt_CustName").val(rowData.FName);
$("#txt_SalerEmp").val(rowData.FName);
}
if ($("#txt_Type").val() == "2") {
$("#txt_ProNum").val(rowData.FName);
$("#txt_CustName").val(rowData.FName);
$("#txt_ProName").val(rowData.FName);
}
if ($("#txt_Type").val() == "3") {
$("#txt_BXNum").val(rowData.FName);
$("#txt_CustName").val(rowData.FName);
}
}
$("#menuContainer").css("display", "none");
}
});
// 取消
$("#btn_selectCancle").click(function () {
$("#menuContainer").css("display", "none");
});
//清空文本信息
function Clear()
{
$("#txt_SQXLH").val(\'\');
$("#txt_ProNum").val(\'\');
$("#txt_BXNum").val(\'\');
$("#txt_CustName").val(\'\');
$("#txt_SalerEmp").val(\'\');
$("#txt_ProName").val(\'\');
}
</script>
4.选择信息时,可双击 也可单击点确认。
以上是关于制作弹出层的主要内容,如果未能解决你的问题,请参考以下文章