Universal-Image-Loader(UIL)图片加载框架使用简单介绍
Posted 若兰明月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Universal-Image-Loader(UIL)图片加载框架使用简单介绍相关的知识,希望对你有一定的参考价值。
这个也是最近项目中使用到的第三方图片加载框架,在这里也自己总结一下,简单的介绍一些使用的方式。
UIL图片加载框架特点
简介:
- 项目地址:https://github.com/nostra13/Android-Universal-Image-Loader
- 异步加载图片或者加载大量图片经常会遇到图片错乱或者OOM等相关问题。UIL图片缓存,目前使用最广泛的图片缓存,支持主流图片缓存的绝大多数特性。
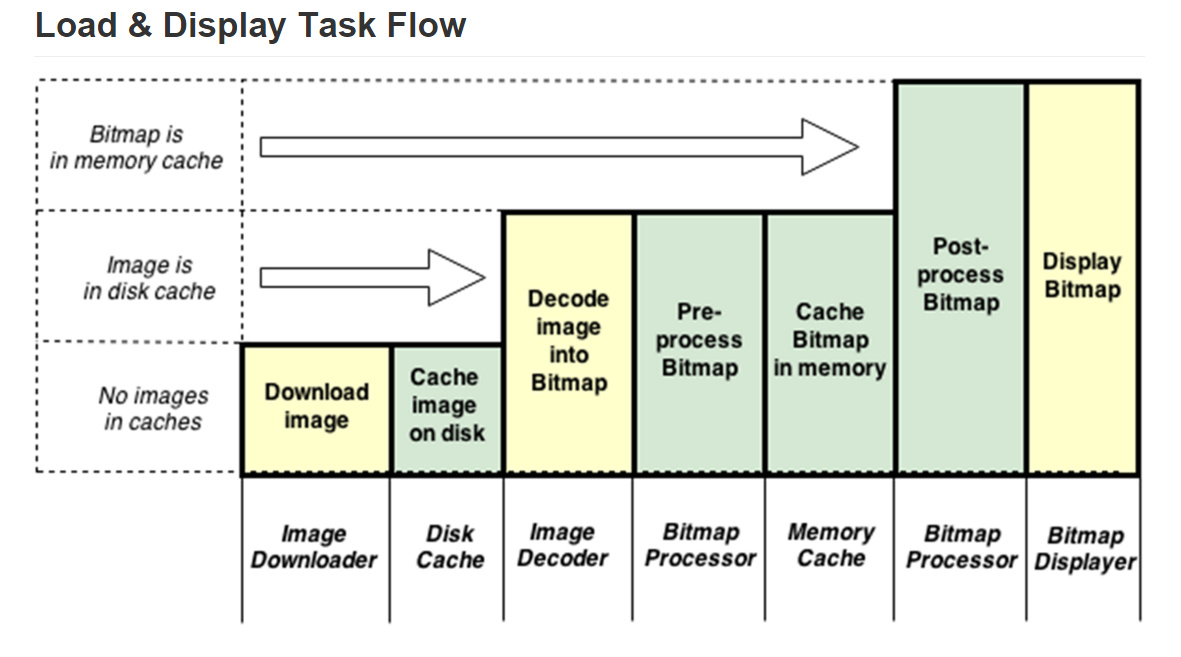
我们看下该图片加载的三级缓存原理

特点:
1.多线程下载图片,图片可以来源于网络,文件系统,项目文件夹assets中以及drawable中等
2.支持随意的配置ImageLoader,例如线程池,图片下载器,内存缓存策略,硬盘缓存策略,图片显示选项以及其他的一些配置
3.支持图片的内存缓存,文件系统缓存或者SD卡缓存
4.支持图片下载过程的监听
5.根据控件(ImageView)的大小对Bitmap进行裁剪,减少Bitmap占用过多的内存
6.较好的控制图片的加载过程,例如暂停图片加载,重新开始加载图片,一般使用在ListView,GridView中,滑动过程中暂停加载图片,停止滑动的时候去加载图片
7.提供在较慢的网络下对图片进行加载
- 当然了哈,主流的图片加载还有其他的几个
- Picasso
- Cube ImageLoader
- Fresco 这个可以看看我的另一篇(Fresco图片加载框架的简单介绍)
- Glide
UIL图片加载框架使用讲解
第一步,项目引入
ImageLoader Jar包引入项目中:https://github.com/nostra13/Android-Universal-Image-Loader/raw/master/downloads/universal-image-loader-1.9.5.jar
或者是下载这个项目,然后导入到工程中,使用库依赖的方式进行引用,如果还不太懂怎么导入demo和库依赖,可以看下
AndroidStudio导入本地和github项目,以及怎么添加第三方依赖介绍
第二步
配置ImageLoder参数(ImageLoaderConfiguration)
ImageLoaderConfiguration configuration = ImageLoaderConfiguration
.createDefault(this);
第三步
初始化ImageLoader ImageLoader.getInstance()
第四步
displayImage(), loadImage(),loadImageSync()
好了,我们开始加载图片吧。
这个时候,我们需要配置imageloader的参数,也就是在application里面配置,这里我们的application使用的是单例模式:
public class MyApplication extends Application{
private static MyApplication instance=null;
@Override
public void onCreate() {
super.onCreate();
this.instance=this;
initImageLoader(getApplicationContext());
}
public static MyApplication getInstance(){
return instance;
}
private void initImageLoader(Context context){
//cacheDir这里是获取到他默认的本地缓存目录,这StorageUtils是他这个imageloader里面的工具类,默认的缓存目录是包名/cache目录下(当然自己可以改变)
File cacheDir = StorageUtils.getCacheDirectory(context);
ImageLoaderConfiguration configuration = new ImageLoaderConfiguration
.Builder(context)
.threadPoolSize(5)//线程池
.diskCache(new UnlimitedDiskCache(cacheDir))//内存卡
.threadPriority(Thread.NORM_PRIORITY -2)//线程优先级
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new LargestLimitedMemoryCache(2 * 1024 * 1024))//内存缓存
.memoryCacheSize(2 * 1024 * 1024)//内存缓存大小
.diskCacheSize(50 * 1024 * 1024)//存储卡缓存大小
.diskCacheFileCount(100)//存储卡文件个数
.memoryCacheSizePercentage(13) // default
.diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) // default
.imageDownloader(new BaseImageDownloader(this, 5 * 1000, 30 * 1000)) // default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
//.writeDebugLogs()
.tasksProcessingOrder(QueueProcessingType.FIFO) //先进先出
.build();
ImageLoader.getInstance().init(configuration);
}
}接下来,我们就要获取imageloader的实例,和设置DisplayImageOptions的参数,这里我附上一张DisplayImageOptions配置图:
mImageLoader = ImageLoader.getInstance();
mOptions = new DisplayImageOptions.Builder()
.showImageOnLoading(R.mipmap.ic_launcher)//图片加载的时候显示的默认图
.showImageForEmptyUri(R.mipmap.ic_launcher)//图片的地址为空的时候显示的图
.showImageOnFail(R.mipmap.ic_launcher)//图片加载失败的时候显示
.cacheOnDisk(true) //设置保存在sdcard中
.cacheInMemory(true) //设置保存在内存当中
.build();最后我们就要加载图片了:
加载之前:
加载成功后:
是不是很简单呢,而且配置也是通俗易懂的,不过不幸的是,这个框架,已经停止了更新,不过我相信,这么优秀的开源框架,还是会有很多人记着的。当然了哈,我的项目中用到的也就是加载图片,并没有用到其他的厉害的方法,比如
// Load image, decode it to Bitmap and display Bitmap in ImageView (or any other view
// which implements ImageAware interface)
imageLoader.displayImage(imageUri, imageView, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
//开始加载
...
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
//加载失败
...
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
//加载完成
...
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
//加载取消
...
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
//加载百分比
...
}
});// Load image, decode it to Bitmap and return Bitmap to callback
ImageSize targetSize = new ImageSize(80, 50); // result Bitmap will be fit to this size
imageLoader.loadImage(imageUri, targetSize, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});// Load image, decode it to Bitmap and return Bitmap synchronously
ImageSize targetSize = new ImageSize(80, 50); // result Bitmap will be fit to this size
Bitmap bmp = imageLoader.loadImageSync(imageUri, targetSize, options);好了,想要了解更多的有关Universal-Image-Loader,可以去官网下载下来慢慢研究,这里就不多做解释了哈。
以上是关于Universal-Image-Loader(UIL)图片加载框架使用简单介绍的主要内容,如果未能解决你的问题,请参考以下文章
深入解析开源项目之Universal-Image-Loader缓存篇
Android 图片加载框架Universal-Image-Loader源码解析
Android 开源框架Universal-Image-Loader完全解析--- 图片缓存策略详解
Universal-Image-loader 部分源码讲解 及 如何 配合阿里云 实现图片缓存。