React Native FlexBox布局
Posted 一步一迹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native FlexBox布局相关的知识,希望对你有一定的参考价值。
这段时间熟悉了一下ReactNative,里面的布局感觉很有意思,跟我以前接触的布局思想有很大不同,所以就自己测试了一些FlexBox的属性,一下是效果图:

RN的布局主要依赖于FlexBox系统,它有如下几个主要属性:
flex 视图的比重,这里注意了:In React Native flex does not work the same way that it does in CSS
flexDirection 子视图在容器中排布的方向,这是用来确定主轴的 flexDirection controls which directions children of a container go
justifyContent 子视图在主轴的排列方式 justifyContent aligns children in the main direction
alignItems 子视图在主轴的交叉轴(次轴)排列方式 alignItems aligns children in the cross direction
alignSelf 子视图在次轴的排列方式,主要是用来重写父视图的alignItems
alignSelf controls how a child aligns in the cross direction, overriding the alignItems of the parent.
position 布局方式,默认是相对布局relative
flexWrap 是否包裹 ,默认值是nowrap
接下来看代码实现:
首先我们也仿照官方的列子写个Circle类来描述作为子视图的球
class Circle extends Component {
render() {
var size = this.props.size || 20
var backgroundColor = this.props.backgroundColor || '#dcdcdc'
return(
<View
style={{
borderRadius:size/2,
backgroundColor:backgroundColor,
width:size,
height:size,
margin:2,
shadowOffset:{width:4,height:4},
shadowColor:'#a9a9a9',
shadowOpacity:0.6
}}
/>
)}
}其次我们再写个CircleBlock类作为容器,其实就是小球的父视图:
class Circle extends Component {
render() {
var size = this.props.size || 20
var backgroundColor = this.props.backgroundColor || '#dcdcdc'
return(
<View
style={{
borderRadius:size/2,
backgroundColor:backgroundColor,
width:size,
height:size,
margin:2,
shadowOffset:{width:4,height:4},
shadowColor:'#a9a9a9',
shadowOpacity:0.6
}}
/>
)}
}
先看看flexDirection这个属性有哪些值:
flexDirection: ReactPropTypes.oneOf([
'row', //我的理解就是横排
'row-reverse', //横排颠倒,其实从效果上来看就是把row的一切都反过来
'column', //竖排
'column-reverse' //竖排颠倒
]),以下几个属性的实际效果:
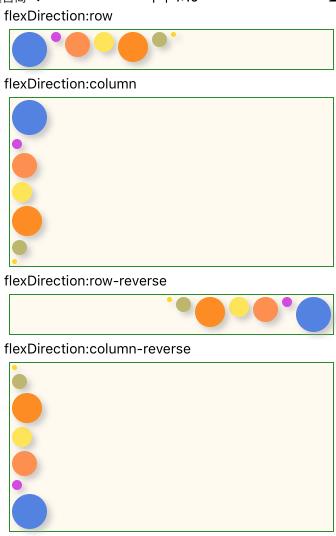
<Text>flexDirection:row</Text>
<CircleBlock style={{flexDirection:'row'}}>
{minCircles}
</CircleBlock>
<Text>flexDirection:column</Text>
<CircleBlock style={{flexDirection:'column'}}>
{minCircles}
</CircleBlock>
<Text>flexDirection:row-reverse</Text>
<CircleBlock style={{flexDirection:'row-reverse'}}>
{minCircles}
</CircleBlock>
<Text>flexDirection:column-reverse</Text>
<CircleBlock style={{flexDirection:'column-reverse'}}>
{minCircles}
</CircleBlock>
justifyContent作为子视图在主轴的排列方式有这些值:
justifyContent: ReactPropTypes.oneOf([
'flex-start', //从开始位置排列,值从左到右或从上到下
'flex-end', //从结尾位置排列
'center', //居中
'space-between', //空间在子视图之间,从效果来看就是子视图等间距
'space-around' //空间环绕子视图,我的理解是每个子视图占据相同的空白
]),看代码:
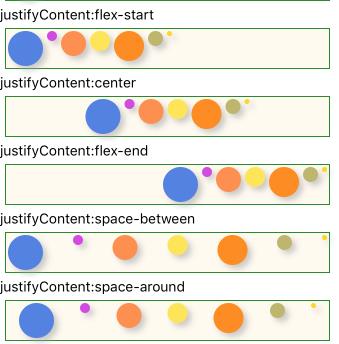
<Text>justifyContent:flex-start</Text>
<CircleBlock style={{justifyContent:'flex-start'}}>
{minCircles}
</CircleBlock>
<Text>justifyContent:center</Text>
<CircleBlock style={{justifyContent:'center'}}>
{minCircles}
</CircleBlock>
<Text>justifyContent:flex-end</Text>
<CircleBlock style={{justifyContent:'flex-end'}}>
{minCircles}
</CircleBlock>
<Text>justifyContent:space-between</Text>
<CircleBlock style={{justifyContent:'space-between'}}>
{minCircles}
</CircleBlock>
<Text>justifyContent:space-around</Text>
<CircleBlock style={{justifyContent:'space-around'}}>
{minCircles}
</CircleBlock>至于效果,是这样的

alignItems是子视图在主轴交叉轴的排列方式,有这些值
alignItems: ReactPropTypes.oneOf([
'flex-start', //从开始位置排列
'flex-end', //从结尾处排列
'center', //居中
'stretch' //拉伸
]),alignSelf做为对alignItems的重写,值与alignItems一样
<Text>alignItems: flex-start</Text>
<CircleBlock style={{alignItems:'flex-start',height:100}}>
{minCircles}
</CircleBlock>
<Text> alignItems:center</Text>
<CircleBlock style={{alignItems:'center',height:100}}>
{minCircles}
</CircleBlock>
<Text>alignItems:flex-end</Text>
<CircleBlock style={{alignItems:'flex-end',height:100}}>
{minCircles}
</CircleBlock>flexWrap包裹
flexWrap: ReactPropTypes.oneOf([
'wrap', //子视图超过一行的长度后将会换行
'nowrap' //子视图超过一行的长度后不换行
]),下面是代码:
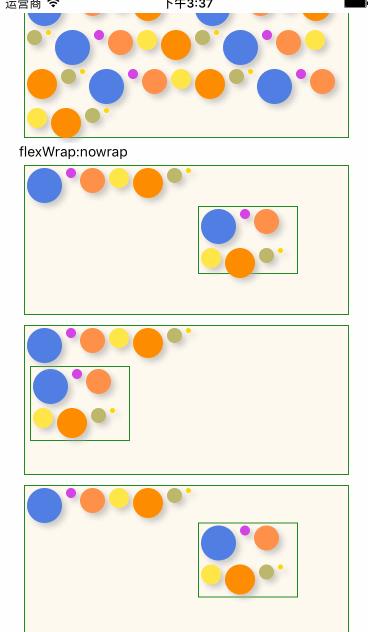
<Text>flexWrap:wrap</Text>
<CircleBlock style={{flexWrap:'wrap',height:150}}>
{[minCircles,minCircles,minCircles,minCircles,minCircles,minCircles]}
</CircleBlock>
<Text>flexWrap:nowrap</Text>
<CircleBlock style={{flexWrap:'nowrap',height:150}}>
{minCircles}
<CircleBlock style={{width:100,flexWrap:'wrap',marginVertical:40}}>
{minCircles}
</CircleBlock>
</CircleBlock>
<CircleBlock style={{flexWrap:'wrap',height:150}}>
<CircleBlock style={{width:100,flexWrap:'wrap',position:'absolute',marginVertical:40}}>
{minCircles}
</CircleBlock>
{minCircles}
</CircleBlock>
<CircleBlock style={{flexWrap:'nowrap',height:150}}>
{minCircles}
<CircleBlock style={{width:100,flexWrap:'wrap',alignSelf:'center'}}>
{minCircles}
</CircleBlock>
</CircleBlock>position当子视图需要在父视图里面精准定位是需要将子视图的position设置为absoulute
position: ReactPropTypes.oneOf([
'absolute', //相对布局
'relative' //绝对布局
]),而且是这里面的绝对布局可以理解是对容器剩余空间的布局,要注意区分这段代码的实现和效果:
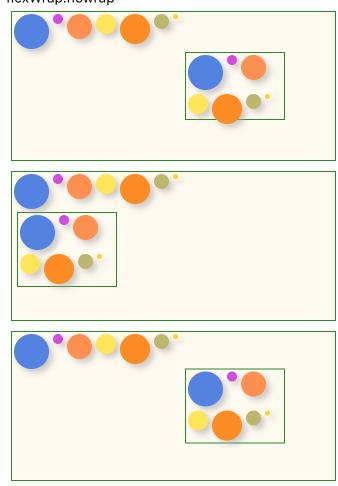
实现
<CircleBlock style={{height:150}}>
{minCircles}
<CircleBlock style={{width:100,flexWrap:'wrap',marginVertical:40}}>
{minCircles}
</CircleBlock>
</CircleBlock>
<CircleBlock style={{height:150}}>
<CircleBlock style={{width:100,flexWrap:'wrap',position:'absolute',marginVertical:40}}>
{minCircles}
</CircleBlock>
{minCircles}
</CircleBlock>
<CircleBlock style={{height:150}}>
{minCircles}
<CircleBlock style={{width:100,flexWrap:'wrap',alignSelf:'center'}}>
{minCircles}
</CircleBlock>
</CircleBlock>效果:

源码已上传到git上面了,下载源码
以上是关于React Native FlexBox布局的主要内容,如果未能解决你的问题,请参考以下文章