淘淘商城图片上传功能的实现
Posted 小虾米的java梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘淘商城图片上传功能的实现相关的知识,希望对你有一定的参考价值。
前提:
参考:集群环境下图片上传的功能分析、vmware的安装,linux的安装、nginx和ftp服务在linux的安装,ftp的客户端的使用。
图片上传是图片存储到ftp服务器上面,所以这里不需要操作mapper层。
这里用了几个工具类
ftp图片上传的工具类,图片名字的一种新的生成方式,json与java类的转换工具。
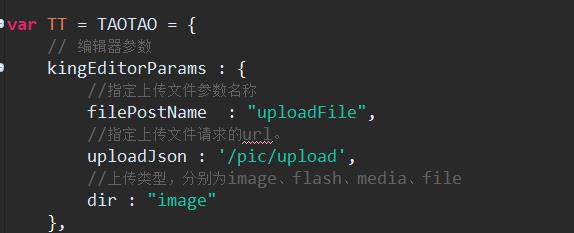
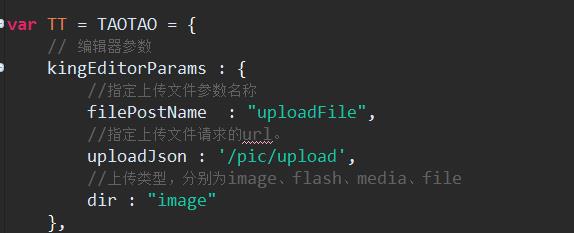
这里图片上传采用的是富文本编辑器的一个图片上传插件,在jsp页面实现的。
http://kindeditor.net/docs/upload.html



根据这几个jsp页面我们可以看到图片上传功能的url和传入的参数。
分析:
(1)图片是上传到ftp服务器,不是在数据库。所以我们搭建好服务的环境。
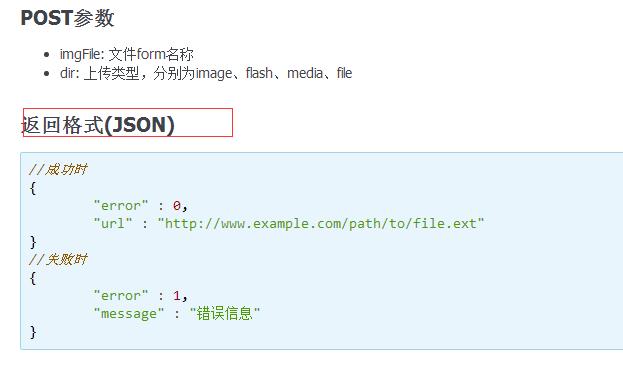
(2)是否有传入的参数和返回值

在这里我们看到参数即uploadFile,url为/pic/upload
这里注意使用的上传到服务器的一个MultiPartFile对象

springMVC实现图片的上传,需要依赖
导入common-fileupload的依赖
|
<!-- 文件上传组件 --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> </dependency> |
这里需要在springMVC中配置这个文件上传的bean
利用富文本编辑器上传图片返回的结果是也是json的格式,详细可以参考kindEditor的上传功能实现文档:
返回格式(JSON):

这里有返回成功时的情况和失败时的情况。我们可以采用两种方式来保存返回的json数据,一种是map集合的键值对形式,一种是pojo对象。下面看下两种方式:
Map的键值对形式如下:

pojo对象格式:
public class PictureResult {
/**
* 上传图片返回值,成功:0 失败:1
*/
private Integer error;
/**
* 回显图片使用的url
*/
private String url;
/**
* 错误时的错误消息
*/
}
(3)代码的编写实现:
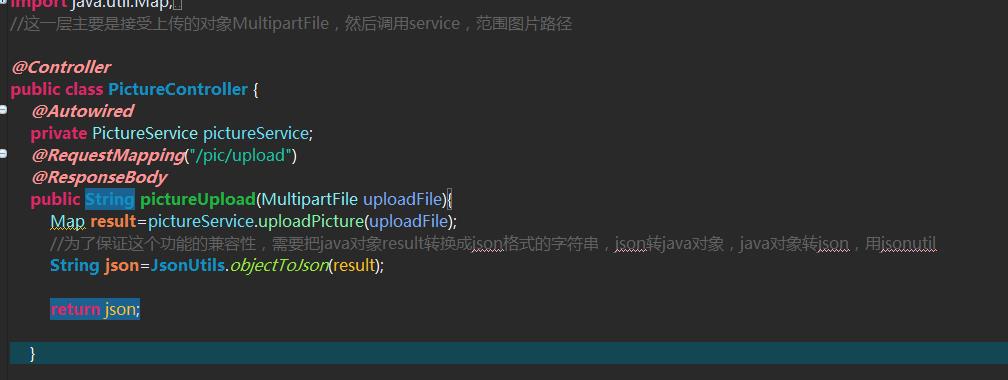
controller层:
这是采用map的形式存储返回值,因为图片上传这个插件有些缺陷会在有的浏览器显示不出来,所以需要将java对象转为json的数据形式。

service层:

这里的步骤是:
1、生成图片的名称,这里采用的是上面讲的利用时间的分秒来实现的命名,具体见下一章
2、利用FTPUtil工具实现图片的上传:
在这里需要获取ftp服务器的ip,用户名,密码,存储的路径。
用到了一个spring的新技术:
首先将这些ip端口等等写在一个文件中,然后利用spring来读取,因为在项目中不能将这些东西写死。

读取方式:

另外还有一个新技术,就是joda-time的日期类型转换的插件,在依赖的jar包那里添加依赖:

利用这个插件,可以直接生成所需要的格式:

这里是采用时间的形式来生成作为图片的文件夹
以上是关于淘淘商城图片上传功能的实现的主要内容,如果未能解决你的问题,请参考以下文章