新浪微博客户端(47)-在TextView中插入表情
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新浪微博客户端(47)-在TextView中插入表情相关的知识,希望对你有一定的参考价值。
DJEmotionPageView.m
// 发送点击广播(和android类似,区别在于android的广播是只要有上下文对象context,就可以发送) // ios中的通知发送和接收都是通过NSNotificationCenter完成 NSMutableDictionary *userInfo = [NSMutableDictionary dictionary]; userInfo[DJEmotionDidSelctedEmotionKey] = btn.emotion; [[NSNotificationCenter defaultCenter] postNotificationName:DJEmotionDidSelectedNotification object:nil userInfo:userInfo];
DJComposeViewControll.m
- (void)registerNotificationReceiver { // 注册监听表情按钮点击通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(onReceiveEmotionBtnClick:) name:DJEmotionDidSelectedNotification object:nil]; } /** 接收到表情按钮点击通知 */ - (void)onReceiveEmotionBtnClick:(NSNotification *)notification { NSDictionary *intent = notification.userInfo; DJEmotion *emotion = intent[DJEmotionDidSelctedEmotionKey]; [self.textView insertEmotion:emotion]; }
DJEmotionTextView.m
- (void)insertEmotion:(DJEmotion *)emotion { // 插入表情 if (emotion.code) { // Emoji表情 [self insertText:[NSString emojiWithStringCode:emotion.code]]; } else if (emotion.png) { // 表情图片 NSString *emotionName = emotion.png; NSString *imagePath; if ([emotionName hasPrefix:@"d_"] || [emotionName hasPrefix:@"f_"] || [emotionName hasPrefix:@"h_"] || [emotionName hasPrefix:@"l_"] || [emotionName hasPrefix:@"o_"] || [emotionName hasPrefix:@"w_"]) { imagePath = [NSString stringWithFormat:@"EmotionIcons/default/%@",emotion.png]; // 默认表情路径 } else if ([emotionName hasPrefix:@"lxh_"]) { imagePath = [NSString stringWithFormat:@"EmotionIcons/lxh/%@",emotion.png]; // 浪小花表情路径 } // 以textView的原本内容为基础构造一个attrStr NSMutableAttributedString *attrStr = [[NSMutableAttributedString alloc] initWithAttributedString:self.attributedText]; // 构造表情附件 NSTextAttachment *attachment = [[NSTextAttachment alloc] init]; attachment.image = [UIImage imageNamed:imagePath]; CGFloat attachmentWH = self.font.lineHeight; attachment.bounds = CGRectMake(0, -4, attachmentWH, attachmentWH); // 连接表情图片 NSAttributedString *attachStr = [NSAttributedString attributedStringWithAttachment:attachment]; // 将附件文本插入到光标所在的位置 NSUInteger cursorLocation = self.selectedRange.location; [attrStr insertAttributedString:attachStr atIndex:cursorLocation]; // 设置当前attrStr的字体,因为attrStr的字体无法通过textview.font属性来设置 [attrStr addAttribute:NSFontAttributeName value:self.font range:NSMakeRange(0, attrStr.length)]; // 更新当前textView内容 self.attributedText = attrStr; // 修正当前光标位置(将光标移动到插入表情末尾,默认光标会跳转到所有文本最后) self.selectedRange = NSMakeRange(cursorLocation + 1, 0); } }
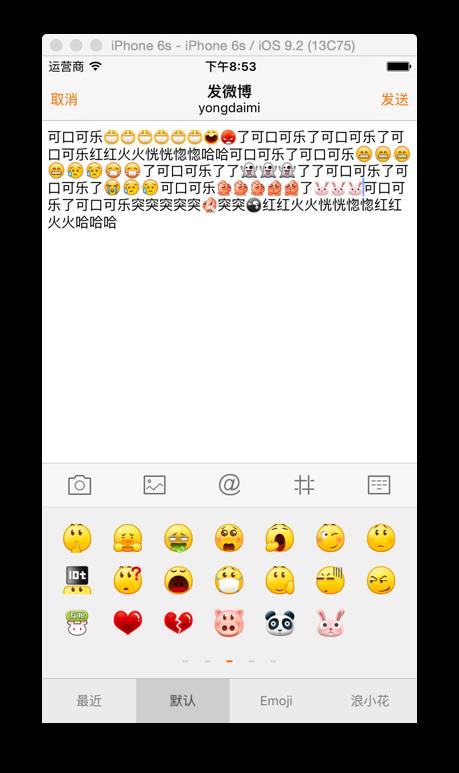
最终效果:

以上是关于新浪微博客户端(47)-在TextView中插入表情的主要内容,如果未能解决你的问题,请参考以下文章
新浪微博客户端(36)-自定义带placeholder的TextView
新浪微博客户端(50)-解决输入Emotion表情逐渐变小的问题