Paint的setPathEffect(PathEffect effect)以及Path的具体使用,收益多多!
Posted oooohuhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Paint的setPathEffect(PathEffect effect)以及Path的具体使用,收益多多!相关的知识,希望对你有一定的参考价值。
Paint的setPathEffect(PathEffect effect)、以及Path的具体使用,收益多多!
在这首先申明一下介绍只是为了学习使用
内容都来自:http://www.cnblogs.com/tianzhijiexian/p/4297783.html,感谢啦!受益多多!
一、setPathEffect()
这个方法一看就和path有关,顾名思义,它就是给path设置样式(效果)的。PathEffect这个路径效果类没有具体的实现,效果是由它的六个子类实现的:

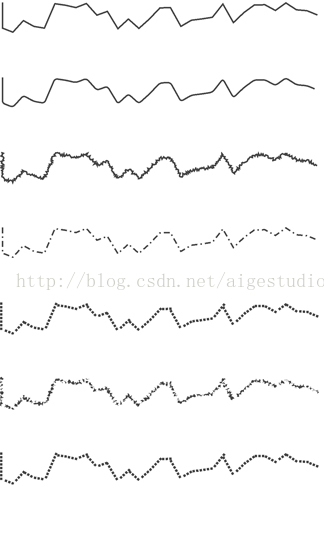
这六个子类分别可以实现不同的路径效果:

下面,我们来用代码来具体实现一下。
二、测试代码
2.1 代码框架
首先初始化paint和path,然后配置相关属性,最后作画。
package com.kale.cview;public class CustomView extends View {
// 实例化画笔
private Paint mPaint = null;
private Path mPath;// 路径对象
private Context mContext;
public CustomView(Context context) {
super(context);
}
/**
* 当你要给view添加attribute的时候就需要用到这个构造
*
* @param context
* @param attrs
*/
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
// 初始化画笔
initPaint();
initPath();
}
private void initPaint() {
// 实例化画笔并打开抗锯齿
// mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint = new Paint();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
mPaint.setColor(Color.DKGRAY);
}
private void initPath() {
// 实例化路径
mPath = new Path();
// 定义路径的起点
mPath.moveTo(10, 50);
// 定义路径的各个点
for (int i = 0; i <= 30; i++) {
mPath.lineTo(i * 35, (float) (Math.random() * 100));
}
}
/*
* 绘制view时调用的方法,可能会出现多次调用,所以不建议在这里面实例化对象,也就是不要出现new
*
* @param canvas 一个画布对象,我们可以用paint在上面画画
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 绘制路径
*/
// 没有做处理,还没有写代码
canvas.drawPath(mPath, mPaint);
}
}
2.2 不设置效果
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把画布往下移动250
canvas.translate(0, 250);
/*
* 绘制路径
*/
// 没有做处理,显示生硬
mPaint.setPathEffect(null);
canvas.drawPath(mPath, mPaint);
}

2.3 CornerPathEffect
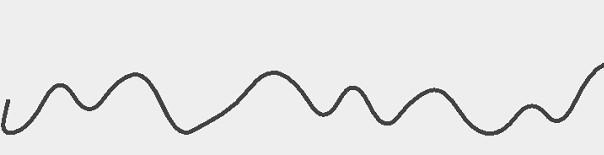
CornerPathEffect则可以将路径的转角变得圆滑,CornerPathEffect的构造方法只接受一个参数radius,意思就是转角处的圆滑程度。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把画布往下移动250
canvas.translate(0, 250);
/*
* 绘制路径
*/
mPaint.setPathEffect(new CornerPathEffect(50));
canvas.drawPath(mPath, mPaint);
}

2.4 DiscretePathEffect
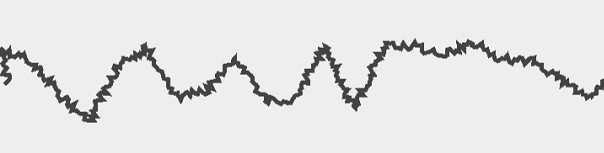
DiscretePathEffect(离散路径效果)相对来说则稍微复杂点,其会在路径上绘制很多“杂点”的突出来模拟一种类似生锈铁丝的效果。其构造方法有两个参数:
第一个呢指定这些突出的“杂点”的密度,值越小杂点越密集;
第二个参数呢则是“杂点”突出的大小,值越大突出的距离越大反之反之。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把画布往下移动250
canvas.translate(0, 250);
/*
* 绘制路径
*/
mPaint.setPathEffect(new DiscretePathEffect(3.0F, 5.0F));
canvas.drawPath(mPath, mPaint);
}

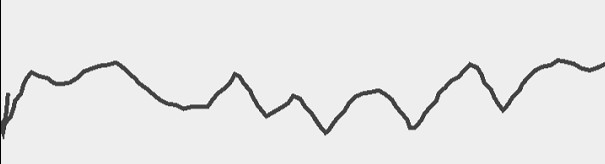
当我们设置杂点密度很大,突出距离较小时,你会发现线条也变得柔和了起来。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把画布往下移动250
canvas.translate(0, 250);
/*
* 绘制路径
*/
mPaint.setPathEffect(new DiscretePathEffect(10.0F, 2.0F));
canvas.drawPath(mPath, mPaint);
}

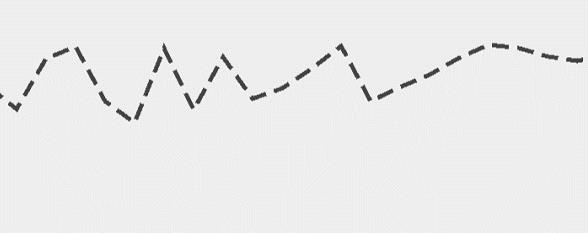
2.5 DashPathEffect
它的效果相对与上面两种路径效果来说要略显复杂,其虽说也是包含了两个参数:
第一个参数是一个浮点型的数组,那这个数组有什么意义呢?其实是这样的,我们在定义该参数的时候只要浮点型数组中元素个数大于等于2即可,也就是说上面我们的代码可以写成这样的:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把画布往下移动250
canvas.translate(0, 250);
/*
* 绘制路径
*/
mPaint.setPathEffect(new DashPathEffect(new float[] {20, 10}, 1));
canvas.drawPath(mPath, mPaint);
}
loat[] {20, 10}的偶数参数20(注意数组下标是从0开始哦)定义了我们第一条实线的长度,而奇数参数10则表示第一条虚线的长度,如果此时数组后面不再有数据则重复第一个数以此往复循环,整条线就成了[20,10,20,10,20,10…………………………]这么一个状态。当然如果你想要对每个实线和虚线进行设置,你可以这样:
mEffects[3] = new DashPathEffect(new float[] {20, 10, 50, 5, 100, 30, 10, 5}, mPhase);
而DashPathEffect的第二个参数(phase)我称之为偏移值,动态改变其值会让路径产生动画的效果。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把画布往下移动250
canvas.translate(0, 250);
/*
* 绘制路径
*/
mPaint.setPathEffect(new DashPathEffect(new float[] {20, 10}, phase));
canvas.drawPath(mPath, mPaint);
// 改变偏移值
phase++;
// 重绘,产生动画效果
invalidate();
}

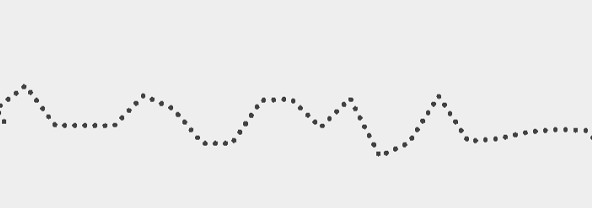
2.6 PathDashPathEffect
PathDashPathEffect和DashPathEffect是类似的,不同的是PathDashPathEffect可以让我们自己定义路径虚线的样式,比如我们将其换成一个个小圆组成的虚线:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 把画布往下移动250
canvas.translate(0, 250);
/*
* 绘制路径
*/
Path path = new Path();
path.addCircle(0, 0, 3, Direction.CCW);
PathEffect pathEffect = new PathDashPathEffect(path, 12, phase, PathDashPathEffect.Style.ROTATE);
mPaint.setPathEffect(pathEffect);
canvas.drawPath(mPath, mPaint);
// 改变偏移值
phase++;
// 重绘,产生动画效果
invalidate();
}

2.7 ComposePathEffect和SumPathEffect
ComposePathEffect和SumPathEffect都可以用来组合两种路径效果,就是把两种效果二合一。唯一不同的是组合的方式:
ComposePathEffect(PathEffect outerpe, PathEffect innerpe)会先将路径变成innerpe的效果,再去复合outerpe的路径效果,即:outerpe(innerpe(Path));
SumPathEffect(PathEffect first, PathEffect second)则会把两种路径效果加起来再作用于路径。
这对自定义控件帮助更大,一般都会在自定义控件中使用,我自己也学到了,希望可以帮助其他的人了
以上是关于Paint的setPathEffect(PathEffect effect)以及Path的具体使用,收益多多!的主要内容,如果未能解决你的问题,请参考以下文章
