jquery 对象不支持on属性或方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 对象不支持on属性或方法相关的知识,希望对你有一定的参考价值。
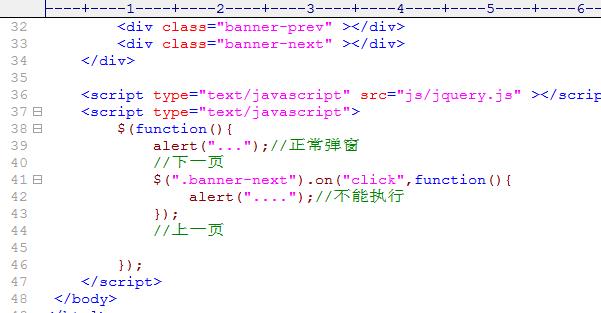
求解决,非常感谢!

<html>
<head>
<title>yugi</title>
<meta charset=UTF-8 />
<style type="text/css">
</style>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript">
jQuery (function ($)
$ (".banner-next").on ("click", function ()
alert ("bb");
);
)
</script>
</head>
<body>
<div class="banner-next">fffff</div>
</body>
</html>
在所有浏览器中使用jQuery Gmap插件“对象不支持此属性或方法”
我正在使用Google Map的jQuery插件,它正在被正确初始化。但是在初始化后,任何后续调用方法qazxsw poi都会给我以下错误:
Object不支持此属性或方法
码:
$('#map_canvas').gmap(...)答案
你应该不是在调用gMap吗?
以上是关于jquery 对象不支持on属性或方法的主要内容,如果未能解决你的问题,请参考以下文章
在所有浏览器中使用jQuery Gmap插件“对象不支持此属性或方法”