WPFProgressBarAndSlider随位置显示Value
Posted ligl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPFProgressBarAndSlider随位置显示Value相关的知识,希望对你有一定的参考价值。
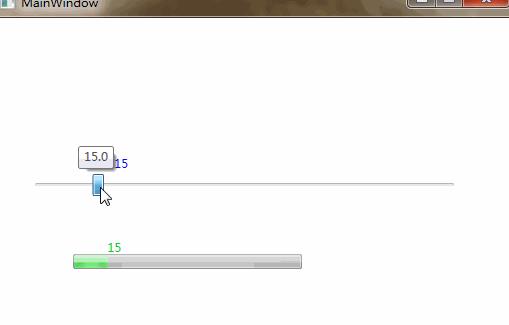
先来一发图,有图有真相。

核心代码如下
ProgressBar添加一个textBlock 绑定Value并且位置绑定进度条的实际宽度
<Canvas Height="10" Margin="0 0 0 5">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type ProgressBar}}}"
Visibility="Visible" Canvas.Left="{Binding ActualWidth, ElementName=PART_Indicator}"/>
</Canvas>
Slider(1)也同样添加一个TextBlock绑定Value并且位置绑定变小RepeatButton的实际宽度
<Canvas Height="25" Margin="0 0 0 0">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}}"
Canvas.Left="{Binding ActualWidth,ElementName=repeatButtonDecreaseLarge}" Visibility="Visible"/>
</Canvas>
Slider(2)也同样添加一个TextBlock绑定Value,只不过在HorizontalSliderThumbStyle中的Canvas下直接添加即可,位置就随着滑块移动不需要绑定
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TranslateTransform X="5.5" Y="11"/>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackground}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderThumbMiddleBorderGeometry}" Stroke="White"/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="#FF929292"/>
<TextBlock x:Name="tb" TextWrapping="NoWrap" Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}, UpdateSourceTrigger=PropertyChanged}"
Margin="10 0 0 0" MinWidth="20"
TextAlignment="Right" HorizontalAlignment="Right" VerticalAlignment="Top" Background="White" Canvas.Top="-30" />
</Canvas>
完整代码如下:

1 <Window x:Class="WPFProgressBarAndSlider.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFProgressBarAndSlider" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="350" Width="525"> 9 <Window.Resources> 10 <LinearGradientBrush x:Key="ProgressBarBackground" EndPoint="1,0" StartPoint="0,0"> 11 <GradientStop Color="#BABABA" Offset="0"/> 12 <GradientStop Color="#C7C7C7" Offset="0.5"/> 13 <GradientStop Color="#BABABA" Offset="1"/> 14 </LinearGradientBrush> 15 <LinearGradientBrush x:Key="ProgressBarBorderBrush" EndPoint="0,1" StartPoint="0,0"> 16 <GradientStop Color="#B2B2B2" Offset="0"/> 17 <GradientStop Color="#8C8C8C" Offset="1"/> 18 </LinearGradientBrush> 19 <LinearGradientBrush x:Key="ProgressBarGlassyHighlight" EndPoint="0,1" StartPoint="0,0"> 20 <GradientStop Color="#50FFFFFF" Offset="0.5385"/> 21 <GradientStop Color="#00FFFFFF" Offset="0.5385"/> 22 </LinearGradientBrush> 23 <LinearGradientBrush x:Key="ProgressBarTopHighlight" EndPoint="0,1" StartPoint="0,0"> 24 <GradientStop Color="#80FFFFFF" Offset="0.05"/> 25 <GradientStop Color="#00FFFFFF" Offset="0.25"/> 26 </LinearGradientBrush> 27 <LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill" EndPoint="1,0" StartPoint="0,0"> 28 <GradientStop Color="#00FFFFFF" Offset="0"/> 29 <GradientStop Color="#60FFFFFF" Offset="0.4"/> 30 <GradientStop Color="#60FFFFFF" Offset="0.6"/> 31 <GradientStop Color="#00FFFFFF" Offset="1"/> 32 </LinearGradientBrush> 33 <LinearGradientBrush x:Key="ProgressBarIndicatorDarkEdgeLeft" EndPoint="1,0" StartPoint="0,0"> 34 <GradientStop Color="#0C000000" Offset="0"/> 35 <GradientStop Color="#20000000" Offset="0.3"/> 36 <GradientStop Color="#00000000" Offset="1"/> 37 </LinearGradientBrush> 38 <LinearGradientBrush x:Key="ProgressBarIndicatorDarkEdgeRight" EndPoint="1,0" StartPoint="0,0"> 39 <GradientStop Color="#00000000" Offset="0"/> 40 <GradientStop Color="#20000000" Offset="0.7"/> 41 <GradientStop Color="#0C000000" Offset="1"/> 42 </LinearGradientBrush> 43 <RadialGradientBrush x:Key="ProgressBarIndicatorLightingEffectLeft" RadiusY="1" RadiusX="1" RelativeTransform="1,0,0,1,0.5,0.5"> 44 <GradientStop Color="#60FFFFC4" Offset="0"/> 45 <GradientStop Color="#00FFFFC4" Offset="1"/> 46 </RadialGradientBrush> 47 <LinearGradientBrush x:Key="ProgressBarIndicatorLightingEffect" EndPoint="0,0" StartPoint="0,1"> 48 <GradientStop Color="#60FFFFC4" Offset="0"/> 49 <GradientStop Color="#00FFFFC4" Offset="1"/> 50 </LinearGradientBrush> 51 <RadialGradientBrush x:Key="ProgressBarIndicatorLightingEffectRight" RadiusY="1" RadiusX="1" RelativeTransform="1,0,0,1,-0.5,0.5"> 52 <GradientStop Color="#60FFFFC4" Offset="0"/> 53 <GradientStop Color="#00FFFFC4" Offset="1"/> 54 </RadialGradientBrush> 55 <LinearGradientBrush x:Key="ProgressBarIndicatorGlassyHighlight" EndPoint="0,1" StartPoint="0,0"> 56 <GradientStop Color="#90FFFFFF" Offset="0.5385"/> 57 <GradientStop Color="#00FFFFFF" Offset="0.5385"/> 58 </LinearGradientBrush> 59 <Style x:Key="ProgressBarStyle1" TargetType="{x:Type ProgressBar}"> 60 <Setter Property="Foreground" Value="#01D328"/> 61 <Setter Property="Value" Value="80"/> 62 <Setter Property="Background" Value="{StaticResource ProgressBarBackground}"/> 63 <Setter Property="BorderBrush" Value="{StaticResource ProgressBarBorderBrush}"/> 64 <Setter Property="BorderThickness" Value="1"/> 65 <Setter Property="Template"> 66 <Setter.Value> 67 <ControlTemplate TargetType="{x:Type ProgressBar}"> 68 <Grid> 69 <Grid.RowDefinitions> 70 <RowDefinition Height="Auto"/> 71 <RowDefinition Height="*"/> 72 </Grid.RowDefinitions> 73 <Canvas Height="10" Margin="0 0 0 5"> 74 <TextBlock x:Name="tb" TextWrapping="NoWrap" 75 Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type ProgressBar}}}" 76 Visibility="Visible" Canvas.Left="{Binding ActualWidth, ElementName=PART_Indicator}"/> 77 </Canvas> 78 79 80 <Grid x:Name="TemplateRoot" SnapsToDevicePixels="true" Grid.Row="1"> 81 <Rectangle Fill="{TemplateBinding Background}" RadiusY="2" RadiusX="2"/> 82 <Border Background="{StaticResource ProgressBarGlassyHighlight}" CornerRadius="2" Margin="1"/> 83 <Border BorderBrush="#80FFFFFF" BorderThickness="1,0,1,1" Background="{StaticResource ProgressBarTopHighlight}" Margin="1"/> 84 <Rectangle x:Name="PART_Track" Margin="1"/> 85 86 <Decorator x:Name="PART_Indicator" HorizontalAlignment="Left" Margin="1" > 87 <Grid x:Name="Foreground"> 88 <Rectangle x:Name="Indicator" Fill="{TemplateBinding Foreground}"/> 89 <Grid x:Name="Animation" ClipToBounds="true"> 90 <Rectangle x:Name="PART_GlowRect" Fill="{StaticResource ProgressBarIndicatorAnimatedFill}" HorizontalAlignment="Left" Margin="-100,0,0,0" Width="100" d:IsHidden="True"/> 91 </Grid> 92 <Grid x:Name="Overlay"> 93 <Grid.ColumnDefinitions> 94 <ColumnDefinition MaxWidth="15"/> 95 <ColumnDefinition Width="0.1*"/> 96 <ColumnDefinition MaxWidth="15"/> 97 </Grid.ColumnDefinitions> 98 <Grid.RowDefinitions> 99 <RowDefinition/> 100 <RowDefinition/> 101 </Grid.RowDefinitions> 102 <Rectangle x:Name="LeftDark" Fill="{StaticResource ProgressBarIndicatorDarkEdgeLeft}" Margin="1,1,0,1" RadiusY="1" RadiusX="1" Grid.RowSpan="2" d:IsHidden="True"/> 103 <Rectangle x:Name="RightDark" Grid.Column="2" Fill="{StaticResource ProgressBarIndicatorDarkEdgeRight}" Margin="0,1,1,1" RadiusY="1" RadiusX="1" Grid.RowSpan="2" d:IsHidden="True"/> 104 <Rectangle x:Name="LeftLight" Grid.Column="0" Fill="{StaticResource ProgressBarIndicatorLightingEffectLeft}" Grid.Row="2" d:IsHidden="True"/> 105 <Rectangle x:Name="CenterLight" Grid.Column="1" Fill="{StaticResource ProgressBarIndicatorLightingEffect}" Grid.Row="2" d:IsHidden="True"/> 106 <Rectangle x:Name="RightLight" Grid.Column="2" Fill="{StaticResource ProgressBarIndicatorLightingEffectRight}" Grid.Row="2" d:IsHidden="True"/> 107 <Border x:Name="Highlight1" Background="{StaticResource ProgressBarIndicatorGlassyHighlight}" Grid.ColumnSpan="3" Grid.RowSpan="2" d:IsHidden="True"/> 108 <Border x:Name="Highlight2" Background="{StaticResource ProgressBarTopHighlight}" Grid.ColumnSpan="3" Grid.RowSpan="2" d:IsHidden="True"/> 109 </Grid> 110 </Grid> 111 </Decorator> 112 <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="2"/> 113 </Grid> 114 </Grid> 115 116 <ControlTemplate.Triggers> 117 <Trigger Property="Orientation" Value="Vertical"> 118 <Setter Property="LayoutTransform" TargetName="TemplateRoot"> 119 <Setter.Value> 120 <RotateTransform Angle="-90"/> 121 </Setter.Value> 122 </Setter> 123 </Trigger> 124 <Trigger Property="IsIndeterminate" Value="true"> 125 <Setter Property="Visibility" TargetName="LeftDark" Value="Collapsed"/> 126 <Setter Property="Visibility" TargetName="RightDark" Value="Collapsed"/> 127 <Setter Property="Visibility" TargetName="LeftLight" Value="Collapsed"/> 128 <Setter Property="Visibility" TargetName="CenterLight" Value="Collapsed"/> 129 <Setter Property="Visibility" TargetName="RightLight" Value="Collapsed"/> 130 <Setter Property="Visibility" TargetName="Indicator" Value="Collapsed"/> 131 </Trigger> 132 <Trigger Property="IsIndeterminate" Value="false"> 133 <Setter Property="Background" TargetName="Animation" Value="#80B5FFA9"/> 134 </Trigger> 135 </ControlTemplate.Triggers> 136 </ControlTemplate> 137 </Setter.Value> 138 </Setter> 139 </Style> 140 <LinearGradientBrush x:Key="HorizontalSliderThumbHoverBackgroundInverted" EndPoint="0,0" StartPoint="0,1"> 141 <GradientStop Color="white" Offset="0"/> 142 <GradientStop Color="#B8E2F9" Offset="0.5"/> 143 <GradientStop Color="#B0DFF8" Offset="1"/> 144 </LinearGradientBrush> 145 <SolidColorBrush x:Key="HorizontalSliderThumbHoverBorder" Color="#3C7FB1"/> 146 <LinearGradientBrush x:Key="HorizontalSliderThumbPressedBackgroundInverted" EndPoint="0,0" StartPoint="0,1"> 147 <GradientStop Color="#B8E4FA" Offset="0.25"/> 148 <GradientStop Color="#5EB4E3" Offset="0.5"/> 149 <GradientStop Color="#4C8BB4" Offset="1"/> 150 </LinearGradientBrush> 151 <SolidColorBrush x:Key="HorizontalSliderThumbPressedBorder" Color="#2C628B"/> 152 <Geometry x:Key="SliderThumbDisabledGeometry">M -5,-10.5 L 5,-10.5 L 5,10.5 L -5,10.5 Z</Geometry> 153 <Geometry x:Key="SliderPointedThumbDisabledGeometry">M 4.5,-8.5 L -4.5,-8.5 L -4.5,4.5 L -0.5,8.5 L 0.5,8.5 L 4.5,4.5 Z</Geometry> 154 <Geometry x:Key="SliderPointedThumbOuterBorderGeometry">M 4.5,-7.5 A 1 1 0 0 0 3.5,-8.5 L -3.5,-8.5 A 1 1 0 0 0 -4.5,-7.5 L -4.5,4.5 L -0.5,8.5 L 0.5,8.5 L 4.5,4.5 Z</Geometry> 155 <LinearGradientBrush x:Key="HorizontalSliderThumbNormalBackgroundInverted" EndPoint="0,0" StartPoint="0,1"> 156 <GradientStop Color="White" Offset="0"/> 157 <GradientStop Color="#F0EFEF" Offset="0.4"/> 158 <GradientStop Color="#D6D5D5" Offset=".8"/> 159 </LinearGradientBrush> 160 <Geometry x:Key="SliderPointedThumbMiddleBorderGeometry">M 3.5,-7.5 L -3.5,-7.5 L -3.5,4.5 L 0,8 L 3.5,4.5 Z</Geometry> 161 <Style x:Key="HorizontalSliderUpThumbStyle" TargetType="{x:Type Thumb}"> 162 <Setter Property="Focusable" Value="false"/> 163 <Setter Property="OverridesDefaultStyle" Value="以上是关于WPFProgressBarAndSlider随位置显示Value的主要内容,如果未能解决你的问题,请参考以下文章
