IOS-CoreAnimation(核心动画)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS-CoreAnimation(核心动画)相关的知识,希望对你有一定的参考价值。
一、核心动画
1.Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍,使用它需要先添加QuartzCore.framework和引入对应的框架<QuartzCore/QuartzCore.h>
2.开发步骤:
①初始化一个动画对象(CAAnimation)并设置一些动画相关属性
②添加动画对象到层(CALayer)中,开始执行动画
3.CALayer中很多属性都可以通过CAAnimation实现动画效果,包括:opacity、position、transform、bounds、contents等(可以在API文档中搜索:CALayer Animatable Properties)
4.通过调用CALayer的addAnimation:forKey增加动画到层(CALayer)中,这样就能触发动画了。通过调用removeAnimationForKey可以停止层中的动画
5.Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程
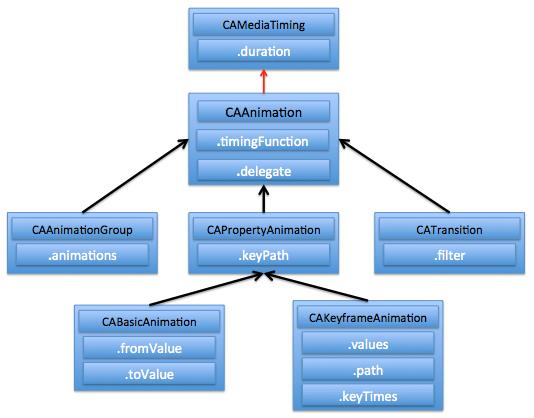
二、CAAnimation继承结构

三、CAAnimation
1.所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
2.属性解析:(红色代表来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为
NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
四、CAPropertyAnimation
1.是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
2.属性解析:
keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@”position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果
五、CABasicAnimation
1.CAPropertyAnimation的子类
2.属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
3.随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
4.如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
六、CAKeyframeAnimation
1.CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
2.属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽
略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧
的时间是平分的
3.CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
七、CAAnimationGroup
1.CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
2.属性解析:
animations:用来保存一组动画对象的NSArray
3.默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
八、CATransition
1.CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。ios比Mac OS X的转场动画效果少一点
2.UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
3.属性解析:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
九、UIView动画
1.UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持
2.执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间
3.常见方法解析:
+ (void)setAnimationDelegate:(id)delegate
设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector
当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector
当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration
动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay
动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate
动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve
动画的节奏控制,具体看下面的”备注”
+ (void)setAnimationRepeatCount:(float)repeatCount
动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses
如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache
设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
十、Block动画
1.+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
2.+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
3.+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
十二、UIImageView的帧动画
1.UIImageView可以让一系列的图片在特定的时间内按顺序显示
2.相关属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)
animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
3.相关方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
十三、UIActivityIndicatorView
1.是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
2.方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
3.UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景
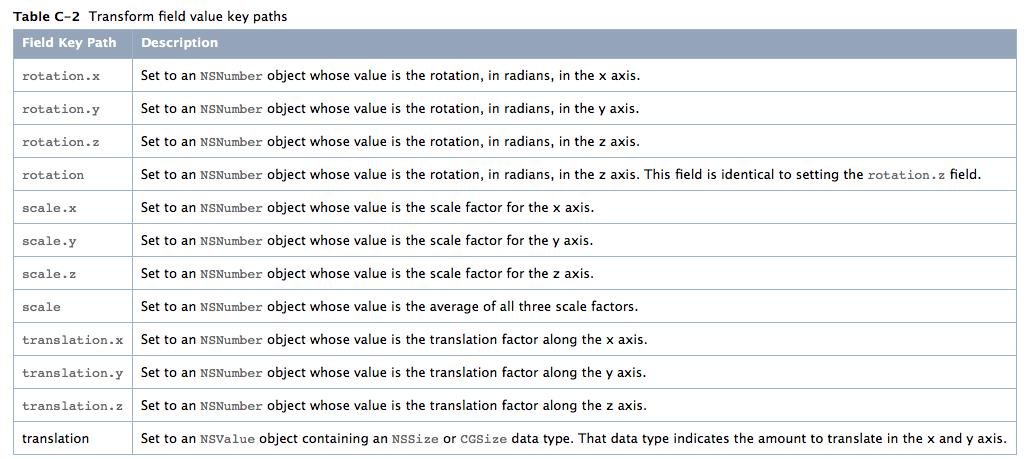
十三、transform的属性列表

代码:
1 // 2 // ViewController.m 3 // IOS_0223_核心动画CoreAnimation 4 // 5 // Created by ma c on 16/2/23. 6 // Copyright © 2016年 博文科技. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 #import <QuartzCore/QuartzCore.h> 11 12 @interface ViewController () 13 @property (weak, nonatomic) IBOutlet UIImageView *imgView; 14 15 @property (weak, nonatomic) IBOutlet UIView *greenView; 16 17 @property (nonatomic, strong) CALayer *layer; 18 19 @property (nonatomic, assign) BOOL isShake; 20 21 @property (nonatomic, assign) int index; 22 23 24 25 @end 26 27 @implementation ViewController 28 29 - (void)viewDidLoad { 30 [super viewDidLoad]; 31 32 //[self createLayer]; 33 34 } 35 ///创建图层 36 - (void)createLayer 37 { 38 CALayer *layer = [CALayer layer]; 39 layer.bounds = CGRectMake(0, 0, 100, 100); 40 41 layer.position = CGPointMake(self.view.center.x-50, 200); 42 layer.anchorPoint = CGPointZero; 43 layer.backgroundColor = [UIColor redColor].CGColor; 44 [self.view.layer addSublayer:layer]; 45 46 self.layer = layer; 47 } 48 49 - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event 50 { 51 // [self createTranslateAnimation]; 52 // [self createScaleAnimation]; 53 // [self createTransformAnimation]; 54 // [self createMoveAnimation]; 55 // [self createPathAnimation]; 56 // [self iconShake]; 57 // [self createTransitonAnimation]; 58 // [self createGroupAnimation]; 59 [self createViewAnimation]; 60 61 62 } 63 #pragma mark - UIView封装的动画 64 - (void)createViewAnimation 65 { 66 // 1. 67 // [UIView beginAnimations:nil context:nil]; 68 // self.greenView.center = CGPointMake(200, 200); 69 // //监听动画(动画执行完毕后,自动执行animateStop的方法) 70 // [UIView setAnimationDelegate:self]; 71 // [UIView setAnimationDidStopSelector:@selector(animateStop)]; 72 // [UIView commitAnimations]; 73 74 // 2. 75 // [UIView animateWithDuration:1.0 animations:^{ 76 // self.greenView.center = CGPointMake(200, 200); 77 // }completion:^(BOOL finished) { 78 // //动画执行完毕后执行 79 // }]; 80 81 // 3. 82 self.index++; 83 if (self.index == 9) { 84 self.index = 0; 85 } 86 NSString *fileName = [NSString stringWithFormat:@"%d.jpg",self.index]; 87 self.imgView.image = [UIImage imageNamed:fileName]; 88 89 [UIView transitionWithView:self.imgView duration:1.0 options:UIViewAnimationOptionTransitionFlipFromRight animations:^{ 90 ; 91 } completion:^(BOOL finished) { 92 ; 93 }]; 94 } 95 96 #pragma mark - 动画组 97 - (void)createGroupAnimation 98 { 99 CAAnimationGroup *group = [CAAnimationGroup animation]; 100 101 // 1.创建缩放动画对象 102 CABasicAnimation *scale = [CABasicAnimation animation]; 103 scale.keyPath = @"transform.scale"; 104 scale.toValue = @(0.0); 105 106 // 2.创建旋转动画对象 107 CABasicAnimation *rotate = [CABasicAnimation animation]; 108 rotate.keyPath = @"transform.rotation"; 109 rotate.toValue = @(M_PI); 110 111 group.animations = @[scale,rotate]; 112 group.duration = 2.0; 113 114 group.removedOnCompletion = NO; 115 group.fillMode = kCAFillModeForwards; 116 117 // 3.添加动画 118 [self.greenView.layer addAnimation:group forKey:nil]; 119 120 121 } 122 123 #pragma mark - 过渡动画 124 - (void)createTransitonAnimation 125 { 126 self.index++; 127 if (self.index == 9) { 128 self.index = 0; 129 } 130 NSString *fileName = [NSString stringWithFormat:@"%d.jpg",self.index]; 131 self.imgView.image = [UIImage imageNamed:fileName]; 132 133 //转场动画 134 CATransition *animation = [CATransition animation]; 135 animation.type = @"cube"; 136 animation.subtype = kCATransitionFromRight; 137 138 animation.startProgress = 0.2; 139 animation.endProgress = 0.6; 140 141 animation.duration = 0.5; 142 [self.imgView.layer addAnimation:animation forKey:nil]; 143 } 144 145 #pragma mark - 帧动画 146 ///图标抖动 147 - (void)iconShake 148 { 149 if (self.isShake) { 150 CAKeyframeAnimation *animation = [CAKeyframeAnimation animation]; 151 animation.keyPath = @"transform.rotation"; 152 153 animation.values = @[@(-M_PI_4 / 4),@(M_PI_4 / 4),@(-M_PI_4 / 4)]; 154 animation.duration = 0.25; 155 animation.repeatCount = MAXFLOAT; 156 157 animation.removedOnCompletion = NO; 158 animation.fillMode = kCAFillModeForwards; 159 160 [self.greenView.layer addAnimation:animation forKey:@"shake"]; 161 162 self.isShake = NO; 163 } 164 else 165 { 166 [self.greenView.layer removeAnimationForKey:@"shake"]; 167 self.isShake = YES; 168 } 169 } 170 171 - (void)createPathAnimation 172 { 173 CAKeyframeAnimation *animation = [CAKeyframeAnimation animation]; 174 animation.keyPath = @"position"; 175 176 //设置动画执行路径 177 CGMutablePathRef path = CGPathCreateMutable(); 178 CGPathAddEllipseInRect(path, NULL, CGRectMake(100, 100, 200, 200)); 179 animation.path = path; 180 CGPathRelease(path); 181 182 //设置动画执行节奏 183 animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn]; 184 185 //设置动画代理 186 animation.delegate = self; 187 188 animation.duration = 3.0; 189 190 animation.removedOnCompletion = NO; 191 animation.fillMode = kCAFillModeForwards; 192 193 [self.greenView.layer addAnimation:animation forKey:nil]; 194 } 195 196 #pragma mark - 动画代理 197 - (void)animationDidStart:(CAAnimation *)anim 198 { 199 NSLog(@"animationDidStart"); 200 } 201 202 - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag 203 { 204 NSLog(@"animationDidStop"); 205 } 206 207 - (void)createMoveAnimation 208 { 209 CAKeyframeAnimation *animation = [CAKeyframeAnimation animation]; 210 animation.keyPath = @"position"; 211 212 NSValue *v1 = [NSValue valueWithCGPoint:CGPointMake(50, 200)]; 213 NSValue *v2 = [NSValue valueWithCGPoint:CGPointMake(200, 200)]; 214 NSValue *v3 = [NSValue valueWithCGPoint:CGPointMake(200, 400)]; 215 NSValue *v4 = [NSValue valueWithCGPoint:CGPointMake(50, 400)]; 216 animation.values = @[v1,v2,v3,v4]; 217 animation.duration = 3.0; 218 219 // animation.keyTimes = @[@(1),@(1.5),@(2)]; 220 221 animation.removedOnCompletion = NO; 222 animation.fillMode = kCAFillModeForwards; 223 224 [self.greenView.layer addAnimation:animation forKey:nil]; 225 } 226 227 #pragma mark - 基础动画 228 /*只能在两个值之间变化:fromValue -> toValue*/ 229 230 /// 动画 231 - (void)createTransformAnimation 232 { 233 // 1.创建动画对象 234 CABasicAnimation *animation = [CABasicAnimation animation]; 235 236 // 2.设置动画对象 237 // animation.keyPath = @"transform"; 238 // animation.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI, 1, 1, 0)]; 239 240 // animation.keyPath = @"transform.rotation"; 241 // animation.toValue = @(M_PI); 242 243 // animation.keyPath = @"transform.scale"; 244 // animation.toValue = @(1.5); 245 246 animation.keyPath = @"transform.translation"; 247 animation.toValue = [NSValue valueWithCGPoint:CGPointMake(100, 100)]; 248 249 animation.duration = 3.0; 250 251 animation.removedOnCompletion = NO; 252 animation.fillMode = kCAFillModeForwards; 253 254 // 3.添加动画 255 [self.layer addAnimation:animation forKey:nil]; 256 257 } 258 259 ///缩放动画 260 - (void)createScaleAnimation 261 { 262 // 1.创建动画对象 263 CABasicAnimation *animation = [CABasicAnimation animation]; 264 265 // 2.设置动画对象 266 animation.keyPath = @"bounds"; 267 animation.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)]; 268 animation.duration = 3.0; 269 270 animation.removedOnCompletion = NO; 271 animation.fillMode = kCAFillModeForwards; 272 273 // 3.添加动画 274 [self.layer addAnimation:animation forKey:nil]; 275 276 277 } 278 ///平移动画 279 - (void)createTranslateAnimation 280 { 281 // 1.创建动画对象 282 CABasicAnimation *animation = [CABasicAnimation animation]; 283 284 // 2.设置动画对象 285 //keyPath决定了执行哪个动画,调整哪个layer属性来执行动画 286 animation.keyPath = @"position"; 287 // animation.fromValue =[NSValue valueWithCGPoint:CGPointZero]; 288 //toValue:变成什么值 289 // animation.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 200)]; 290 //byValue:增加多少值 291 animation.byValue = [NSValue valueWithCGPoint:CGPointMake(200, 200)]; 292 animation.duration = 3.0; 293 294 //设置动画结束时,不要删除动画 295 animation.removedOnCompletion = NO; 296 //保持最新状态 297 animation.fillMode = kCAFillModeForwards; 298 299 // 3.添加动画 300 [self.layer addAnimation:animation forKey:nil]; 301 302 } 303 @end
以上是关于IOS-CoreAnimation(核心动画)的主要内容,如果未能解决你的问题,请参考以下文章