jsp聊天室实现发送表情功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp聊天室实现发送表情功能相关的知识,希望对你有一定的参考价值。
我在做jsp 聊天室,想在在线聊天中添加发送表情的功能,不知怎么搞,请大家多多帮忙啊。。。
思路我有点懂了,最好能不能给我具体的代码啊。。。我实在不会写代码 ,很急用啊!!!
悬赏积分不多,意思下啊:)
然后获取表情的值,也就是1,发送的时候只发送1就行了,在另一端还原回来就可以了,同样也可以存入数据库 参考技术A 我也不是很清楚
不过思路一定是将表情包装成二进制字符流发送
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室 添加表情群聊功能
休息了两天,还是决定把这个尾巴给收了。本篇是最后一篇,也算是草草收尾吧。今天要加上表情功能和群聊。基本上就差不多了,其他功能,读者可以自行扩展或者优化。至于我写的代码方面,自己也没去重构。好的,我们开始在原有的基础上添加功能。
1.表情功能
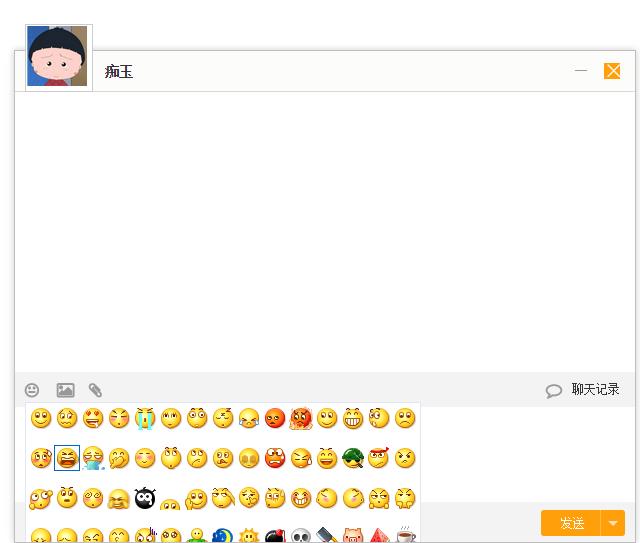
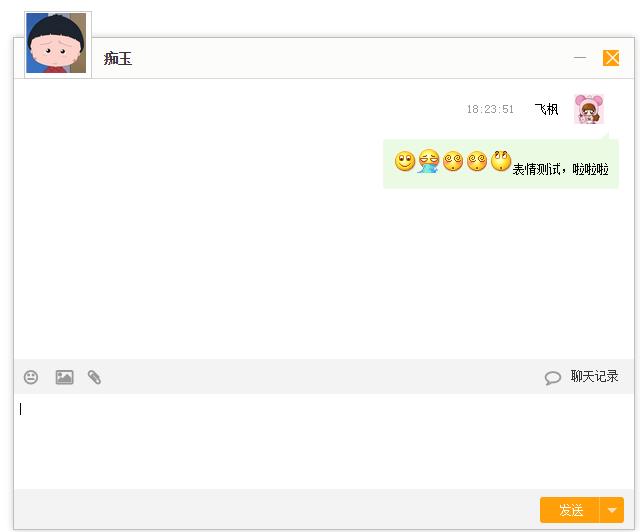
表情我用了一个jquery插件,qqFace。由于GitHub中源码已经包含,我这里不在粘贴地址。先看一下添加表情后的效果吧。


表情这里不要忘了加页面样式,表情选中样式。还有一个就是小bug就是,表情框被聊天框限制住了。另外,初始化表情插件的地方应该在有元素之后,否则,表情插件会提示,无对象。简单把代码贴一下:
node.list.on(‘click‘, ‘.xxim_childnode‘, function () { var othis = $(this); var type = othis.attr(‘type‘); //当前登录用户id var currentid = config.user.id; //取得被点击的用户id var receiveid = othis.data(‘id‘); //调用signalR封装的方法,连接服务器,将发送人id,接收人id传给后台,当前用户加入组 /*新改,由于区分单个聊天和群组聊天,所以这里将type传进去*/ csClient.server.ctoc(currentid, receiveid, type); //弹出聊天窗口 xxim.popchatbox(othis); //初始化QQ表情 $(‘.layim_addface‘).qqFace({ id: ‘facebox‘, //表情盒子的ID assign: ‘layim_write‘, //给那个控件赋值 path: ‘/scripts/qq/face/‘ //表情存放的路径 }); });
大家不要忘了这个方法哦,这个是将消息内的表情,转换为图片的:
function replace_em(str) { str = str.replace(/\</g, ‘<‘); str = str.replace(/\>/g, ‘>‘); str = str.replace(/\n/g, ‘<br/>‘); str = str.replace(/\[em_([0-9]*)\]/g, ‘<img src="/scripts/qq/face/$1.gif" border="0" />‘); return str; }
接收消息的时候调用一下这个方法即可
//拼接html 直接调用layim里的代码 log.imarea.append(log.html({ time: result.addtime, name: result.fromuser.username, face: result.fromuser.photo, content: replace_em(result.msg)//如果有表情,需要将表情转换为图片 }, type));
PS:可能你们都不知道代码的位置在哪,不要紧,这里只是介绍我改动了那一部分,或者需要注意的地方,完整代码大家到最后的github地址下载即可。
下面呢,我们继续做群发功能。不得不佩服 layim的作者,里面的参数和一些业务的封装让我更好的关注业务逻辑,不用管前端的一些处理。我们查看一下源代码,可以看到,type有 group和one两种类型,one为单聊,group为群聊,这样的话,就可以根据类型向后台传参数。不过整体开发思路和单聊是一样的。我这里就不多做介绍了。
//此处皆为模拟 var keys = xxim.nowchat.type + xxim.nowchat.id; var t = xxim.nowchat.type;//当前的聊天类型 one group var id = xxim.nowchat.id;//当前的聊天对象,如果是我one,接收人就是id 如果是我群组,那么id为群组id //聊天模版 node.imwrite.val(‘‘).focus(); //这里增加singalR发送消息流程,目前先采用回调将自己的消息添加上去 csClient.server.send(data.content, config.user.id, config.user.name, config.user.face, id, t); //这里需要删除所有其他处理聊天信息的代码,在singalR回调中处理
第一步:在CustomServiceHub类中增加,连接服务器和发送群聊消息的方法
/// <summary> /// 发送消息 ,服务器接收的是CSChatMessage实体,他包含发送人,接收人,消息内容等信息 /// </summary> /// <param name="msg"></param> /// <returns></returns> public Task ClientSendMsgToClient(CSChatMessage msg) { var groupName = MessageUtils.GetGroupName(msg.fromuser.userid.ToString(), msg.touser.userid.ToString()); /* 中间处理一下消息直接转发给(A,B所在组织,即聊天窗口) */ msg.other = new { t = MessageConfig.ClientTypeCTC }; msg.msgtype = CSMessageType.Custom;//消息类型为普通消息 return Clients.Group(groupName).receiveMessage(msg); } /// <summary> /// 发送消息 (群组),服务器接收的是CSChatMessage实体,他包含发送人,接收人,消息内容等信息 /// </summary> /// <param name="msg"></param> /// <returns></returns> public Task ClientSendMsgToGroup(CSChatMessage msg) { //获取要推送的组织名称 var groupName = MessageUtils.GetGroupName(msg.touser.userid.ToString()); //附加信息,为群信息 msg.other = new { t = MessageConfig.ClientTypeCTG }; //普通信息类型 msg.msgtype = CSMessageType.Custom; return Clients.Group(groupName).receiveMessage(msg); }
在chat.hub.js里面添加对应的封装:
//发送,增加最后一个参数t, one ,group 群聊还是单体聊天 send: function (msg, userid, username, userphoto, rid, t) { var obj = { msg: msg, fromuser: { userid: userid, username: username, photo: userphoto }, touser: { userid: rid } }; switch (t) { case ‘one‘: this.ctocsend(obj); break; case ‘group‘: this.ctogsend(obj); break; default: alert(‘无效的消息类型‘); } }, //单独 ctocsend: function (sendObj) { _this.proxy.proxyCS.server.clientSendMsgToClient(sendObj); }, //群组 ctogsend: function (sendObj) { _this.proxy.proxyCS.server.clientSendMsgToGroup(sendObj); },
最后一步,调整一下接收消息的方法,将key改成动态的。然后其他代码不变。
//接收人 result.other.t 是从后台将是否群组消息返回过来 var keys = result.other.t + result.touser.userid; //发送人 var keys1 = result.other.t + result.fromuser.userid;
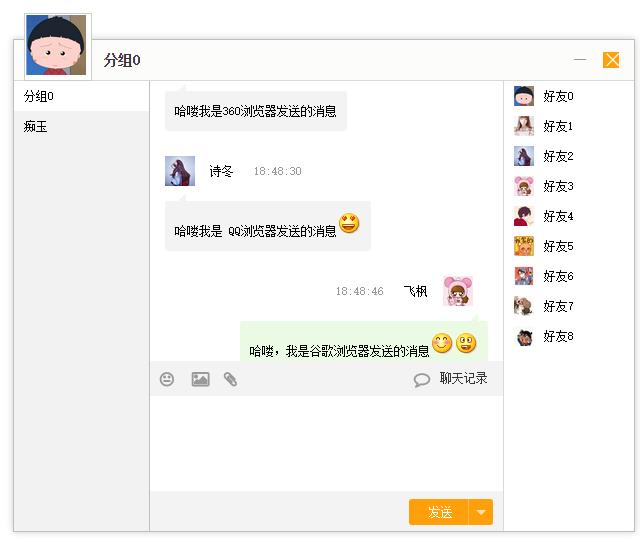
最后,我们运行,看一下效果。(开三个浏览器,模拟三个用户,在群里聊天)

总结:本篇稍微粗糙一点,因为本来单聊就是用了群聊的方案,所以,本篇没有多做介绍。其实,聊天室还是用了signalR最基本的功能,一些权限验证和其他配置都没加。不过不得不承认,它可以做很多强大实用的功能。web客服聊天室就到此为止吧,欢迎提意见。联系QQ:645857874
GitHub地址:https://github.com/fanpan26/LayIM
以上是关于jsp聊天室实现发送表情功能的主要内容,如果未能解决你的问题,请参考以下文章