wex5中的星星评分
Posted 淡然丶blue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wex5中的星星评分相关的知识,希望对你有一定的参考价值。
新建一个空白的.w文件,然后在页面上放5个img星星图片

重要的是图片路径不能是绝对路径,要用相对路径,不然js操作的时候会出bug

添加两个label标签(标签随你挑,在这我就用label)

你到时候可以用他自带的xid去控制,或者自定义一个id

接下来就是js部分

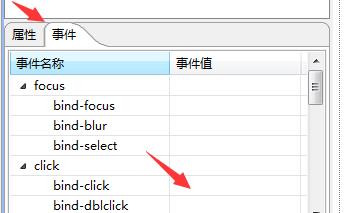
双击回跳转到js部分,它就会自动创建一个click事件

下面就是操作源码:
// debugger;
for(var i = 0;i <$("img").length;i++){
// endsWith判断字符的结尾是否与指定的字符串相匹配
if($("img").eq(i).attr(\'src\').endsWith("red.png")){
$("img").eq(i).attr(\'src\',\'img/star-yellow.png\' );
}
}
var index = event.currentTarget.dataset.index-0;
for(var i = 0;i <=index;i++){
$("img").eq(i).attr(\'src\',\'img/star-red.png\');
}
//index-0进行隐式转换成number
$("#score").text(index + 1 + \'分\').css;
var x;
switch (index){
case 0:x=" (与卖家描述的严重不符,非常不满)";
break;
case 1:x="(与卖家描述的不符,不满意)";
break;
case 2:x="(没有卖家描述的那么好)";
break;
case 3:x="(与卖家描述的基本一致,还是挺满意的)";
break;
case 4:x="(与卖家描述的完全一致,非常满意)";
break;
}
$("#s").text(x);
最终效果

以上是关于wex5中的星星评分的主要内容,如果未能解决你的问题,请参考以下文章