overflow溢出处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了overflow溢出处理相关的知识,希望对你有一定的参考价值。
语法:
overflow : visible | auto | hidden | scroll
相关属性:overflow-x , overflow-y
取值:
- visible:
- 不剪切内容也不添加滚动条。假如显式声明此默认值,对象将被剪切为包含对象的window或frame的大小。并且clip属性设置将失效
- auto:
- 此为body对象和textarea的默认值。在需要时剪切内容并添加滚动条
- hidden:
- 不显示超过对象尺寸的内容
- scroll:
- 总是显示滚动条
说明:
- 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
- 设置textarea对象为hidden值将隐藏其滚动条。
- 对于table来说,假如table-layout属性设置为fixed,则td对象支持带有默认值为hidden的overflow属性。如果设为hidden,scroll或者auto,那么超出td尺寸的内容将被剪切。如果设为visible,将导致额外的文本溢出到右边或左边(视direction属性设置而定)的单元格。
示例:
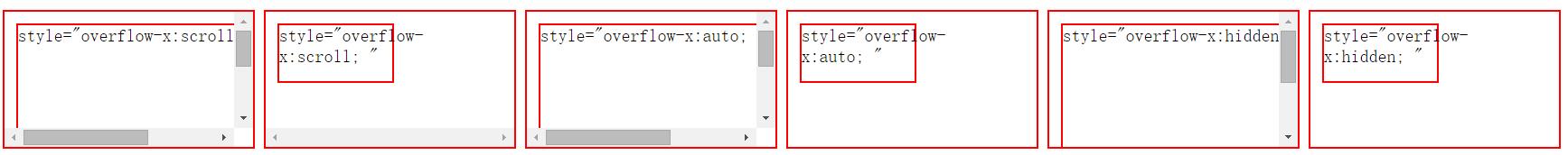
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>溢出处理</title> <style type="text/css"> #cont1 div,#cont3 div,#cont5 div{width:300px; height:200px;} #cont2 div,#cont4 div,#cont6 div{width:100px; height:50px;} .cont{float:left; margin:4px; overflow:visible; padding:10px; width:200px; height:100px;} .cont,.cont div{border:2px solid red;} </style> </head> <body> <div id="cont1" class="cont" style="overflow-x:scroll; "> <div>style="overflow-x:scroll; "</div> </div> <div id="cont2" class="cont" style="overflow-x:scroll; "> <div>style="overflow-x:scroll; "</div> </div> <div id="cont3" class="cont" style="overflow-x:auto; "> <div>style="overflow-x:auto; "</div> </div> <div id="cont4" class="cont" style="overflow-x:auto; "> <div>style="overflow-x:auto; "</div> </div> <div id="cont5" class="cont" style="overflow-x:hidden; "> <div>style="overflow-x:hidden; "</div> </div> <div id="cont6" class="cont" style="overflow-x:hidden; "> <div>style="overflow-x:hidden; "</div> </div> </body> </html>

以上是关于overflow溢出处理的主要内容,如果未能解决你的问题,请参考以下文章