一个前端引用Facebook评论插件案例
Posted leung_blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个前端引用Facebook评论插件案例相关的知识,希望对你有一定的参考价值。
最近公司海外的同事提了一个新的需求;那就是将Facebook的评论系统接入到公司海外网站的资讯详情页。
下面做一个简单的介绍:
首先我们登录到Facebook开发者平台;然后进入评论插件系统(https://developers.facebook.com/docs/plugins/comments)
然后我们就可以看到Facebook评论插件的详细介绍。
进去之后我们就可以看到一个获取代码的按钮;只要输入我们需要评论的宽度就可以了:
JS代码:
/*****************************注意:这里面src那里 “th_TH”代表的是此评论需要引入的语言类型*******************************************/
1 <script>(function(d, s, id) { 2 var js, fjs = d.getElementsByTagName(s)[0]; 3 if (d.getElementById(id)) return; 4 js = d.createElement(s); js.id = id; 5 js.src = "//connect.facebook.net/th_TH/sdk.js#xfbml=1&version=v2.8&appId=Facebook账号设置评论应用的id"; 6 fjs.parentNode.insertBefore(js, fjs); 7 }(document, \'script\', \'facebook-jssdk\'));</script>
1 <div id="fb-root"></div> <!--这里表示Facebook评论框id--> 2 <div class="fb-like" data-share="true" data-width="450" data-show-faces="true"></div><!--显示点赞和分享按钮--> 3 <div class="fb-comments" data-url="http://xxx" data-width="670" data-numposts="5"></div><!--表示当前评论是那个url下的,评论框宽度670px,一次显示5条评论-->
这里一定要注意:Facebook评论是根据你的url来的,所以data-url中写的要是当前的地址;如果不写的话只要你引入的Facebook评论插件都是那些评论。
这里主要需要关注的是评论系统后台配置的一些问题,如评论后管理员审核是否需要显示此条评论及禁言名单等;
如图:

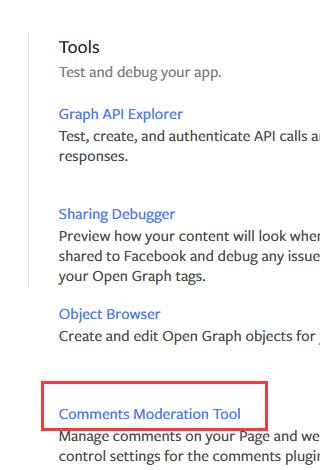
这就需要我们进入到后台(https://developers.facebook.com/tools-and-support/)进行配置了;进到此页面后选择:Comments Moderation Tool

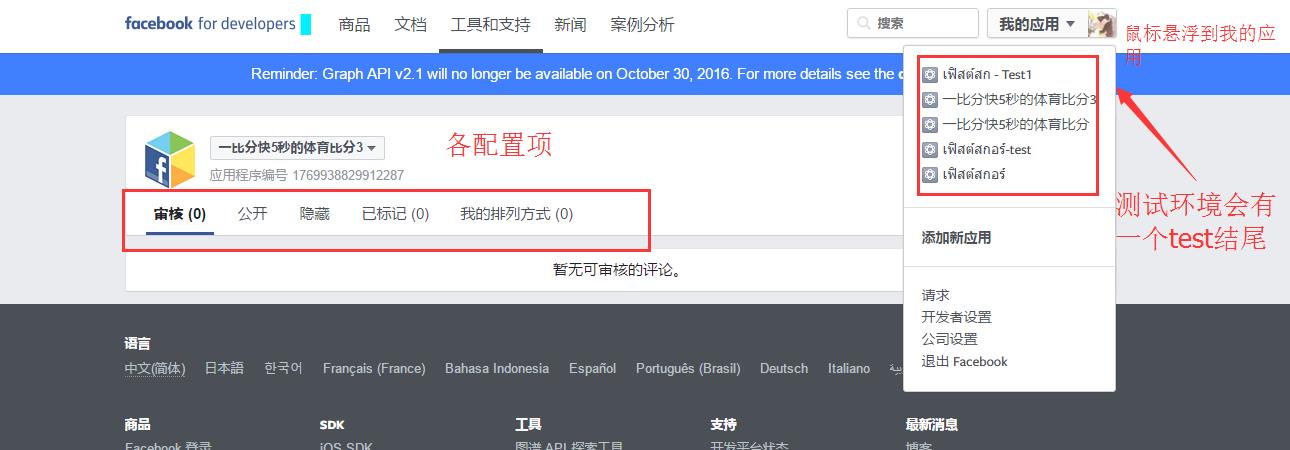
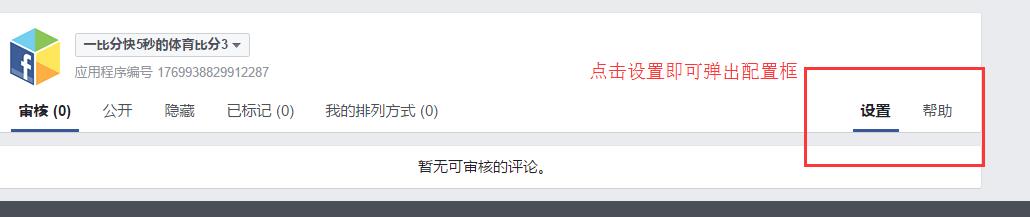
然后我们就可以进行评论系统后台的配置了:


接着我们按照前面获取评论前端代码那下面的后台配置介绍进行配置就完成了。
如有不对的地方欢迎大家指出,谢谢!
以上是关于一个前端引用Facebook评论插件案例的主要内容,如果未能解决你的问题,请参考以下文章