WEEX环境搭建
Posted 阳台煮酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEEX环境搭建相关的知识,希望对你有一定的参考价值。
转载自:http://www.cnblogs.com/Jsonlu/p/5617076.html
一、环境搭建
1.安装Node,官网下载(http://nodejs.org/)
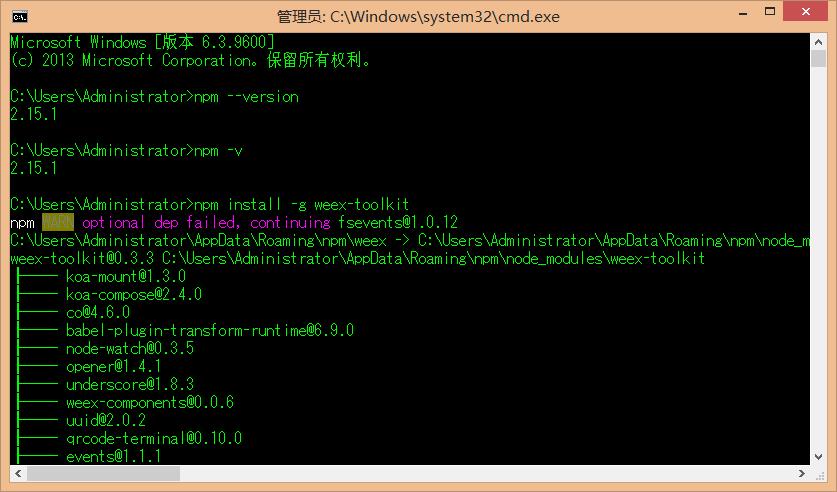
2.查看npm安装版本,终端输入:npm -v版本不能低于2.15.1
3.安装weex-toolkit,终端输入:npm install -g weex-toolkit

至此,环境已经搭建完成;
二、使用
1.使用H5编辑器,写入以下内容:
<template>
<div class="container">
<div class="cell">
<image class="thumb" src="http://t.cn/RGE3AJt"></image>
<text class="title">javascript</text>
</div>
</div>
</template>
<style>
.cell { margin-top: 10; margin-left: 10; flex-direction: row; }
.thumb { width: 200; height: 200; }
.title { text-align: center; flex: 1; color: grey; font-size: 50; }
</style>
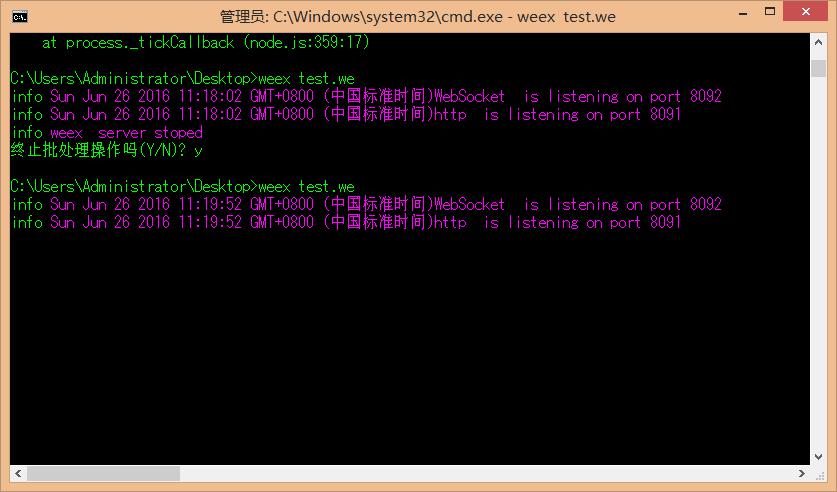
另存为test.we,进入文件所在目录,在终端输入wexx test.we;操作完成后会打开浏览器,进入到这个页面,在test.we所在的文件目录会生成weex_tmp文件夹,在weex_tmp\\h5_render目录下是生成的react.js


2.将生成的js文件拷贝到Weex项目的assert目录中就即可按照自己的方式使用了
以上是关于WEEX环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
