7个你可能不认识的CSS单位:rem vh vw vmin vmax ex ch
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7个你可能不认识的CSS单位:rem vh vw vmin vmax ex ch相关的知识,希望对你有一定的参考价值。
今儿,我就准备向大伙儿介绍一些你们之前可能很少见过CSS家伙们。他们每个都是度量的单位,类似pixel 和 em 这样的,但是很有可能你之前从来就没听过这些家伙们!
rem
我们首先介绍下和我们熟悉的很相似的货。em 被定义为相对于当前对象内文本的字体大小。炒个栗子,如果你给body小哥设置了font-size字体大小,那么body小哥的任何子元素的1em就是等于body设置的font-size。
|
1 2 3 |
="test">Test |
|
1 2 3 4 5 6 |
font-size:font-size:.2em; |
你看,这里div这娃的字体大小是1.2em。解释来说,就是他从body爹爹那里继承的字体大小(这里是14px)的1.2倍,结果就是16.8px。
但是,如果你用em一层一层级联得定义嵌套元素的字体大小又会花生什么事情呢?在下面这一小段代码里我们应用了和上面一样一样的CSS,每一个div都从它上一级父元素继承了字体大小,并且逐渐得增加。
|
1 2 3 4 5 6 7 8 9 10 11 |
TestTestTest |
实例
虽然在某些地方这正是我们想要的,但是通常情况下我们还是希望就依赖单一的相对度量单位就好。这时候嘛,我们就可以使用 rem 了。 ‘r’是“root”的缩写,意思就是1rem等于根元素的字体大小;大部分情况下,根元素就是元素了。
|
1 2 3 4 5 6 |
这样在上面的那三个嵌套的div娃们的字体大小都是 1.2*14px = 16.8px 了。
适用于网格布局
Rems 不仅仅只是在设置字体大小上很方便。再炒个栗子,你可以用基于html根元素字体大小的rem作为整个网格布局或者UI库的大小单位,然后在其他特定的地方用em单位。这样将会给你带来更多的字体大小和伸缩的可控性,
|
1 2 3 |
width: |
概念上来说,这个方法的思想就是让你的界面根据你的内容进行缩放。但是,这样做并不是对所有的情况都有意义。
vh and vw
响应式web设计离不开百分比。但是,CSS百分比并不是所有的问题的最佳解决方案。CSS的宽度是相对于包含它的最近的父元素的宽度的。但是如果你就想用视口(viewpoint)的宽度或者高度,而不是父元素的,那该肿么办? 这就是 vh 和 vw 单位为我们提供的。
1vh 等于1/100的视口高度。栗子:浏览器高度900px, 1 vh = 900px/100 = 9 px。同理,如果视口宽度未750, 1vw = 750px/100 = 7.5 px。
可以想象到的,他们有很多很多的用途。比如,我们用很简单的方法只用一行CSS代码就实现同屏幕等高的框。
|
1 2 3 |
height: |
假设你要来一个和屏幕同宽的标题,你只要设置这个标题的font-size的单位为vm,那标题的字体大小就会自动根据浏览器的宽度进行缩放,以达到字体和viewport大小同步的效果,有木有?!
实例
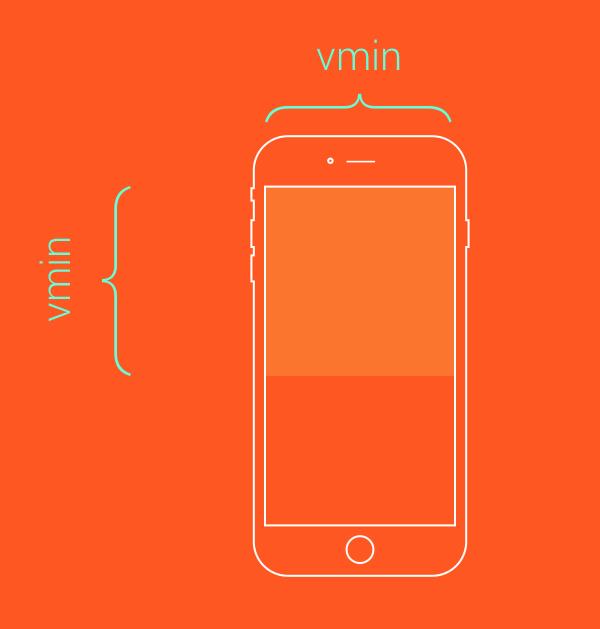
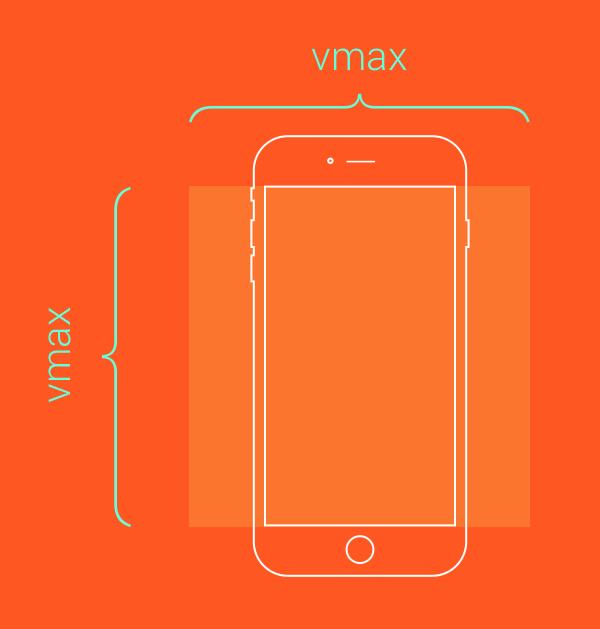
vmin and vmax
vh和 vm 依据于视口的高度和宽度,相对的,vmin 和 vmax则关于视口高度和宽度两者的最小或者最大值。比如,浏览器的宽度设置为1100px,高度设置为700px, 1vmin = 1px, 1vmax = 11px。如果宽度设置为800px,高度设置为1080px, 1vmin就等于8px, 1vmax则未10.8px。
那么问题来了,我们应该在什么场景下使用这两个单位呢?
假设有一个元素,你需要让它始终在屏幕上可见。只要对其高度和宽度使用vmin单位,并赋予其低于100的值就可以做到了。再来个栗子,可以这样定义一个至少有两个边触摸到屏幕的方形:
|
1 2 3 4 |
height:width: |
如果你要让这个方形框框始终铺满整个视口的可见区域(四边始终触摸到屏幕的四边)
|
1 2 3 4 |
height:width: |
结合使用这些单位可以为我们提供一个新颖有意思的方式来灵活地利用我们视口的大小。
以上是关于7个你可能不认识的CSS单位:rem vh vw vmin vmax ex ch的主要内容,如果未能解决你的问题,请参考以下文章