iOS开发之UIBezierPath曲线动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发之UIBezierPath曲线动画相关的知识,希望对你有一定的参考价值。
func animation1(layerParam: CAShapeLayer){
let animation = CABasicAnimation(keyPath: "strokeStart")
animation.fromValue = 0
animation.toValue = 1
animation.duration = 2.0
layerParam.addAnimation(animation, forKey: "")
}
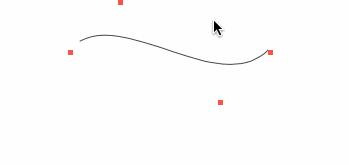
这段代码可以用来实现曲线的绘制动画,fromValue和toValue分别表示动画起始点和终点,0代表startPoint,1代表endPoint,整条路径可以看成单位1,0.5之类的中间值也是可以的。别忘了把函数添加
self.animation1(layer)

忽略那个鼠标吧。。。。。。
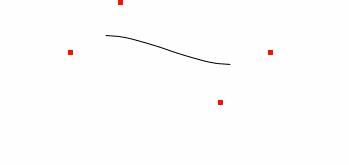
还可以写成中间向两边的效果
func animation2(layerParam: CAShapeLayer){
layerParam.strokeStart = 0.5
layerParam.strokeEnd = 0.5
let animation1 = CABasicAnimation(keyPath: "strokeStart")
animation1.fromValue = 0.5
animation1.toValue = 0
animation1.duration = 2
let animation2 = CABasicAnimation(keyPath: "strokeEnd")
animation2.fromValue = 0.5
animation2.toValue = 1
animation2.duration = 2
layerParam.addAnimation(animation1, forKey: "")
layerParam.addAnimation(animation2, forKey: "")
}

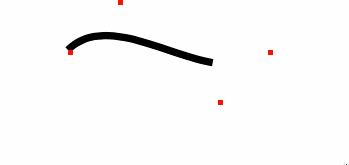
配合lineWidth可以得到下面效果
func animation3(layerParam: CAShapeLayer){
let animation = CABasicAnimation(keyPath: "lineWidth")
animation.fromValue = 1
animation.toValue = 10
animation.duration = 2
layerParam.addAnimation(animation, forKey: "")
}

圆形矩形什么都可以实现。
以上是关于iOS开发之UIBezierPath曲线动画的主要内容,如果未能解决你的问题,请参考以下文章