认识层次选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了认识层次选择器相关的知识,希望对你有一定的参考价值。
html页面:
<div class="ex"> <span>3</span> <span class="sp1">1</span> <span>22222222222</span> <span>3</span> <span>3</span> <span>3</span> <span>3</span> <div class="subEx"> <span>4</span> <span>5</span> </div> </div>
js代码:
<script> var num=$(".ex span").length; var num1=$(".ex>span").length; var txt1=$(".sp1+ span").text(); var arr=$(".sp1~span") console.log(num); console.log(num1); console.log(txt1); console.log(arr.length); </script>
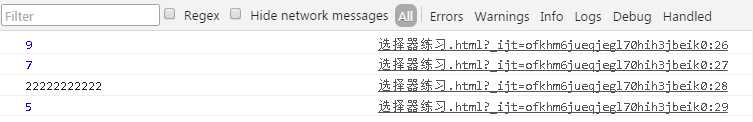
结果显示:

最后的碎碎念
(1)$(".ex span")和$(".ex>span")的区别,$(".ex span")是选取.ex下的所有span元素,$(".ex>span")是选取.ex下的直接子元素
(2)$(".sp1+ span")和$(".sp1~span")的区别就是$(".sp1").next("span")和$(".sp1").nextAll("span")
以上是关于认识层次选择器的主要内容,如果未能解决你的问题,请参考以下文章