使用combobox下拉列表框实现省 市 县 的三级联动
Posted wangguoning
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用combobox下拉列表框实现省 市 县 的三级联动相关的知识,希望对你有一定的参考价值。
package com.hanqi.entity; //地区 public class Region { //地区id private String regionID; //地区名称 private String regionName; //上级地区id private String parentRegionID; public String getRegionID() { return regionID; } public void setRegionID(String regionID) { this.regionID = regionID; } public String getRegionName() { return regionName; } public void setRegionName(String regionName) { this.regionName = regionName; } public String getParentRegionID() { return parentRegionID; } public void setParentRegionID(String parentRegionID) { this.parentRegionID = parentRegionID; } public Region(String regionID, String regionName, String parentRegionID) { super(); this.regionID = regionID; this.regionName = regionName; this.parentRegionID = parentRegionID; } public Region() { super(); } @Override public String toString() { return "Region [regionID=" + regionID + ", regionName=" + regionName + ", parentRegionID=" + parentRegionID + "]"; } }
package com.hanqi.dao; import java.util.ArrayList; import java.util.List; import org.hibernate.Session; import org.hibernate.SessionFactory; import org.hibernate.Transaction; import org.hibernate.boot.registry.StandardServiceRegistryBuilder; import org.hibernate.cfg.Configuration; import org.hibernate.service.ServiceRegistry; import com.hanqi.entity.Region; public class RegionDAO { Configuration cfg = null; ServiceRegistry sr = null; SessionFactory sf =null; Session se = null; Transaction tr = null; public RegionDAO() { //加载配置文件 cfg = new Configuration().configure(); //注册服务 sr =new StandardServiceRegistryBuilder() .applySettings(cfg.getProperties()).build(); } private void init() { sf = cfg.buildSessionFactory(sr); se =sf.openSession(); tr=se.beginTransaction(); } private void destroy() { tr.commit(); se.close(); sf.close(); } //获取数据列表 public List<Region> getList(String parentid) { List<Region> rtn = new ArrayList<Region>(); init(); //查询数据 rtn = se.createQuery("from Region where parentRegionID="+parentid).list(); destroy(); return rtn; } }
package com.hanqi.service; import java.util.List; import com.hanqi.dao.RegionDAO; import com.hanqi.entity.Region; public class RegionService { public List<Region> getList(String parentid){ return new RegionDAO().getList(parentid); } }
package com.hanqi.servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSONArray; import com.hanqi.entity.Region; import com.hanqi.service.RegionService; /** * Servlet implementation class RegionServlet */ public class RegionServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public RegionServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); //接收参数 String parentid=request.getParameter("parentid"); if(parentid!=null) { //读取地区列表 List<Region> lr = new RegionService().getList(parentid); //返回JSON格式的数据 String json=JSONArray.toJSONString(lr); response.getWriter().print(json); } else { response.getWriter().print("[]"); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
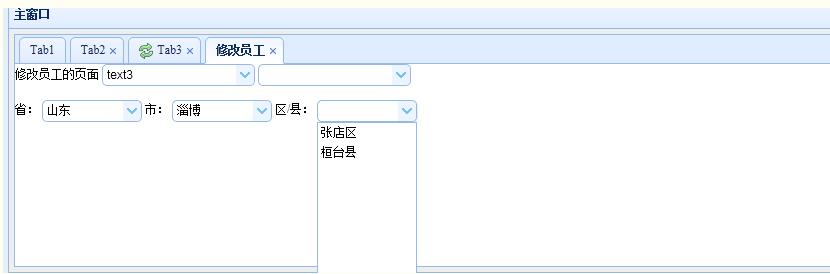
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 1jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5本地语言包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> 修改 <input class="easyui-combobox" data-options= "url:\'json/combo.json\', valueField:\'id\', textField:\'text\', editable:false" > <br> <br> 省:<input id="sheng" class="easyui-combobox" style="width: 100px" data-options=" url:\'RegionServlet?parentid=0\', valueField:\'regionID\', textField:\'regionName\', onSelect:function(region){ //alert(\'选择了省\'+region.regionID) $(\'#shi\').combobox(\'clear\'); //清除原有显示内容 //重新加载 $(\'#shi\').combobox(\'reload\',\'RegionServlet?parentid=\'+region.regionID); $(\'#quxian\').combobox(\'clear\'); //清除原有显示内容 $(\'#quxian\').combobox(\'reload\',\'RegionServlet\');//清除下拉项目 } " > 市:<input id="shi" class="easyui-combobox" style="width: 100px" data-options=" url:\'RegionServlet\', valueField:\'regionID\', textField:\'regionName\', onSelect:function(region){ alert(\'选择了市\'+region.regionID) $(\'#quxian\').combobox(\'clear\'); //清楚原有项目 //重新加载 $(\'#quxian\').combobox(\'reload\',\'RegionServlet?parentid=\'+region.regionID); } " > 区县:<input id="quxian" class="easyui-combobox" style="width: 100px" data-options=" url:\'RegionServlet\', valueField:\'regionID\', textField:\'regionName\' " > </body> </html>


以上是关于使用combobox下拉列表框实现省 市 县 的三级联动的主要内容,如果未能解决你的问题,请参考以下文章