layout
Posted 庚庚庚庚庚辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layout相关的知识,希望对你有一定的参考价值。
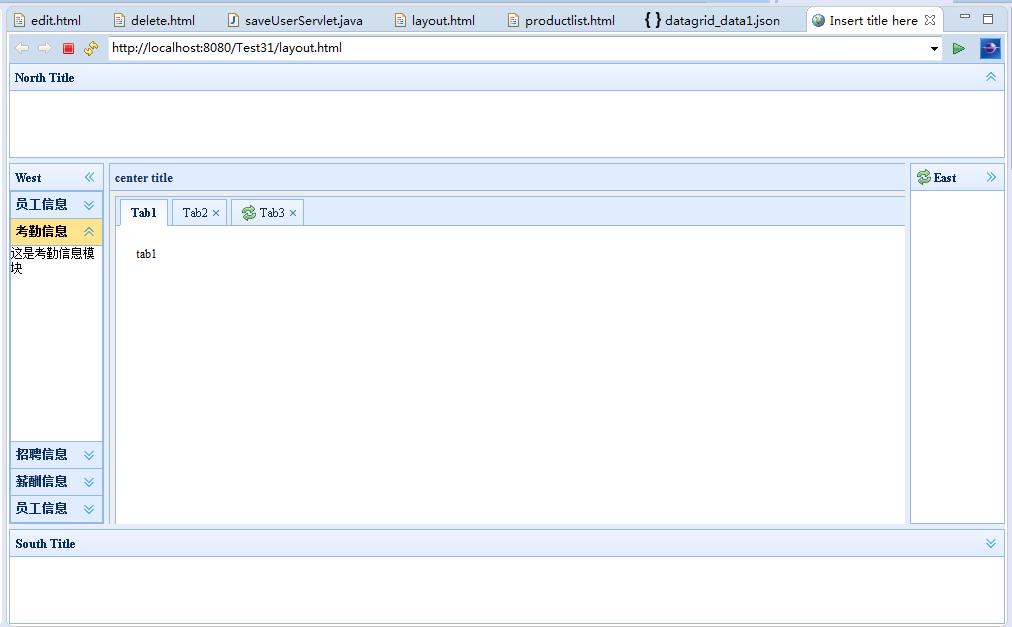
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 1jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5本地语言包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function(){ //创建打开新标签的按钮 $(".easyui-linkbutton").click(function(){ var tab_title=$(this).text(); var tab_href=$(this).attr("title"); if($("#tt").tabs("exists",tab_title)) { $("#tt").tabs("select",tab_title) } else { $("#tt").tabs(\'add\',{ title:tab_title, closable:true, href:tab_href }) } }); }) </script> </head> <body class="easyui-layout"> <div data-options="region:\'north\',title:\'North Title\',split:true" style="height:100px;"></div> <div data-options="region:\'south\',title:\'South Title\',split:true" style="height:100px;"></div> <div data-options="region:\'east\',iconCls:\'icon-reload\',title:\'East\',split:true" style="width:100px;"></div> <div data-options="region:\'west\',title:\'West\',split:true" style="width:100px;"> <div id="ac" class="easyui-accordion" data-options="fit:true,selected:1"> <div title="员工信息"><a id="add_tab" style="width:100%;align:center" href="#"></a><br> <a class="easyui-linkbutton" title="addUser.html" style="align:center; width:100% " href="#">添加新员工</a><br> <a class="easyui-linkbutton" title="edit.html" style="align:center; width:100% " href="#">修改员工</a><br> <a class="easyui-linkbutton" title="delete.html" style="align:center; width:100% " href="#">删除员工</a><br> <a class="easyui-linkbutton" title="productlist.html" style="align:center; width:100% " href="#">产品列表</a><br> <a class="easyui-linkbutton" style="align:center; width:100% " href="#">查找新员工</a><br> </div> <div title="考勤信息">这是考勤信息模块</div> <div title="招聘信息">这是招聘信息模块</div> <div title="薪酬信息">这是薪酬信息模块</div> <div title="员工信息">这是员工信息模块</div> </div> </div> <div data-options="region:\'center\',title:\'center title\',fit:true" style="padding:5px;background:#eee;" > <div id="tt" class="easyui-tabs" data-options="fit:true" style="width:500px;align:center;height:250px;" > <div title="Tab1" style="padding:20px;width:100%;align:center;"> tab1 </div> <div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;width:100%;align:center;"> tab2 </div> <div title="Tab3" data-options="iconCls:\'icon-reload\',closable:true" style="padding:20px;width:100%;align:center;"> tab3 </div> </div> </div> </body> </html>



以上是关于layout的主要内容,如果未能解决你的问题,请参考以下文章