Element Cascader踩坑——lazyload
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element Cascader踩坑——lazyload相关的知识,希望对你有一定的参考价值。
参考技术ACascader 支持动态加载,即每次点击当前层的节点才对应加载下一层的数据,这个模式非常实用,可以避免数据量较大时一次性加载时间会过长。可是它却有个缺点,默认 展开到最后一级 才能完成选择,如下图:
上面也只是个人看法,于是我的解决办法是想方设法在选到某一层时就直接修改input框中的文字,那么就硬来直接修改虚拟节点(Vue对象)了。
这个 presentText 属性我找了好久好久,因为其他很多属性也存有Input的值,比如 value 、 inputValue 等,但是修改它们不能解决问题,因为一旦你选择完毕,下拉菜单消失之后,input框中的值又变回去了。可能它们都依赖于 presentText ,在选择完后会触发某个方法把其他值又变回 presentText ,所以改变 presentText 才是根本的解决之道。(后来看了一下源码,确实是这样,在一些方法中会将其他值更新为presentText)
options 可以设置cascader组件的层级数据,也可以通过 v-model 绑定,但是没有动态加载,要做的话可能会麻烦一点,但也可以实现想要的效果。
如果有其他更好的办法求求评论,我觉得直接操作Vue对象不算好的办法。
Element中的Cascader 级联选择器高度问题解决方案
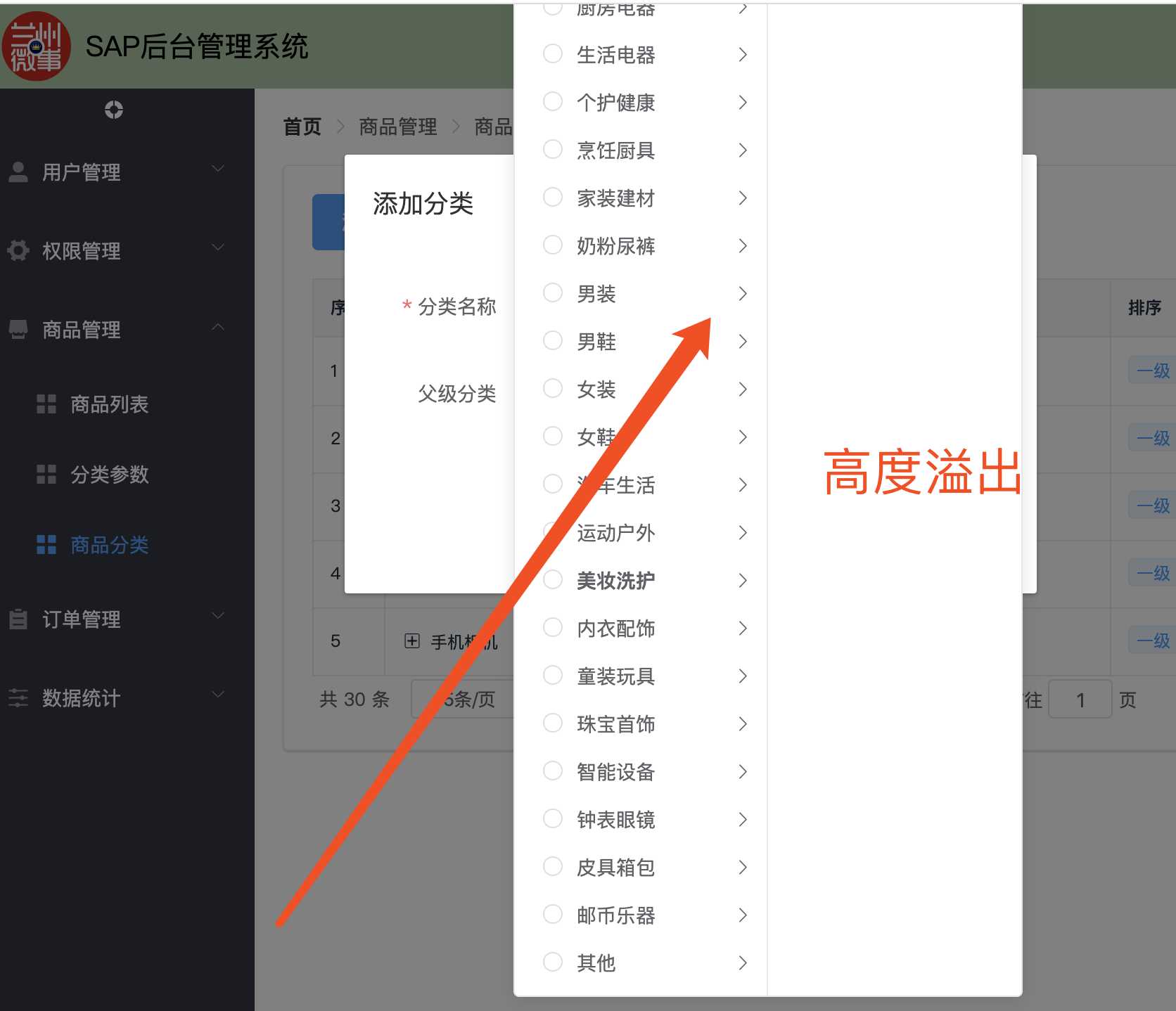
今天在做黑马项目的时候遇到了级联选择器的一个坑。
高度不适配。


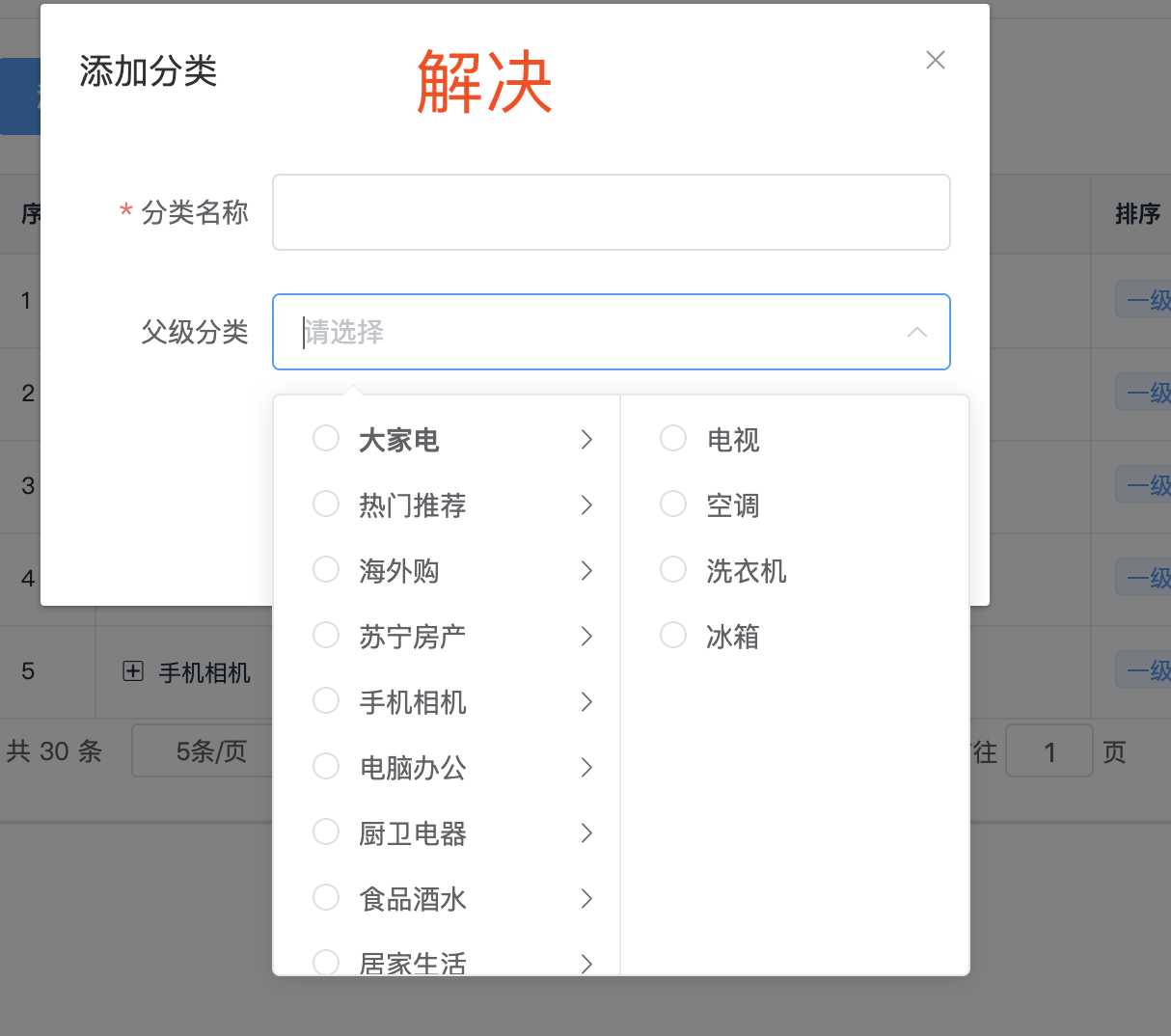
在你的全局global.css里面添加
.el-cascader-menu {
height: 300px;
}
就可以解决了。
这是element的新版本的坑。
以上是关于Element Cascader踩坑——lazyload的主要内容,如果未能解决你的问题,请参考以下文章