第十四天学习笔记
Posted 葉蕓榕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十四天学习笔记相关的知识,希望对你有一定的参考价值。
今天继续学习了表单和框架以及html5相关的知识点:
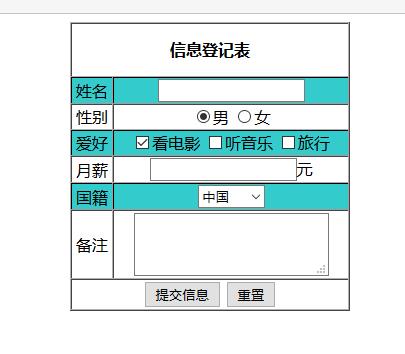
先是测试了下html,用表单和表格相关的知识点,以下是代码部分:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> 5 <title>html阶断测试</title> 6 <meta name="keywords" content="关键字列表" /> 7 <meta name="description" content="网页描述" /> 8 <link rel="stylesheet" type="text/css" href="" /> 9 <style type="text/css"></style> 10 <script type="text/javascript"></script> 11 </head> 12 <body> 13 <form action="receive.php" method="post"> 14 <table align = "center" border = 1 width = "280" cellpadding = "0" cellspacing = "0"> 15 <!--标题表格--> 16 <tr> 17 <th colspan = "2" height = "50">信息登记表</th> 18 </tr> 19 <!--姓名--> 20 <tr align = "middle" bgcolor = "#33cccc"> 21 <td size = "10" cols = "5">姓名</td> 22 <td> 23 <input type = "text" name = "user"> 24 </td> 25 </tr> 26 <!--性别--> 27 <tr align = "middle"> 28 <td>性别</td> 29 <td> 30 <input type = "radio" name = "sex" value = "男" checked = "checked"/>男 <!--默认选择--> 31 <input type = "radio" name = "sex" value = "女"/>女 32 </td> 33 </tr> 34 <!--爱好--> 35 <tr align = "middle" bgcolor = "#33cccc"> 36 <td>爱好</td> 37 <td> 38 <input type = "checkbox" name = "like" value = "看电影" checked = "checked"/>看电影 39 <input type = "checkbox" name = "like" value = "听音乐"/>听音乐 40 <input type = "checkbox" name = "like" value = "旅行"/>旅行 41 </td> 42 </tr> 43 <!--月薪--> 44 <tr align = "middle"> 45 <td>月薪</td> 46 <td><input type = "text" name = "yuexing">元</td> 47 </tr> 48 <!--国籍--> 49 <tr align = "middle" bgcolor = "#33cccc"> 50 <td>国籍</td> 51 <td> 52 <select name = "city"> 53 <option value = "中国" selected = "selected">中国<option><!--默认选择--> 54 <option value = "USA">USA<option> 55 <option value = "English">English<option> 56 </select> 57 </td> 58 </tr> 59 <!--备注--> 60 <tr align = "middle"> 61 <td>备注</td> 62 <td> 63 <textarea name = "beizhu" cols = "20"></textarea> 64 </td> 65 </tr> 66 <!--按钮栏--> 67 <tr align = "middle"> 68 <td colspan = "2"> 69 <button>提交信息</button> 70 <input type="reset" name = "tj" value = "重置"> 71 </td> 72 </tr> 73 </table> 74 </form> 75 </body> 76 </html>
效果如图:

对于表单,个人感觉还是需要多加练习,不太熟练的掌握
===============================================================================
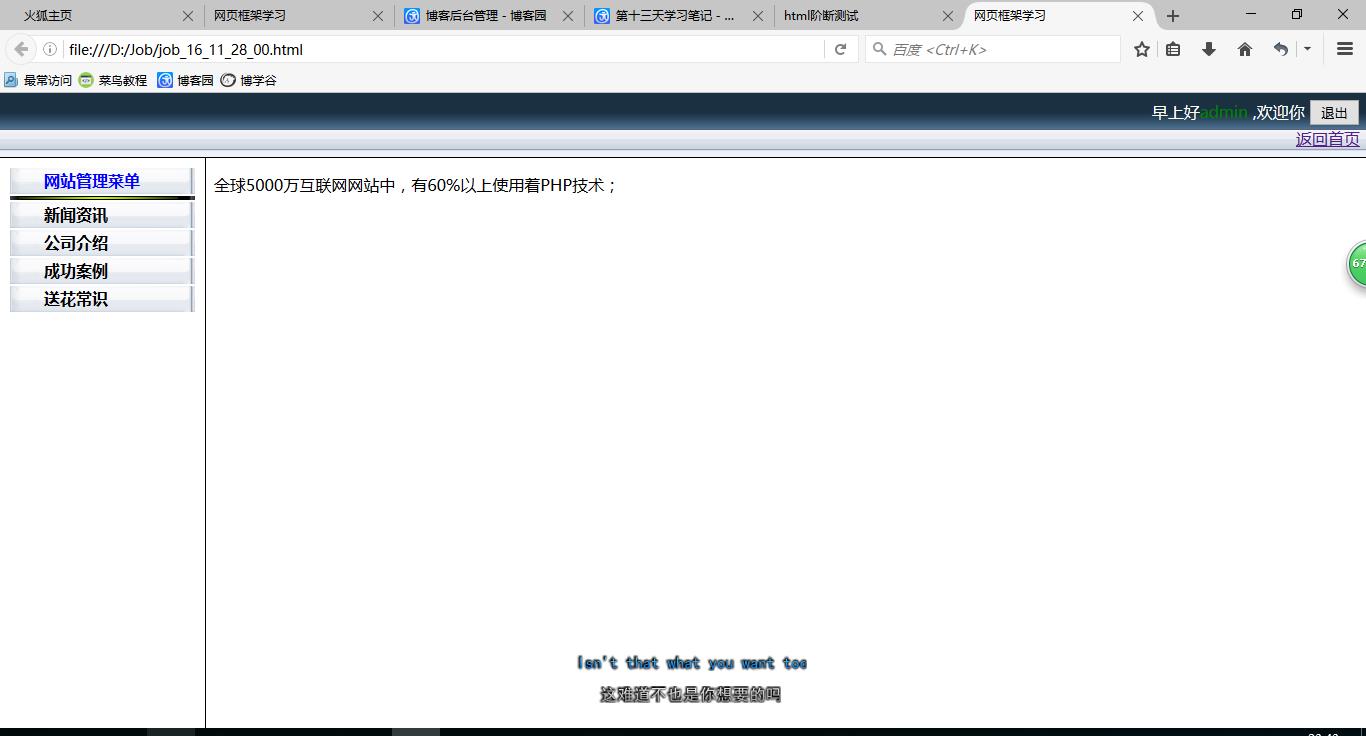
接下来是关于框架的一些复习,因为部分原因,今天的框架并没有写完,以下是部分代码和效果图:
主界面的代码如下
1 <frameset rows = "64px,*" border = 1px > 2 <frame src = "job_16_11_28_00_top.html" name = "top" noresize="noresize"> 3 <frameset cols = "15%,*"> 4 <frame src = "job_16_11_28_00_left.html" name = "left" noresize="noresize"> 5 <frame src = "job_16_11_28_00_right.html" name = "right"> 6 </frameset>
_top页的代码:
1 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> 4 <title>网页标题</title> 5 <meta name="keywords" content="关键字列表" /> 6 <meta name="description" content="网页描述" /> 7 <link rel="stylesheet" type="text/css" href="" /> 8 <style type="text/css"> 9 body{ 10 margin:5px; 11 } 12 </style> 13 <script type="text/javascript"></script> 14 </head> 15 <body background = "Images/top-bg.gif"> 16 <table align = "right" cellspacing = 0> 17 <tr> 18 <td> 19 <font color = "white">早上好<font color = "green">admin</font> ,欢迎你</font> 20 <input type = "button" value = "退出" name = "etx"> 21 </td> 22 </tr> 23 <tr> 24 <td align = "right"> 25 <a href = "#">返回首页</a> 26 </td> 27 <tr> 28 </table> 29 </body> 30 </html>
_left导航栏的代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> 5 <title>网页标题</title> 6 <meta name="keywords" content="关键字列表" /> 7 <meta name="description" content="网页描述" /> 8 <link rel="stylesheet" type="text/css" href="" /> 9 <style type="text/css"></style> 10 <script type="text/javascript"></script> 11 </head> 12 <body> 13 <table align = "center" cellpadding = 2> 14 <tr> 15 <th background = "Images/menu_bg.gif" width = 300 align = "left"><font color = "blue"> 网站管理菜单</font></th> 16 </tr> 17 <tr> 18 <td background = "Images/menu_topline.gif" width = 182 ></td> 19 </tr> 20 <tr> 21 <th background = "Images/menu_bg.gif" width = 182 align = "left"> 新闻资讯</th> 22 </tr> 23 <tr> 24 <th background = "Images/menu_bg.gif" width = 182 align = "left"> 公司介绍</th> 25 </tr> 26 <tr> 27 <th background = "Images/menu_bg.gif" width = 182 align = "left"> 成功案例</th> 28 </tr> 29 <tr> 30 <th background = "Images/menu_bg.gif" width = 182 align = "left"> 送花常识</th> 31 </tr> 32 </table> 33 </body> 34 </html>
_right页暂无代码,且导航栏并未添加链接,所以其效果如图:

关于剩下的功能,由于时间关系,只能明天补全~
以上是关于第十四天学习笔记的主要内容,如果未能解决你的问题,请参考以下文章