动态创建标签页
Posted 刁兆建
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态创建标签页相关的知识,希望对你有一定的参考价值。
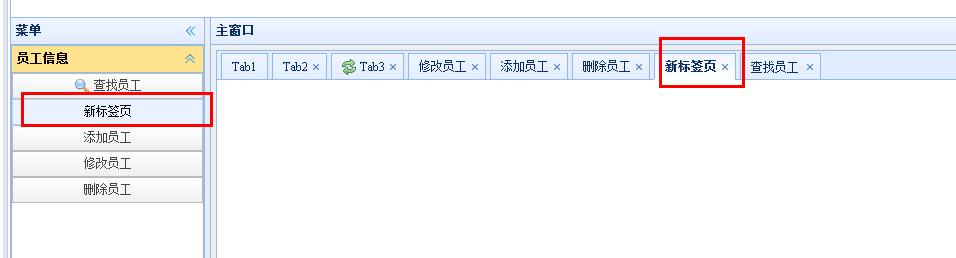
一、首先添加标签页
<div title="员工信息"> <a id="add_tab" style="width:100%"href="#" class="easyui-linkbutton">新标签页</a> <a style="width:100%" title="addUser.html" href="#" class="easyui-linkbutton">添加员工</a> <br> <a style="width:100%" title="editUser.html" href="#" class="easyui-linkbutton">修改员工</a> <br> <a style="width:100%" title="deleteUser.html" href="#" class="easyui-linkbutton">删除员工</a> <a style="width:100%" title="productlist.html" href="#" class="easyui-linkbutton">产品列表</a> </div>
二、写js函数
<script type="text/javascript"> $(function(){ //创建打开新标签页的按钮 $(".easyui-linkbutton").click( function() { //获取组件的属性或内容 var tab_title=$(this).text(); var tab_href=$(this).attr("title"); if($("#tt").tabs("exists",tab_title)) { $("#tt").tabs("select",tab_title); } else { $("#tt").tabs(\'add\',{ title:tab_title, closable:true, href:tab_href }) } }); }) </script>

注意:1、js函数要写在$(function(){函数写在这里面})。
2、用this能够获取当前点击字段的值。
以上是关于动态创建标签页的主要内容,如果未能解决你的问题,请参考以下文章