SublimeText3怎么调用浏览器运行php
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SublimeText3怎么调用浏览器运行php相关的知识,希望对你有一定的参考价值。
需要编译 ctrl+B的时候在st3最下面显示php代码运行的结果,和python效果一样,这个我已经新建一个php编译器,指向php.exe完成了,(但html没有被解释而是直接代码输出了)
当时,我希望可以直接运行php代码,弹出一个浏览器界面显示运行结果,也就是网页效果。
这里插入一下安装"view in browser"官方版的说明:(前提是得先安装package control插件)
1、通过"ctrl+shift+p"打开命令面板
2、输入"install package"打开安装插件面板
3、输入"view in browser"后通过鼠标左键单击或者回车键进行安装
4、察看SublimeText左下角状态栏了解是否安装成功
最后,就说下小觉现在所使用的方法:
1、在SublimeText下打开该路径:preference - 按键绑定-用户
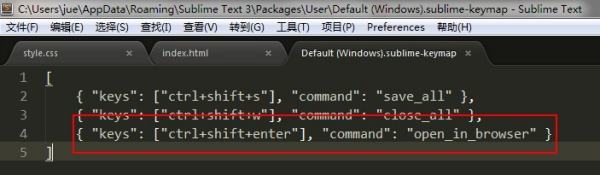
2、在" ] "前输入以下代码:
"keys": ["ctrl+shift+enter"], "command": "open_in_browser"
3、效果如下图:

我知道- - 但是可以调用
参考技术D 应该没这功能吧sublime text3在指定浏览器上本地服务器(localhost)运行文件(php)
昨天在使用sublime text3时,发现能在本地服务器上运行php文件,于是百度了一下有关知识,
终于成功了,今天总结一下。
首先要让sublime text3 出现侧边栏sidebar,不会的可以百度,这里不再赘述了(主要是懒)。
然后开始创建项目,创建项目也是不一般的,我的过程如下。
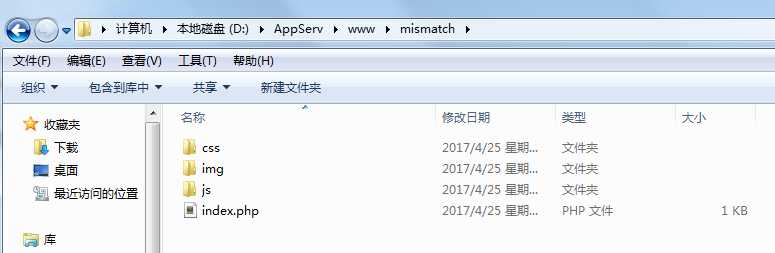
先在本地磁盘中创建项目目录,如下图,我在 D:\\AppServ\\www 下面创建了 mismatch 文件夹,
mismatch 就是我的项目名称,里面有三个目录和一个index.php文件

然后在sublime text3中找到project->add folder to project ,选择mismatch 目录,就会在侧边栏出现项目。
接下来 右键mismatch(项目)->project->edit previes urls,
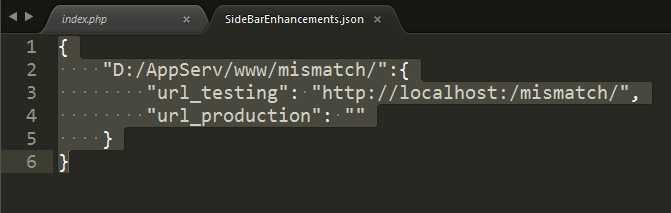
在出现的json文件中编辑以下内容:
"D:/AppServ/www/mismatch/":
"url_testing": "http://localhost:/mismatch/",
"url_production": ""

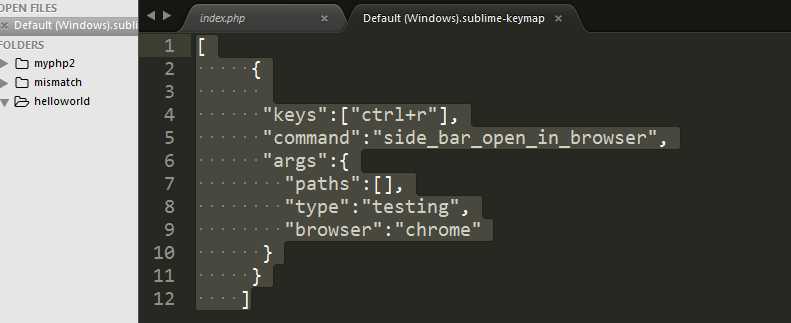
保存后,接下里点击菜单栏中的preferences->package settings->side bar->key bindings-user,编辑以下内容:
[
"keys":["ctrl+r"],
"command":"side_bar_open_in_browser",
"args":
"paths":[],
"type":"testing",
"browser":"chrome"
]
注意中括号不能省,点击保存。

说明:keys 的内容是绑定的键 我的是ctrl + r,
browser 的内容是默认的浏览器,内容怎么填呢?请看以下步骤,
点击 preferences->package settings ->side bar->setting default->可以看到
"default_browser": "", //one of this list: firefox, chrome, canary, chromium, opera, safari, ie
这句话,那么我们就可以选择里面指定的浏览器,比如 chrome,
然后在index.php文件中,按ctrl+r 就会让php文件在chrome中打开。

如有错误和不足,欢迎指正。
---------------------
作者:Silenced丶H
来源:CNBLOGS
原文:https://www.cnblogs.com/zdhblog/p/6761381.html
版权声明:本文为作者原创文章,转载请附上博文链接!
以上是关于SublimeText3怎么调用浏览器运行php的主要内容,如果未能解决你的问题,请参考以下文章
sublime text3在指定浏览器上本地服务器(localhost)运行文件(php)