图片和文字的位置垂直居中和左右摆放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片和文字的位置垂直居中和左右摆放相关的知识,希望对你有一定的参考价值。
在一些页面中经常涉及到图片和位置的摆放,下面介绍两种常见的摆放:
1:图片和文字垂直居中:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片和文字垂直居中</title>
<style>
.wxw span{display: inline-block;width: 100px;vertical-align: middle;}
.wxw p{display: inline-block;width: 100px;vertical-align: middle;}
.wxw img{vertical-align: middle;}
</style>
</head>
<body>
<div class="wxw">
<span>文字</span>
<img src="1.jpg" >
</div>
<div class="wxw">
<img src="1.jpg" >
<span>文字</span>
</div>
<div class="wxw">
<img src="1.jpg" >
<span>文字</br>文字</br>文字</span>
</div>
<div class="wxw">
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
<img src="1.jpg" >
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
</div>
</body>
</html>
出项的效果如下图:

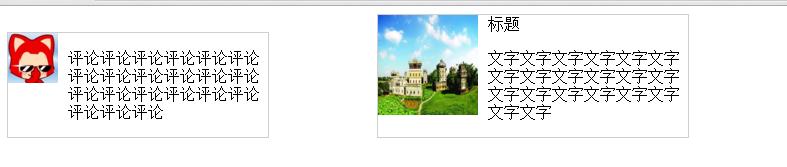
2:图片和文字水平排列:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片和文字左右摆放</title>
<style>
.wxw{display: inline-block;border: 1px solid #cfcfcf;}
.wxw1{display: inline-block;border: 1px solid #cfcfcf;margin-left: 100px;}
.wxw img{width: 50px;position: absolute;height: 50px}
.wxw1 img{width: 100px;position: absolute;height: 100px}
.wxw-div{margin-left:60px;width: 200px;}
.wxw-div1{margin-left:110px;width: 200px;}
.wxw-div span{font-size: 20px;font-weight: 600;}
</style>
</head>
<body>
<div class="wxw">
<img src="head.jpg" >
<div class="wxw-div">
<p>评论评论评论评论评论评论评论评论评论评论评论评论评论评论评论评论评论评论评论评论评论</p>
</div>
</div>
<div class="wxw1">
<img src="1.jpg" >
<div class="wxw-div1">
<span>标题</span>
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
</div>
</div>
</body>
</html>
效果图如下:

以上是关于图片和文字的位置垂直居中和左右摆放的主要内容,如果未能解决你的问题,请参考以下文章