表单元素的required,autocomplete,list用法
Posted Web Snippets
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单元素的required,autocomplete,list用法相关的知识,希望对你有一定的参考价值。
required:
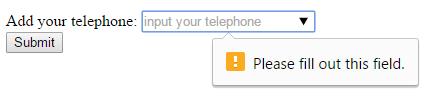
当在一个表单元素如:input中加上required属性时,点击提交表单按钮,针对input会弹出一个默认的警告信息,如下图:

代码如下:
<form id="myForm">
Add your telephone:
<input type="tel" name="phone" placeholder="input your telephone" required="required"/>
</form>
<input type="submit" form="myForm"/>
注意submit按钮并没有放在form里面,此处是用id链接submit与form关系的。这样让submit脱离了form,可以实现一些特殊的视觉效果。
autocomplete:
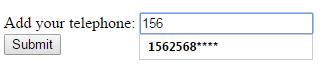
自动为我们提供所输入过的字符。可能的值为off、on,默认值为on。如下图:

autocomplete的数据来自于浏览器(user agent)
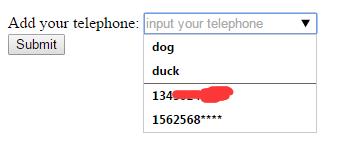
list/datalist:
在html5中提供了一个list属性,可以用来提供autocomplete值,可以链接http://caniuse.com/#search=datalist查看支持情况。

代码如下:
<form id="myForm">
Add your telephone:
<input type="tel" name="phone" list="myDataList"
placeholder="input your telephone"
required="required"/>
</form>
<input type="submit" form="myForm"/>
<datalist id="myDataList">
<option value="dog">
<option value="duck">
</datalist>
以上是关于表单元素的required,autocomplete,list用法的主要内容,如果未能解决你的问题,请参考以下文章