组件
Posted cygnet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件相关的知识,希望对你有一定的参考价值。
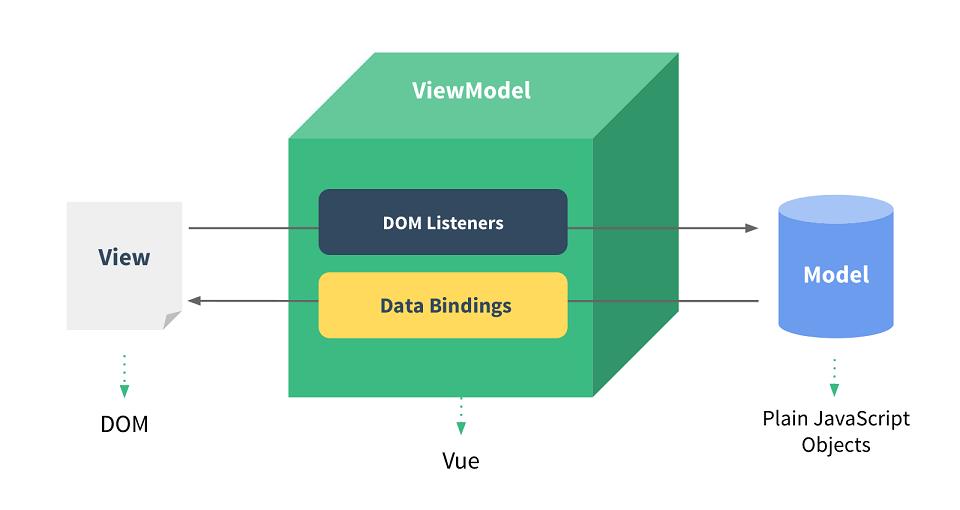
现在前端大谈组件化、模块化、工程化。今天就讲讲vue组件的认识与开发。组件化也是vue最强大的功能之一。

一、组件开发语法:
1、创建组件构造器
//创建组件构造器 var constructor = Vue.extend({ template:\'<div>hello vue,this is my first component1</div>\' });
2、全局注册组件
//注册组件 全局注册 Vue.component("cyg-parent",constructor);
3、组件注册语法糖
/**********祖册组件语法糖*********/ //以上两步可以简写成这样 Vue.component("my-component",{ template:"<p>test,hi i am a component</p>" }) new Vue({ el:\'#app2\' })
//直接在app2的渲染内引用my-component组件
4、全局注册和局部注册
Vue.component是全局注册。在任何vue实例下都能使用。要想实现局部注册。利用components属性实现局部注册
Vue.component("my-component",{
template:"<p>test,hi i am a component</p>"
})
new Vue({
el:\'#app2\',
//part-component局部注册#app2下面。#app1无法调用会报编译错误
components:{
\'part-component\': {
template:\'<p>hello this is part component</p>\'
}
}
})
//使用组件 注意:这里的代码的先后顺序,写在最上面是不行的
new Vue({
el:\'#app1\'
})
<div id="app1"> <my-component></my-component> <part-component></part-component> </div> <div id="app2"> <my-component></my-component> <part-component></part-component> </div>
5、父子组件
组件当中可以存在更多的组件这样就形成了父子组件。由于组件的作用域是孤立的。那么传输数据是怎样的呢?简而言之:参数往下传(props),事件往上传(emit)
props:
Vue.component("my-component",{
data:function(){
return {
msg:"cygnet..."
}
},
template:"<p>test,hi i am a component {{ msg }}<span><child-component :parentMsg=\'msg\'></child-component></span></p>",
components:{
\'child-component\': {
props:[\'parentMsg\'],
template:\'<p>hello this is child component {{ parentMsg }}</p>\'
}
}
})
new Vue({
el:\'#app2\'
})
emit:
Vue.component(\'button-counter\', { template: \'<button @click="increment">{{ counter }}</button>\', data: function () { return { counter: 0 } }, methods: { increment: function () { this.counter += 1; //侦听事件使用 $on(eventName) //定义和触发事件使用 $emit(eventName) this.$emit(\'increment\') } }, }) new Vue({ el: \'#app2\', data: { total: 0 }, methods: { incrementTotal: function () { this.total += 1 } } })<div id="app2">
{{ total }} <button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</div>
6、静态组件
利用v-once指令特性使其成为静态组件
v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能
var vm = new Vue({ el: \'#parent\',data:{ msg:\'cygnet\',dd:"11"} }) vm.dd = "22";
//写一个例子说明v-once指令 <div id="parent"> <!-- 有子元素 --> <div v-once> <p>{{msg}}</p> {{ dd }} </div> {{ dd }} </div>

Vue.component(\'terms-of-service\', { template: \'\\ <div v-once>\\ <h1>Terms of Service</h1>\\ ... a lot of static content ...\\ </div>\\ \' })
7.异步组件、动态组件。递归组件等等。。。以后再去了解吧,现在脑中有一个概念就行了。
以上是关于组件的主要内容,如果未能解决你的问题,请参考以下文章