kissy 框架本地化存储后的使用
Posted Still_Walking
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kissy 框架本地化存储后的使用相关的知识,希望对你有一定的参考价值。
kissy是淘宝的工程师们出的一款javascript框架。想学的去官网看资料:http://docs.kissyui.com/
最近在使用他们的cdn时,会时不时的联不上,出现一些页面样式丢失、js不能用的情况,也不是经常出现,就是不定什么时候出现一次,让人很不放心,于是就出现了把kissy本地化的想法。
一、下载kissy的原代码。
由于我的项目比较老了,使用的是kissy1.2.0版本,这里就用这个版本来做说明。
在kissy的官网上都有下载地址或是github的地址,都能找到相关的版本。
解压后进入build文件夹,这是它目录里的文件,下面还有很多,没有显示完全,它的大小有8M多。

二、使用kissy
开始时,想的比较简单,像使用cdn一样,直接在项目里引用kissy.js文件,可是不管用啊。
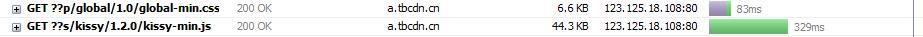
于是查看了一下使用cdn时它加载的文件:


发现它把需要的模块都加载上了,而kissy.js挪到本地后就不自动加载其它模块了。
于是把需要的模块都手动引用上,css样式文件也同样处理。完成之后,发现管用了,运行的挺好
最后,把没用的文件都删除掉,只留下自己使用的组件。把项目上线运行,到目前为止还没有出现不良状况。
以上是关于kissy 框架本地化存储后的使用的主要内容,如果未能解决你的问题,请参考以下文章