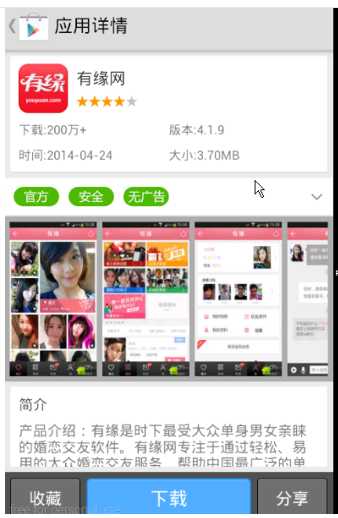
谷歌电子市场9--详情界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌电子市场9--详情界面相关的知识,希望对你有一定的参考价值。

1.详情页(HomeDetailActivity)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//初始化加载页面
mLoadingPage = new LoadingPage(UIUtils.getContext()) {
@Override
public View onCreateSuccessView() {
return HomeDetailActivity.this.onCreateSuccessView();
}
@Override
public ResultState onLoad() {
return HomeDetailActivity.this.onLoad();
}
};
setContentView(mLoadingPage);
mPackageName = getIntent().getStringExtra("package");
//开始加载数据
mLoadingPage.loadData();
}
/**
* 加载网络数据
* @return
*/
public ResultState onLoad() {
HomeDetailProtocol protocol = new HomeDetailProtocol(mPackageName);
mData = protocol.getData(0);
if (mData != null) {
return ResultState.STATE_SUCCESS;
} else {
return ResultState.STATE_ERROR;
}
}
2.应用信息封装(AppInfo)
AppInfo新增字段
public class AppInfo {
public String des;
public String downloadUrl;
public String iconUrl;
public String id;
public String name;
public String packageName;
public long size;
public double stars;
// 以下字段共应用详情页使用
public String author;
public String date;
public String downloadNum;
public String version;
public ArrayList<SafeInfo> safe;
public ArrayList<String> screen;
public static class SafeInfo {
public String safeDes;
public int safeDesColor;
public String safeDesUrl;
public String safeUrl;
}
}
3.详情页布局开发
思路: 用ScrollView包裹,保证可以上下滑动.每个模块使用FrameLayout作为容器,动态添加相关模块布局.
layout_home_detail.xml <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="3dp" > <FrameLayout android:id="@+id/fl_detail_appinfo" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/list_item_bg_selector" > </FrameLayout> <FrameLayout android:id="@+id/fl_detail_safeinfo" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/list_item_bg_selector" > </FrameLayout> <HorizontalScrollView android:id="@+id/hsv_detail_pics" android:layout_width="match_parent" android:layout_height="wrap_content" > </HorizontalScrollView> <FrameLayout android:id="@+id/fl_detail_des" android:layout_width="match_parent" android:layout_height="wrap_content" > </FrameLayout> </LinearLayout> </ScrollView>
4.展开收起动画效果
/**
* 展开或者收起安全描述信息
*/
protected void toggle() {
// 需要引入nineoldandroids.jar,可以兼容api11以下的版本
ValueAnimator animator;
if (isExpanded) {
// 收起描述信息
isExpanded = false;
// 初始化按指定值变化的动画器, 布局高度从mDesRootHeight变化到0,此方法调用,并开启动画之后,
// 会将最新的高度值不断回调在onAnimationUpdate方法中,在onAnimationUpdate中更新布局高度
animator = ValueAnimator.ofInt(mDesRootHeight, 0);
} else {
// 展开描述信息
isExpanded = true;
// 初始化按指定值变化的动画器, 布局高度从0变化到mDesRootHeight
animator = ValueAnimator.ofInt(0, mDesRootHeight);
}
// 设置动画更新的监听
animator.addUpdateListener(new AnimatorUpdateListener() {
// 在动画开始以后,每次动画有了最新的状态都会回调此方法
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
// 获取当前最新的高度信息
Integer height = (Integer) valueAnimator.getAnimatedValue();
mParams.height = height;
// 更新安全描述的高度
llDesRoot.setLayoutParams(mParams);
}
});
// 设置动画监听
animator.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator arg0) {
// 动画开始
}
@Override
public void onAnimationRepeat(Animator arg0) {
// 动画重复
}
@Override
public void onAnimationEnd(Animator arg0) {
// 动画结束
// 更新安全标识小箭头方向
if (isExpanded) {
ivArrow.setImageResource(R.drawable.arrow_up);
} else {
ivArrow.setImageResource(R.drawable.arrow_down);
}
}
@Override
public void onAnimationCancel(Animator arg0) {
// 动画取消
}
});
// 设置动画时间
animator.setDuration(200);
// 开启动画
animator.start();
}
以上是关于谷歌电子市场9--详情界面的主要内容,如果未能解决你的问题,请参考以下文章