如何在内嵌网页中使用代理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在内嵌网页中使用代理相关的知识,希望对你有一定的参考价值。
参考技术A 1、首先代理网站的输入框中输输入目标网址。2、其次选择是否去除javascript、Cookies、桥标题、Meta信息等,以及是否用Base64或ROT13加密网页。
3、最后提交窗体。
在当前网页中内嵌一个网页框架
话不多说直接上教程!
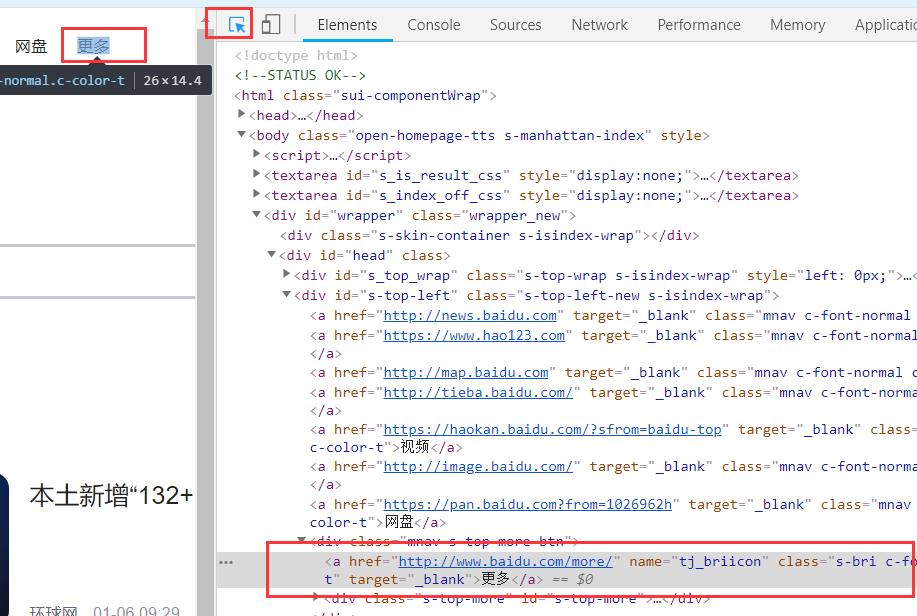
1.按f12,使用选择工具选择网页内想要修改的区域

2.右击Edit as HTML

3.将下面的代码粘贴进去替换原内容
<p onclick="if(document.getElementById('wpsWpsWps12Wps').style.display=='block') document.getElementById('wpsWpsWps12Wps').style.display='none' else document.getElementById('wpsWpsWps12Wps').style.display='block'">
这是名称(可以修改)</p>
<div id="wpsWpsWps12Wps" style="display:block;"><iframe scrolling="yes" width="800" style="display:block;border:0" height="400" src="https://blog.csdn.net/weixin_45951067"></iframe></div>
补充:
document.designMode="on”可以控制文档是否可以编辑
4.点击空白处保存

5.验证
这个时候www.baidu.com的页面就嵌入了另一个窗口啦

当点击自定义名称时,窗口则会自动隐藏,再次点击则会出现

当然也可以嵌入其他页面,修改代码中src的链接地址即可!
以上是关于如何在内嵌网页中使用代理的主要内容,如果未能解决你的问题,请参考以下文章