EasyUI配置和组件
Posted 琢磨先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI配置和组件相关的知识,希望对你有一定的参考价值。
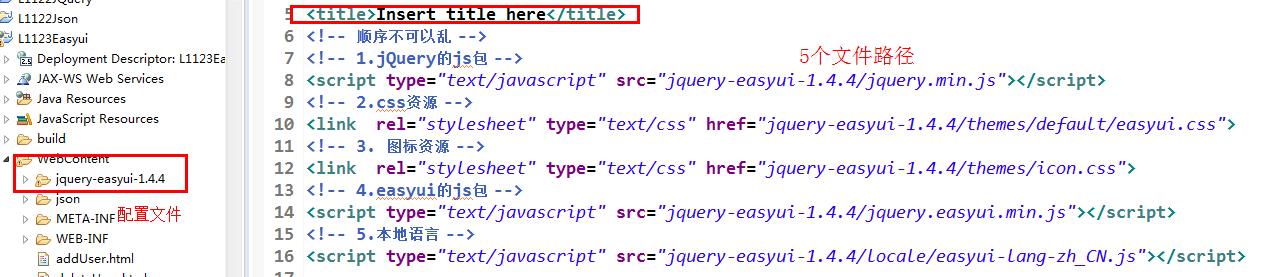
首先在webcontent添加配置文件
新建静态或动态网站,在title的下面加入五个配置文件路径,注意:循序不能乱

<!-- 顺序不可以乱 --> <!-- 1.jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2.css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3. 图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4.easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5.本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
组件
1.窗口
messager:
alert警告消息框
confirm确认消息框
prompt 输入对话框
progress 进度消息框
show 气泡消息框
window
dialog
2.布局
panel面板

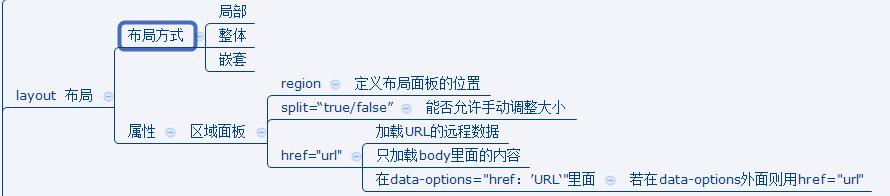
layout 布局

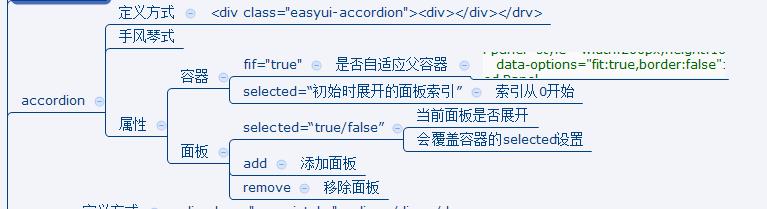
accordion手风琴

tabs标签页

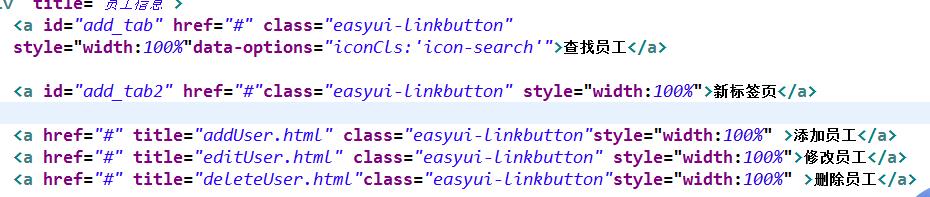
动态添加标签页
首先添加按钮,

通过标签选择器$(.easyui-linkbutton).click();获取点击事件然后进行判断,关键在this,当前点击事件,
然后通过$(this).next();获取当前点击事件的按钮上的文字,
通过$(this).attr();获取当前点击事件所要跳转的页面路径,也就是标签里的title=“”


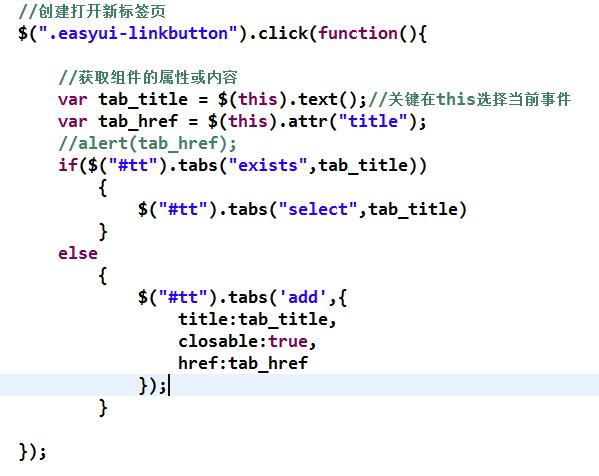
<script type="text/javascript">
$(function(){
//创建打开新标签页
$(".easyui-linkbutton").click(function(){
//获取组件的属性或内容
var tab_title = $(this).text();//关键在this选择当前事件
var tab_href = $(this).attr("title");
//alert(tab_href);
if($("#tt").tabs("exists",tab_title))
{
$("#tt").tabs("select",tab_title)
}
else
{
$("#tt").tabs(\'add\',{
title:tab_title,
closable:true,
href:tab_href
});
}
});
})
</script>
3.表单
easyui-validatebox

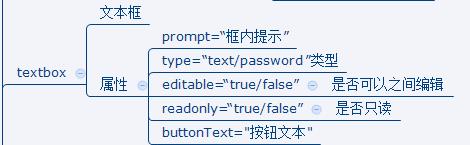
easyui-textbox

easyui-numberbox

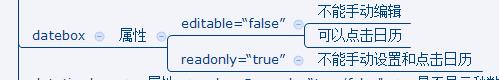
easyui-datebox

easyui-datetimebox

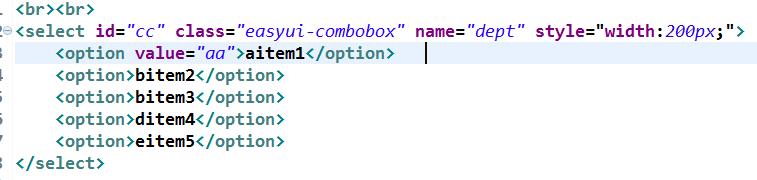
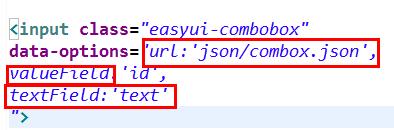
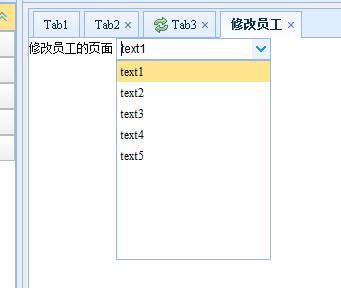
easyui-combobox

通过<select>元素创建一个预定义结构的下拉列表框。

通过<input>标签创建下拉列表框。

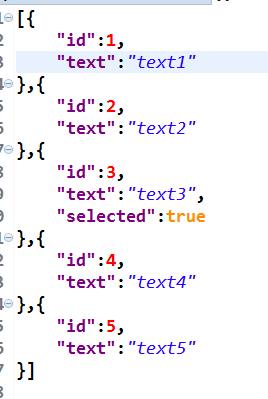
JSON的内容为下拉列表框内的文本,在webcontent下创建JSON文件夹新建.json的文件


4.表格
以上是关于EasyUI配置和组件的主要内容,如果未能解决你的问题,请参考以下文章