bootstrap实现手风琴功能(树形列表)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap实现手风琴功能(树形列表)相关的知识,希望对你有一定的参考价值。
首先把架包拷进项目,然后在页面中引进css,js
<script src="js/jquery/jquery-2.1.1.min.js"></script>
<script src="js/bootstrap/bootstrap.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--图标-->
<link href="font-awesome/css/font-awesome.css" rel="stylesheet">
1.(单个的显示隐藏,不影响其他的组件)每个折叠组件都会有一个触发元素,如:按钮、超链接等,通过点击触发元素来控制折叠元素的展开和隐藏。这样,
只要在触发元素上添加 data-toggle="collapse" 和 data-target="#id" 标记就能自动变成可折叠的。 data-target 属性接受一个css选择器,指向折叠元素。另外,在折叠元素上需要添加 .collapse 类样式。如果要默认某折叠元素是打开的,可在折叠元素上添加 .in
example:
<button class="btn btn-danger" data-toggle="collapse" data-target="#demoOne">
按钮触发
</button>
<div id="demoOne" class="collapse">
前一段时间一个段子说,某国的网民在因国土问题与中国网民争吵时说,我要打到北京,中国的网民非常淡然地回应,就你那经济水平,交得起过路费吗?这两天新的段子说,李白要是活在今天的话,估计一大半以上他的诗根本写不出来,因为名山大川的门票他根本买不起。
</div>
<div>
<a data-toggle="collapse" href="#demoTwo">超链接触发</a>
</div>
<div id="demoTwo" class="collapse in">
前一段时间一个段子说,某国的网民在因国土问题与中国网民争吵时说,我要打到北京,中国的网民非常淡然地回应,就你那经济水平,交得起过路费吗?这两天新的段子说,李白要是活在今天的话,估计一大半以上他的诗根本写不出来,因为名山大川的门票他根本买不起。
</div>
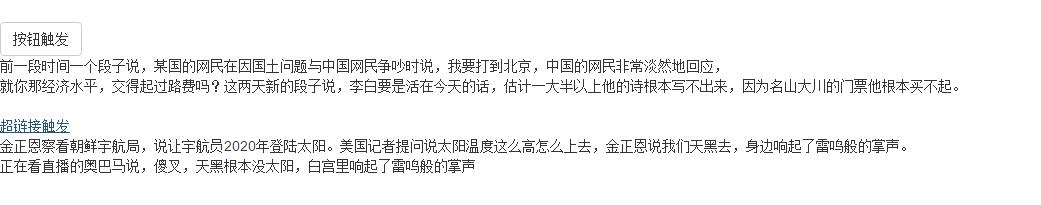
效果:(可以同时打开)

2.(手风琴的效果)作为某一容器下的所有折叠组件,当某个折叠组件打开时,所有其他的折叠组件必须关闭。
定义data-parent属性,data-parent取值与手风琴面板容器的标识符相匹配。
example:
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>
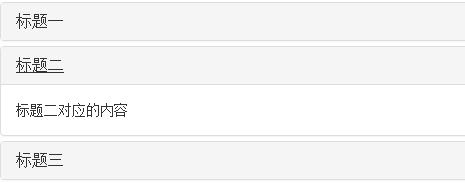
效果:(只能打开一项)

以上是关于bootstrap实现手风琴功能(树形列表)的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap树形菜单插件TreeView js使用方法详解